The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want. All you have to do is draw the left and right edges below and then copy the generated code to your website. There are three different ways to apply the wrapping shape to your site. Each has it’s benefits and drawbacks, you can choose the most suitable method for your website.

Requirements: –
Demo: http://www.csstextwrap.com
License: License Free
CSS Globe continues to provide us unobtrusive solutions, this time CSS Globe has presented us SearchField. It serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup.
It features plug & play onfocus and onblur behaviors and auto suggestion. Search suggestion terms displayed as a dropdown box below the search field. You can navigate with up and down keys, or your mouse and you can edit your own keywords. All you need is two lines of code, links to JavaScript and CSS files and that would be it.

Requirements: Modern Browser with Javascript Enabled
Demo: http://cssglobe.com/lab/searchfield/
License: License Free
Would you like a scrolling ticker for your site? First of all look at Newsticker created by Bartelme. Since many web developers already use the Prototype JavaScript Framework, and he also wanted to use Scriptaculous for some nice animations for Newsticker. It transforms any given unordered list into a News Ticker. The news fade in and out and you can click on “x” to close it.

Gian Carlo Mingati has created a jQuery News Ticker called liScroll which is very easy to use. It transforms any given unordered list into a scrolling News Ticker automatically as well. If you want your list to scroll faster or slower than the default value, modify the travelocity param. The scrolling automatically pauses when you mouse over it. If you would like to pull your news items from a xml file, You should check out his xml-based newsticker with fade in and out effect and xml-based newsticker scrolling effect as well.

Matt Berseth has created a CNN Style Scrolling Ticker with the Marquee Toolkit Control. It supports both left-to-right and right-to-left scrolling directions. You can easily apply a CSS class to the item when it is moused over. And also it support dynamically repopulating the marquee after it has finished scrolling.

Demo: Bartelme Newsticker
Demo: Gian Carlo Mingati liScroll
Demo: Gian Carlo Mingati xml-based newsticker with fade in and out effect
Demo: Gian Carlo Mingati xml-based newsticker with scrolling effect
Demo: Matt Berseth Scrolling Ticker with the Marquee Toolkit Control
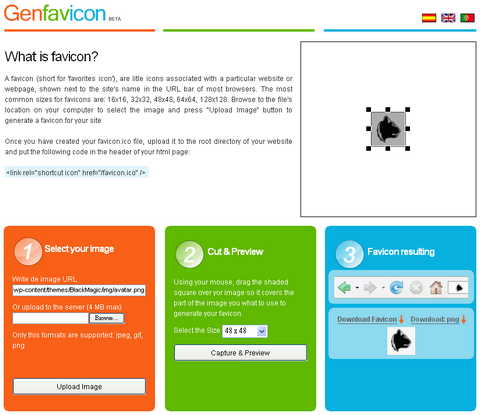
A favicon (short for ‘favorites icon’), are little icons associated with a particular website or webpage, shown next to the site’s name in the URL bar of most browsers. The most common sizes for favicons are: 16×16, 32×32, 48×48, 64×64, 128×128. Genfavicon looks very clean and easy to use. You can create your favicon in 3 easy steps.
1. Browse to the file’s location on your computer to select the image or input the url of the image directly, and then press “Upload Image” button
2. Using your mouse, drag the shaded square over your image so it covers the part of the image you what to use to generate your favicon. Press “Capture and Preview”.
3. Preview your favicon and save your favicon by pressing “Download favicon”.

Requirements: –
Demo: http://www.genfavicon.com/
License: License Free
SyntaxHighlighter helps a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Javascript based and it doesn’t care what you have on your server. It supports multiple languages and is very lightweight, compressed core library is 11kb plus whatever brushes you need. However, SyntaxHighlighter isn’t for those looking for ability to edit highlighted code. SyntaxHighlighter doesn’t allow users to edit the source.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://code.google.com/p/syntaxhighlighter/
License: LGPL License

Zend Framework is a leading open-source PHP framework has a flexible architecture that lets you easily build modern web applications and web services. Zend Framework is based on simplicity, object-oriented best practices, corporate friendly licensing, and a rigorously tested agile codebase. Zend Framework is focused on building more secure, reliable, and modern Web 2.0 applications & web services.
Zend Framework provides a lightweight, loosely-coupled component library simplified to provide 4/5s of the functionality everyone needs and that lets you customize the other 20% to meet your specific business needs. By focusing on the most commonly needed functionality, they retain the simplified spirit of PHP programming, dramatically lower the learning curve, and your training costs – so developers get up-to-speed quickly. They do this with:
- An extensible and well-tested code base – easy to augment
- A flexible architecture – not locked-in to a rigid application structure
- No configuration files necessary to get up and running – or when maintaining and deploying your apps
Requirements: PHP version of 5.1.4+
Demo: http://framework.zend.com
License: New BSD License
Do you need a spell checker for your forms? Spellify is an automatic text field spell checker. You just need to type or paste some text into the text field. No need to press the enter key. The spell checker automatically checks the text when you’re finished. It will suggest some words for you if it cannot find your text in dictionary. It is extremely useful if you need users to fill in forms or submit contents. It works in IE7, FF2, IE6, Opera 9, Safari 3.

Requirements: PHP4+, Script.aculo.us 1.8.0+
Demo: http://spellify.com
License: GPL License
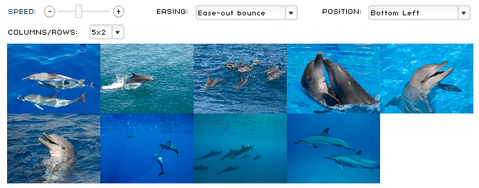
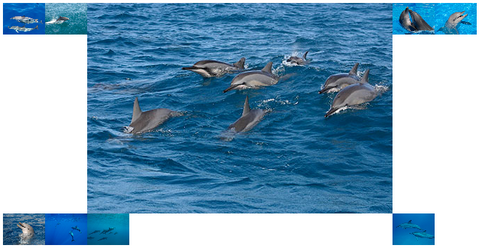
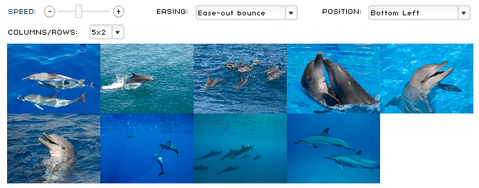
GridNavigation is another great flash component for web developers. It is a thumbnail based navigational system or a portfolio / photo gallery in a grid or pyramid like layout. You can customize the layout postion to top left, top right, bottom left or bottom right. The number of columns and rows can be set easily as well.

As you can see, GridNavigation consists of many thumbnails, they can be external images, animated SWFs or movie clips which can be defined or added through an external XML file, Component Inspector or ActionScript. The thumbnail content is clickable and zooms in to display the selected full size content while other thumbnails are pushed aside. You can even able to change the zooming and easing speed.

It is really a good way of showing your menu items, photos or images, because nowadays users are expecting more and more interactions with the website. Their experience of browsing your website can be very enjoyable and increase their chance of coming back. GridNavigation is very easy to implement like other flash components. It is currently available for ActionScript 2.0 and 3.0 at the price of $44.95 – $54.95. You can view the demo of the GridNavigation here.
LogoTemplater is creating free blank logos templates and free vector art images in Adobe Illustrator EPS files for free download. Use their graphics designs for your website icon graphics. All logo templates are vector illustrations. It’s easy to change colors, add text or transform each of the free vector logo template design. Many of these logo templates look very nice, you can create your own logo easily with them. It can save you lots of money for hiring logo designers.

Requirements: –
Demo: http://www.logotemplater.com/
License: License Free
Design is a suite of web-design and development assistive tools which can be utilised on any web-page. Encompassing utilities for grid layout, measurement and alignment, Design is a uniquely powerful JavaScript bookmarklet. Click on the bookmarklet to run it and then you can load each individual component by simply clicking on the icon representing that component in the Design control panel.
Design features the following components:
- Grid – overlays a highly configurable layout grid over a web-page. Grid can be set to match any set of dimensions, allowing easy development of CSS layouts in the web-browser.
- Rule – displays rulers on a page, with all the expected features of the rulers found in a desktop design application, including guides which snap to block display elements and origin location control.
- Unit – allows measurements to be made between any two points on a web-page, giving basic information about each of the points clicked on, and drawing a line on the page for the measurement.
- Crosshair – draws a crosshair cursor on the page to assist in layout alignment. Cursor information is also presented in a tooltip.

Requirements: IE 7, Firefox 2+, Safari 2.0.4+, Opera 9.2+
Demo: http://www.sprymedia.co.uk/article/Design
License: License Free