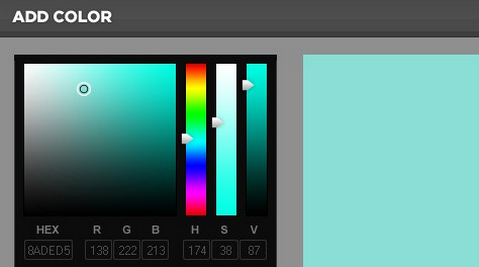
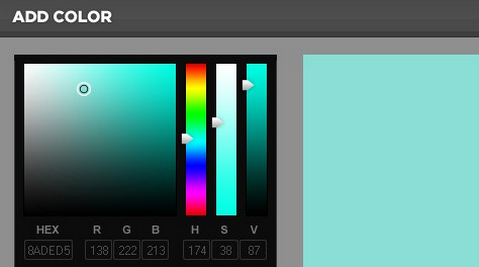
There are many types of color pickers, now we have one more option. COLOURlovers found that web developers needed to have a more advanced color picker to work inside the application… and since COPASO is built with DHTML it was easy enough to pull out the picker to use on the other creation pages of websites. They have modularized the color picker code and offer it to others to use on their own sites and projects. So here is the code to get the Free Advanced DHTML Color Picker working on your site for free.

Requirements: –
Demo: http://www.colourlovers.com/blog/2008/01/16/free…
License: License Free
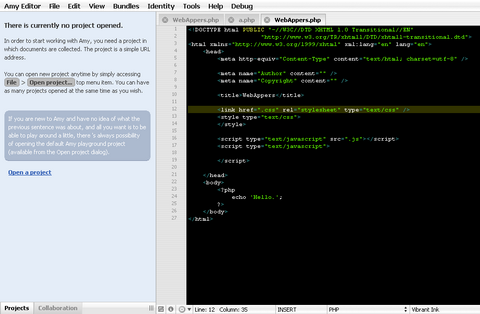
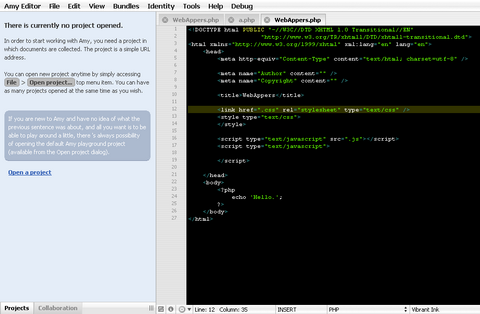
Amy Editor is a collaborative text and source code editor for developers. It support JavaScript, Ruby, PHP, C#, Java, HTML, YAML, etc… programming languages. It has Syntax Highlighting, Smart indentation for each language, Code folding, Unlimited undo/redo, Customizable key shortcuts, etc… You can easily change the color themes of the editor easily.
Word completion is another killer feature. Simply pressing Esc on uncompleted word you’re writing will cause the editor to lookup any combination of document words starting by the same sequence of characters in both directions (before and after current word). You will be offered the nearest word followed by second-nearest etc. To toggle among word variations, simple keep pressing Esc key. You can start trying Amy Editor by simply accessing “File” > “New From Template” > “PHP” > “Common HTML / PHP Document”.

And also, you can easily embed Amy Editor to your own web page. Simply create a textarea matching your design in size and location and mark it by special amy attribute. Then load Amy using <script … tag with desired bundle and theme. You can view the Embedded Amy. You can also view the details of Amy Editor here.
Requirements: –
Demo: http://www.april-child.com/amy/amy.php
License: License Free
There are many popups and galleries scripts we can use, Multibox is one of them as well. Multibox is lightbox that supports images, flash, video, mp3s, html. You can set the color of the background or use a semi-transparent background. It supports Firefox 2 (mac / pc), IE 7, IE 6, Safari (mac). However, it requires Mootools v1.1+ to run properly.

Requirements: Mootools 1.1+
Demo: http://www.phatfusion.net/multibox/
License: MIT License
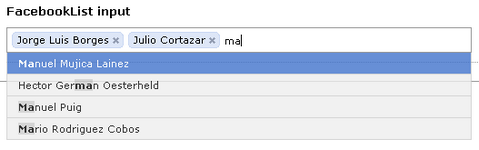
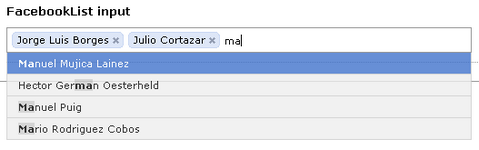
Would you like to include an input that resembles the famous Apple Mail to: textfield? It would be something similar to Facebook List Input. Basically, it’s a group of pieces or bits, that can be either a box or an input. The user is able to move around between the bits by using his keyboard or his mouse. You can remove the bits by click the “x” symbol.

It has a auto complete feature as well. It works by caching all the results from a JSON Request and feeding them to the autocompleter object. When a item is added as a box, it’ removed from the feed array, and when the box is disposed it’s added back, so that it becomes available in the list when the user types. You’ll also be able to let it add boxes from the HTML directly. If you are interested in this amazing textboxlist, you can view the full article.
Requirements: Mootools 1.2+
Demo: http://devthought.com/wp-content/articles/autocompletelist/test.html
License: License Free
Oriental Gallery gives you source of oriental design inspiration. There are tons of website galleries, most of them are featuring the same websites over and over again mainly from Europe. Oriental websites and European websites are so different, because the designers have different culture and experience. You should be very familiar with European design style by now. It is a good idea to get some inspiration from oriental style websites as well. Oriental Gallery features some beautiful Eastern websites made by Asian you have never seen.

Source: http://www.oriental-gallery.com
Building a successful and popular website is very difficult, because we need a well-designed website with a lot of unique and excellent contents. And most importantly, we need to be friend with search engines as well, so that they can bring us some new visitors everyday. This is what we called “Search Engine Optimation†(SEO). We can hire some SEO experts to do that for us, however, it would be really expensive. Quality SEO service can cost you $1,000 – $30,000 every year. If we would like to reduce the cost, we can learn SEO by ourselves.
There is a book called “The SEO Bookâ€, I think most of us will be very familiar with this amazing book. “The SEO Book†is one of the best SEO books in the internet. Since 2004, there are over 10,000 SEO professionals have learned SEO by reading “The SEO Bookâ€. It is an ebook with 328 pages available for only $79. And also, you can receive free lifetime updates to the SEO Book.

I found “The SEO Book†really useful for web development. At the same time, we are going to celebrate our 5,000 readers milestone. Therefore, I have contacted SEO Book, they are really kind and happy to offer us 2 copies of “The SEO Book†for Free. In order to get a chance of winning the “The SEO Bookâ€, you can simply leave a comment under this post and tell us your opinion about one of the most important factors of SEO.
e.g. Title tags should incorporate important phrases and keywords to capture additional search visibility
Thank you for all of your support and wish you luck. I will select 2 winners on 28 January 2008.
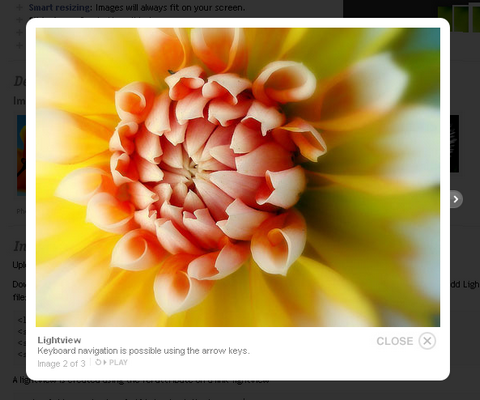
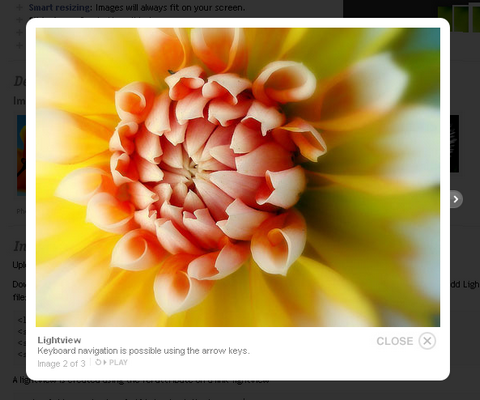
Lightview was designed from the ground up to make the overlaying experience as nice as possible. The idea was to have the image be the most important thing while the box is there to present it without interfering with it. That is why the author has created the animated side buttons to make sure the image is always 100% visible. Button around the image will change in opacity, having lighter buttons by default and darker buttons on hover keeps the focus on the image.
Lightview is very easy to style as well, even someone who doesn’t know CSS can be able to customize it. The javascript options and the images are basically all you need to change to get the look and feel you want within seconds. One of the best things is that Lightview uses Canvas an VML to draw a those images for you. This way it’s possible to change the corner radius very fast. It also works on every screen resolution, all images are automatically resized to fit within the viewport when you open them. Even the close button will adjust as you go smaller.

Requirements: Prototype, Scriptaculous with Javascript Enabled
Demo: http://www.nickstakenburg.com/projects/lightview/
License: License Free
SimpleViewer is a free, customizable Flash image viewing application with the following features. However, if you want more customization options and does not include the download link, you have to purchase SimpleViewer-Pro instead.
- Intelligent image pre-loading.
- Intuitive image navigation
- Lightweight (17k).
- Customizable interface – Set text color, frame color and width, navigation position.
- Resizable interface – Interface scales to fit browser window.
- Cross platform – Windows/Macintosh/Linux (requires Flash 7 or higher).
- Flash 7 detection. Users without Flash 7 are messaged to upgrade Flash.
- International font support.
- Keyboard Navigation (Cursor keys, Home, End, Page Up/Down)
- Mousewheel navigation
- Optionally right-click to open image in a new window.

Requirements: Flash 7+
Demo: http://www.airtightinteractive.com/simpleviewer/
License: License Free

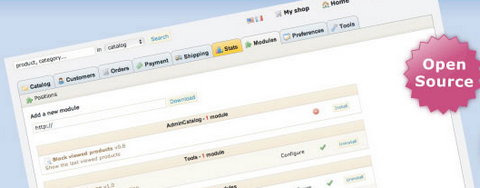
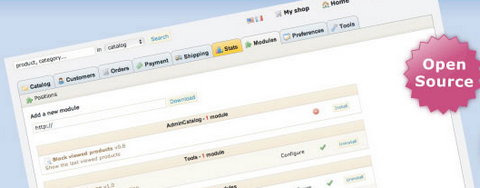
PrestaShop is another robust, professional-grade e-Commerce solution that you can download, install, and use for free. On the back end, you’ll use a full-featured back-office application to manage your online business (including inventory, orders, shipping, and customers) in real-time. Your customer’s payments are sent directly to your commerical bank account using the latest security technology.
However, PrestaShop v0.9.1 has been released as a beta version; no known bugs remain but testing is not yet complete. Your feedback will be appreciated.
Requirements: Apache, PHP 5.0+, MySQL 5.0+
Demo: http://www.prestashop.com
License: Open Source License
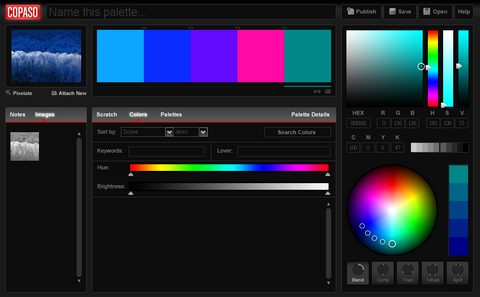
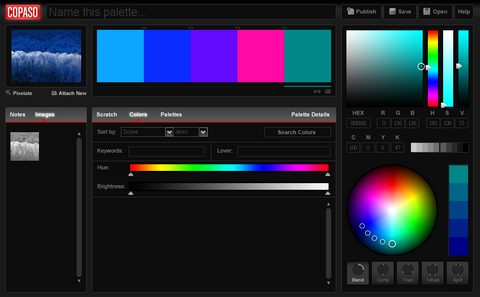
COPASO is an advanced color palette tool that helps you create the perfect color schemes and themes. With a scratch pad to save colors you’re working with, a photo tool to extract colors and an advanced color picker and color theory wheel to give you tons of color inspiration.
Using COPASO you can save your palettes to a private folder or download them to your local computer. When you’re ready, click publish and share your color palette with thousands of other color enthusiasts. This tool is very easy to use and it has all the necessary functions for color lovers. You can easily build a really nice color schemes for your websites.

Requirements: –
Demo: http://www.colourlovers.com/copaso
License: License Free