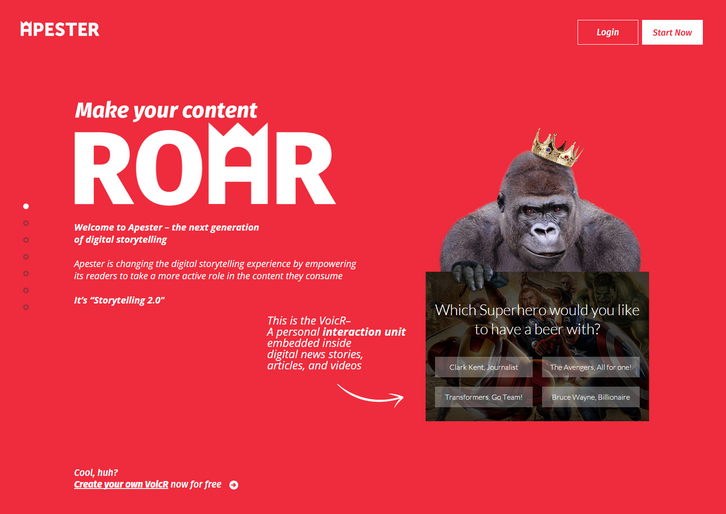
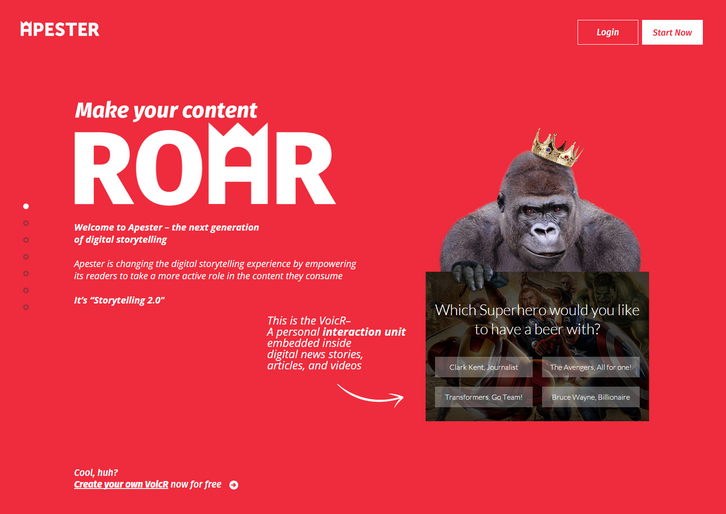
Apester is changing the digital storytelling experience by empowering its readers to take a more active role in the content they consume. It’s “Storytelling 2.0”. You can engage with your readers on a whole new level! Use VoicRs to make your users a part of the story, elevate your content to new highs of engagement and virality.
With Apester’s unique user-sentiment based algorithm, the VoicR’s you publish send your users from one page to another, increasing PV’s in a native and engaging way. You can cut through all the noise, reach targeted and highly engaged users with exciting native campaigns. Increase brand awareness and perceptions with Apester’s personalized content experience.

Requirements: –
Demo: http://apester.com/
License: License Free
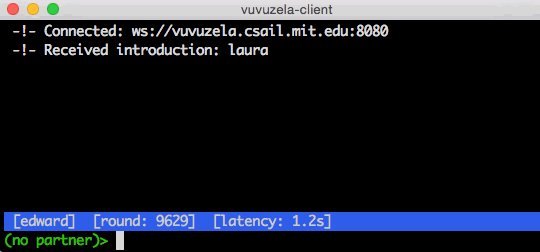
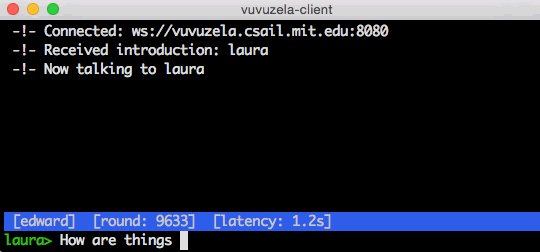
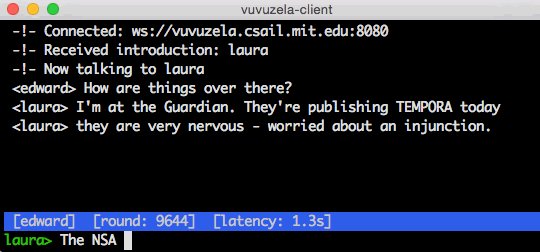
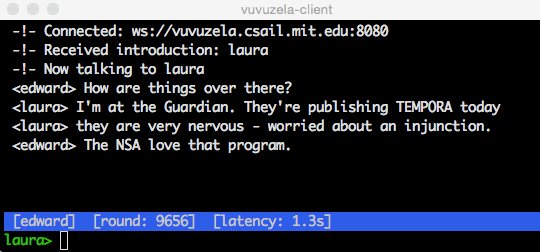
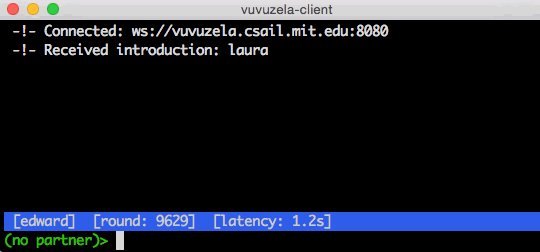
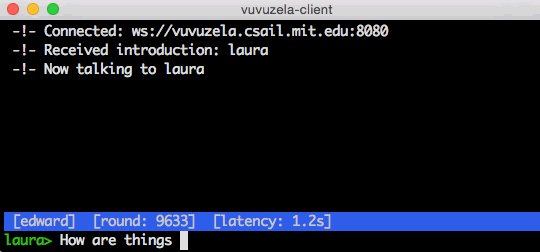
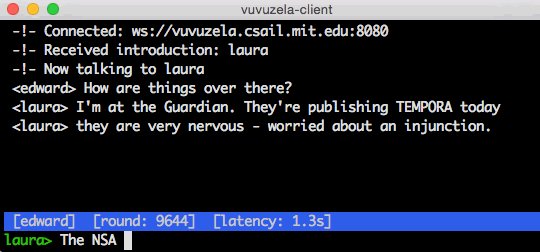
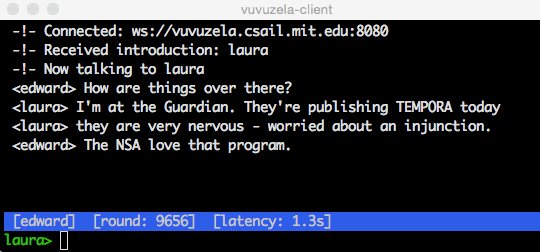
Vuvuzela is a messaging system that protects the privacy of message contents and message metadata. Users communicating through Vuvuzela do not reveal who they are talking to, even in the presence of powerful nation-state adversaries.
Vuvuzela is the first system that provides strong metadata privacy while scaling to millions of users. Previous systems that hide metadata using Tor (such as Pond) are prone to traffic analysis attacks. Systems that encrypt metadata using techniques like DC-nets and PIR don’t scale beyond thousands of users.
Vuvuzela uses efficient cryptography (NaCl) to hide as much metadata as possible and adds noise to metadata that can’t be encrypted efficiently. This approach provides less privacy than encrypting all of the metadata, but it enables Vuvuzela to support millions of users. Nonetheless, Vuvuzela adds enough noise to thwart adversaries like the NSA and guarantees differential privacy for users’ metadata.

Requirements: –
Demo: https://github.com/davidlazar/vuvuzela
License: License Free
Cards, Invitations and all other prints with rounded corners also deserve a solid mockup! That’s why Hype Your Prints has created simple yet powerful tool to let you show your rounded goods in style in seconds. They’ve made it as simple to use as possible:
- place your card in seconds thanks to Smart Object (and you don’t have to worry about the corner radius because it’s trimmed automatically)
- change wooden background colour with one click (and it still looks superrealistic)
- replace the background with your own
- freely move and/or rotate your card on the scene
Holiday Card Mockup size is 5×7 in. inside 1800×1200 px Photoshop Document.

Requirements: Photoshop
Demo: https://pixelbuddha.net/freebie/congratulations-card-mockup-free-download
License: License Free
Senna.js is a blazing-fast single page application engine that provides several low-level APIs that allows you to build modern web-based applications with only ~8 KB of JavaScript without any dependency. When using a single page app, sending a link to a friend should get them where we were. More than that, a search engine spider should be able to index that same content.
Forget hashbangs (#!), by using HTML5’s History API we can manipulate the user’s browser session history in JavaScript using pushState, replaceState and the popstate event. That way you can use browser’s back/forward buttons again. When some content is requested, it indicates to the user that something is happening. You can also define different kinds of CSS animations to use during state transitions. Once you load a certain surface this content can be cached in memory and be retrieved later on without any additional request.

Requirements: –
Demo: http://sennajs.com/
License: BSD License
ReqRes is a bare-bones ExpressJS application that is a hosted REST-API ready to respond to your AJAX requests. You can develop with real response codes. GET, POST, PUT & DELETE supported. No more tedious sample data creation, they’ve got it covered.
Reqres simulates real application scenarios. If you want to test a user authentication system, Reqres will respond to a successful login/register request with a token for you to identify a sample user, or with a 403 forbidden response to an unsuccessful login/registration attempt. When prototyping a new interface, you just want an API there, with minimal setup effort involved.

Requirements: –
Demo: http://reqres.in/
License: License Free
ScrollReveal.js is a library to easily reveal elements as they enter the viewport. It’s very small in size, as its weight is roughly 3Kb if minified and gzipped. It has no dependencies, so you don’t need to add other libraries to use it like jQuery. In addition to the nice effects it supports, what I really like about this library is that you can use natural language to define the animation you want to run. ScrollReveal supports 3d rotation out of the box, but you may want to emphasize the effect by specifying a perspective property on your container.

Requirements: JavaScript Framework
Demo: https://scrollrevealjs.org/
License: MIT License
The use of pre-built websites has many advantages when compared against traditional methods of website creation. Wireframing, outsourcing, and online website building softwareall have their pros and cons, but a pre-built website approachoffers the best of all worlds.
- Wireframing is a popular design approach. It can however be time consuming.
- Outsourcing tends to be the most expensive approach; especially so when design changes are necessary.
- Online website builders vary in quality, and the subscription plans offered are not always cost effective.
- The use of the pre-built websites method enable a project to get off to a rapid start and be completed more quickly than the other approaches. Website complexity is rarely a problem, and coding is usually unnecessary.
- The Pre-Built Website approach is generally the most affordable.
The advantages of using this method outweigh any disadvantages by a large margin, making this approach a potential game changer.
A Few Examples of Pre-Built Websites
Xmas

Burger

Digital

Typo
 Read the rest of this entry »
Read the rest of this entry »
WordPress has become the preferred CMS of millions of users all around the world thanks to its rock solid features and options. In order to gain popularity among users, every business needs to have online presence. Whether small startups, creative agencies, photographers, artists, musicians, sole entrepreneurs or large corporations – every project deserves a powerful web presence. In recent years, the WordPress community has shown a significant growth, providing us with an array of smart options to get our website started hassle-free.
Ready-made WordPress themes, plugins, extensions, design elements, etc. can all be easily accessed on the web via the search engines. As you may have already guessed, in this post we will talk about stunning ready-made WordPress templates that will help you build a fully responsive web project. Both premium and free, all of the designs that we have hand-picked for this compilation were created with valid code and in accordance with the latest web design standards.
Why is it important to go responsive? It’s no secret that the majority of modern users have shifted from desktops to handheld devices. The latter are known as a more convenient way of checking out news, reading blogs and simply doing online shopping on the go. That’s why, when someone reaches a website that cannot adjust to the screen size of a smartphone or a tablet, he or she will most probably leave. In order for this not to happen, we offer below, for your consideration, 23 responsive WordPress themes.
Premium WordPress Themes
***
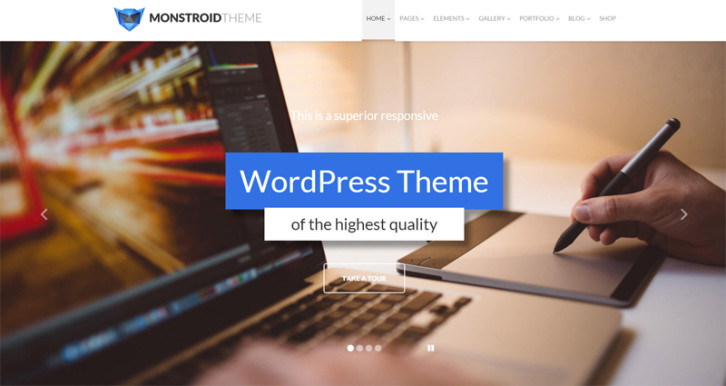
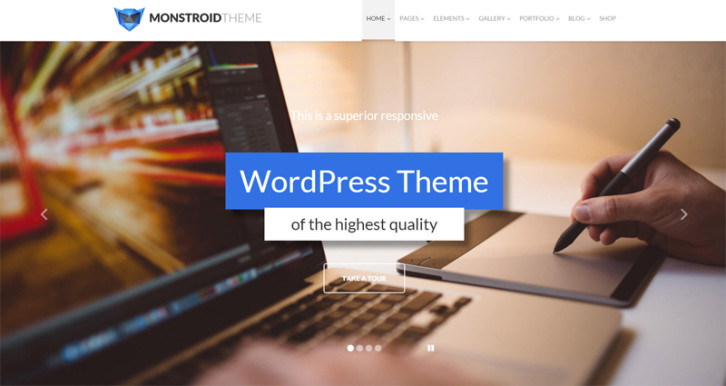
Monstroid was released by TemplateMonster mid-summer 2015. Well-known for its simple and intuitive structure that can be managed by users of all skill levels, this multi-purpose WordPress theme is packed full of all the features that you will need to create a powerful blog, portfolio, business or eCommerce web project. The template is fully responsive, cross-browser compatible, SEO-friendly and WPML ready. A rich selection of WordPress child themes,with which Monstroid is loaded, is constantly updated with new topics. In addition, the theme includes a number of premium plugins and extensions that its users get for free. MotoPress content editor and MotoSlider are among such stunning add-ons. Free lifetime updates and free 24/7 support is also available. On top of that, Monstroid is powered by Cherry 4, an open source WP theme framework.

More info |Â Demo
Please note: For a limited time Monstroid is 30% off. The offer starts on December 14, 2015 and will be running through December 21, 2015.
***
Vector is a responsive WordPress theme that looks spectacular. The front page features a full-width slider and a vertically organized main menu. The theme is intended for building web pages of creative agencies, design studios, photographer portfolios or any other business. The same slider remains in the background when a user navigates to Blog, Contact or Category pages. The theme has been optimized to run well on both desktop and mobile devices.

More info |Â Demo
***
Gitexis a well-built WordPress template that is best suited for business web resources. The color scheme is neutral and easy on the eyes. If you wish to change to a different one, you can do this easily via the simple and intuitive dashboard. The template is fully customizable and was designed to adapt smoothly to any screen size and resolution. In order to captivate users’ attention and entertain them a little bit, the theme features several stunning sliders and backgrounds with the parallax scrolling effect. Read the rest of this entry »
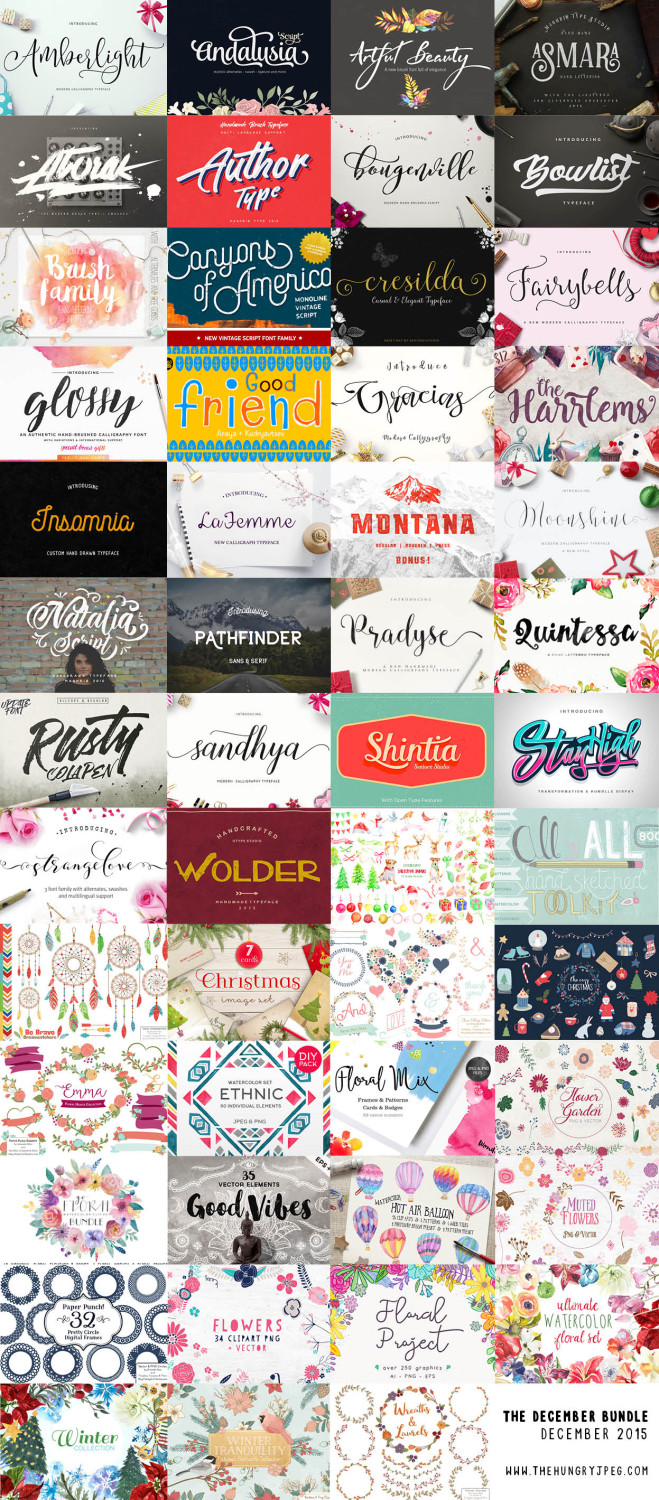
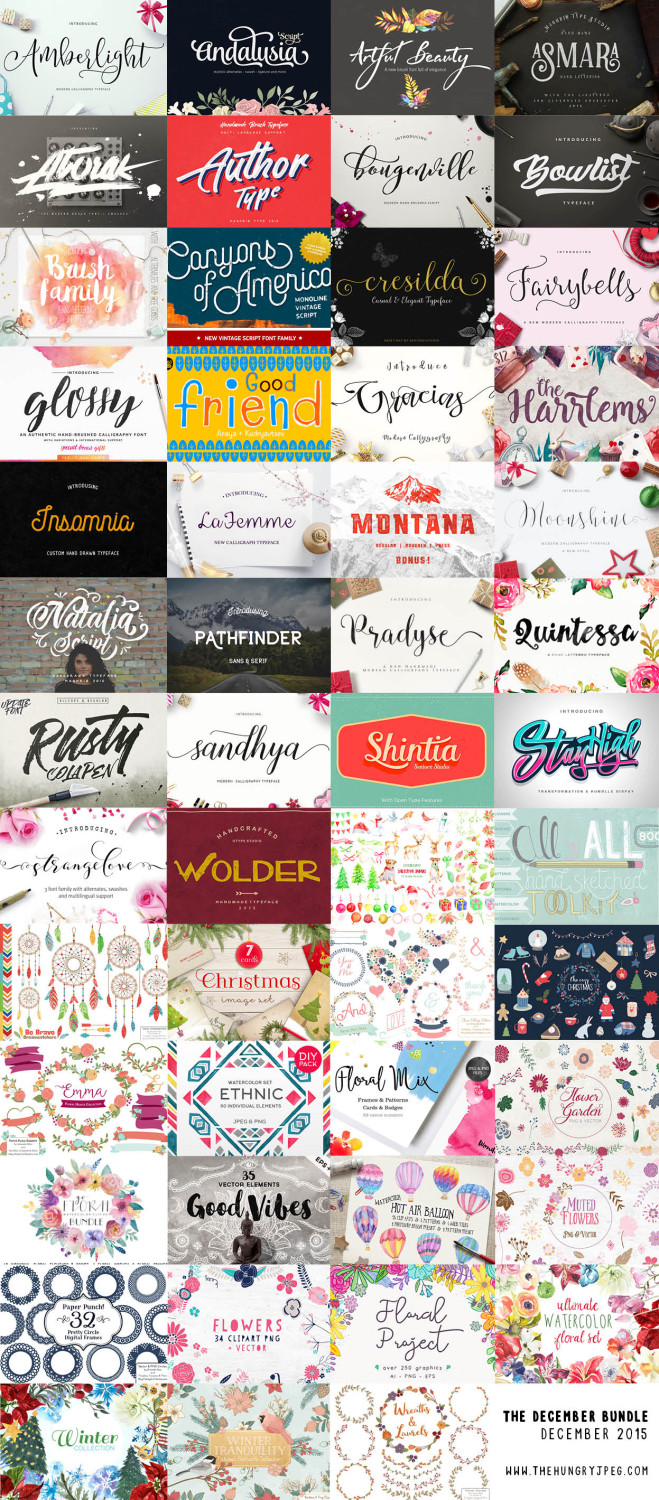
The December Bundle is the deal for the holidays and all year. You get 30 fonts and 1,500 graphics all for $29 and they even give you a 10 percent discount if you tweet them. You get the fonts, the graphics, a Windows and Mac friendly installation guide, a commercial use license, a lifetime download guarantee, and unlimited support for all the fonts in this December bundle. You even get some free extra fonts in over half of the fonts in the December bundle.

There is enough variety included in this December bundle to open your own print shop or go into the Christmas card business. The variety of graphics is absolutely perfect for making Christmas cards or any kind of card. This December bundle includes all the script fonts and block fonts you need to make any card of gift a very special personal item that will be treasured because you made it.

On Christmas Eve Google is proudly showcasing a Santa’s dashboard, the technology that powers his sleigh during his around-the-world journey. They have received this special preview from one of Santa’s many developer elves, who are hard at work in the North Pole helping Santa prepare for his big day. Santa’s dashboard – featuring the latest and greatest in Google Maps technology and sleigh engineering – will allow you to follow his progress around the world, and also learn a little about some of his stops along the way.
Their friendly elves have also invited you to explore Santa’s village while Santa gets ready for his journey. So go ahead and explore his village, you might just find some fun activities and meet some interesting elves.

Requirements: –
Demo: https://santatracker.google.com/
License: License Free