Sliding Date-Picker enables you to pick dates with a simple slider bar. By dragging the bar over the time-line, the dates change instantly. Besides this, when the user decides to manually change the dates, the bar is automatically adjusted to the corresponding dates. Sliding Date-Picker is based on Prototype/Scriptaculous, but now combined with the DateJs library as well. It has been tested it in Firefox 2.x and IE6+ and it is licensed under the GPL license.

Requirements: Firefox 2.x and IE6+
Demo: http://www.ajaxorized.com/dateslider/slider.html
License: GPL License
FancyZoom is designed to view full-size photos and images inline without requiring a separate web page load. It is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself. FancyZoom has the following features that makes it different to other popular modal box galleries, e.g.Lightbox. FancyZoom is totally free for your non-commercial website.
- Focused on the smoothest, most polished zooming animation possible
- Automatically scales images from any image link, with no HTML changes
- Preloads full-size images in the background on link mouseover
- No resource-heavy Javascript libraries — 100% coded from scratch to zoom
- Draws a nice drop shadow under the full-size image to offset it from the page
- Uses Safari 3’s “box-shadow” feature to draw the drop shadow natively, no images required

Requirements: Safari, Firefox, IE7, and IE6
Demo: http://www.cabel.name/2008/02/fancyzoom-10.html
License: License Free
OpenDNS is the world’s most intelligent DNS service. Their global network and their software work together symbiotically to offer a set of features custom-tailored to you, without requiring you to buy any hardware or install any software.
They have built a self-healing network across two continents to give you the most reliable DNS service. They use multiple carriers at every site to ensure full redundancy of our Internet bandwidth. That bandwidth then feeds into a cluster of servers, which is constantly balancing the load across itself so your DNS request is answered in the fastest way possible. They do this for you and every one of our customers, about 30,000 times per second and growing.

OpenDNS operates PhishTank.com, the most accurate and timely source of phishing data on the Web. They protect you from phishing scams by blocking the fraudulent sites from resolving on your network by incorporating PhishTank directly into our system. And it is Free!
Source: http://www.opendns.com/
Sitepoint Marketplace is an indispensable website trading point for people who are involved in buying and selling of websites. Sitepoint Watch enhanced website flipping in a more presentable effortless way. You can have all the newest and ending soon auctions of Sitepoint at a glance. Furthermore, you need not refresh the page to update the newest information. It is a handy website flipping tool for people who would like to monitor website auctions closely. It helps them buying and selling websites easily.

Source: http://www.sitepointwatch.com/
Thank you Patrick for bring this wonderful web resources to my attention. Do you love Apple? Do you Love iTunes? Do you Love looking at all your albums in your iTunes in a sense of accomplishment. Now you can do it in Flash. iTunesAlbumArt allows us to display the albums we love or just our photo albums with the interface of iTunes Cover Flow. iTunesAlbumArt looks stunning and works smoothly. Users can scroll or click to select the album. All the album pictures and details are defined by an XML file.

Requirements: Modern Browsers with Flash installed
Demo: http://www.weberdesignlabs.com/blog_files/itunes2/iTunesAlbumArt.html
License: MIT License
Flexible WYSIWYG editing in the browser is still an inconsistent affair at best in terms of user experience, integration effort, and generated markup. In the meantime a crop of text formatting languages such as Markdown, Textile, BBCode and wiki markup have emerged as ways for users to enter rich content in a controlled enviornment.

Control.TextArea provides a toolbar for textareas where users are entering text in one of these markup languages. In addition to a toolbar it provides access to a cross browser text selection and manipulation API so that creating new functionality, or integration with your custom application features is vastly easier. The design of Control.TextArea is very clean and clear. It requires Prototype.js to work.
Requirements: –
Demo: http://livepipe.net/projects/control_textarea/
License: MIT License
Taggify is a web widget which allows bloggers and publishers enhance their sites by adding visual tags to any site’s images. Visual tag is a clickable image region tagged with some title, description and link. When visitor moves mouse over such region Taggify shows popup tooltip with interesting content provided by the publisher.

Requirements: –
Demo: http://www.taggify.net/
License: License Free
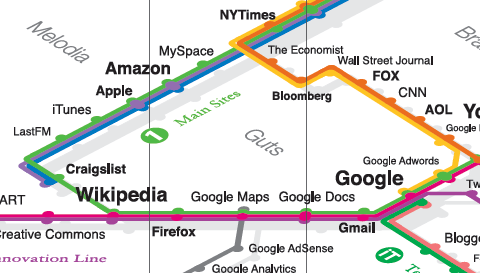
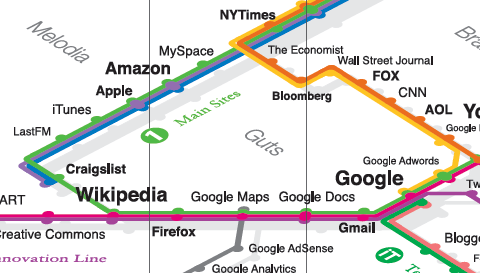
iA has presented us with the 2008 Web Trend Map, in all its beautiful beta glory. This time they have taken almost 300 of the most influential and successful websites and pinned them down to the greater Tokyo-area train map. By popular demand, they enlarged the poster size from A3 to A0.

iA has spent so much time on making this wonderful and detailed Web Trend Map. I think this looks really good and it is a good idea to set it as your wallpaper, or even put the poster on the wall of your home or office. There is a Big, A3 PDF and Clickable online version to play with as well.
Source: http://www.formforce.com/web-trend-map-2008-beta/

The Spry framework for Ajax from Adobe Labs is a JavaScript library that provides easy-to-use yet powerful Ajax functionality that allows designers to build pages that provide a richer experience for their users. It is designed to take the complexity out of Ajax and allow designers to easily create Web 2.0 pages.
The Spry framework is a way to incorporate XML, JSON or HTML data into pages using HTML, CSS, and a minimal amount of JavaScript. The Spry framework is HTML-centric, and easy to implement for users with basic knowledge of HTML, CSS and JavaScript. The framework was designed such that the markup is simple and the JavaScript is minimal. By building the front-end of your web application with Spry you enable a more efficient designer-developer workflow by keeping UI separated from back-end application logic. You can view the demos and samples created by Spray.
Demo: http://labs.adobe.com/technologies/spry/demos/
Collis Ta’eed has written a very nice article on Digital Web Magazine about Creating The Perfect Portfolio. An online portfolio is very important to a freelancer. Your portfolio will be looked at without you present, without any other information about you. If your portfolio has to stand alone in a critical situation like hiring, it’s worth spending some time making sure it’s going to get the job done.

Collis shares with us some of his observations and opinions—particularly from the viewpoint of an employer—on how to approach the task of building an online portfolio. The article is very detailed and well-written, it has also featured some of the best portfolio examples on the internet. Read the article carefully, you will learn a lot from it.

Source: http://www.digital-web.com/articles/the_perfect_portfolio