Smart Image Resizer allows us to resize and crop any image on our websites without touching the actual image or writing any code. We upload each image (JPEGs, GIFs, and PNGs) once at a high enough resolution and can then reuse it at any size we want, anywhere we want. It doesn’t matter if the images are in a post, on a page, or in a template file, it just works. All of the magic is done through the query string part of the URL in the src attribute of the img tag.

Requirements: PHP and GD
Demo: http://shiftingpixel.com/2008/03/03/smart-image-resizer/
License: Creative Commons 3.0 License
Remember the time when I introduced Nice List of Open Source Fish Eye Menu? The dock’s ‘fish-eye’ effect, whereby icons expand and contract as the mouse moves over them. Now, we have another solution for it, MacStyleDock function allows this feature to be implemented easily.

Safalra has pointed out some usability issues when using dock as well. Anyone considering using the dock should be aware of the usability issues it raises. Firstly, the dock is generated entirely using JavaScript. If no alternative navigation is available then the site will be impossible to navigate for those without JavaScript. Secondly, the dock item magnification itself harms usability. Because the dock icons expand dynamically, they move on screen. The user has to correct for this movement, and this slows down their use of the dock.
Requirements: Any Modern Browsers with Javscript Enabled
Demo: http://www.safalra.com/web-design/javascript/mac-style-dock/
License: License Free
MoreCSS is a small JavaScript library for everyday things, like creating popups, tab menus, tables and lists with “zebraâ€-style and etc… But the really special thing is: you can do these things in regular CSS. Just include MoreCSS.js and an external stylesheet file in your page header. And then you can use MoreCSS properties like normal CSS properties.
 Example:
Example:
a {
target:popup;
target-width:640px;
target-height:640px;
}
Requirements: –
Demo: http://yellowgreen.de/morecss
License: Creative Commons License
The JavaScript image cropper UI allows the user to crop an image using an interface with the same features and styling as found in commercial image editing software, and is is based on the Prototype JavaScript framework and script.aculo.us. Drag to draw areas, selection area can be moved and resized. It allows dynamic preview of resultant crop (if minimum width & height are provided), this is implemented as a subclass so can be removed if not required. All functionality & display compatible with most popular browsers.

Requirements: IE 6 & 5.5, Firefox 1.5, Opera 8.5 & 9.0b, Camino 1.0, Safari 2.0
Demo: http://www.defusion.org.uk/demos/060519/cropper.php
License: BSD License
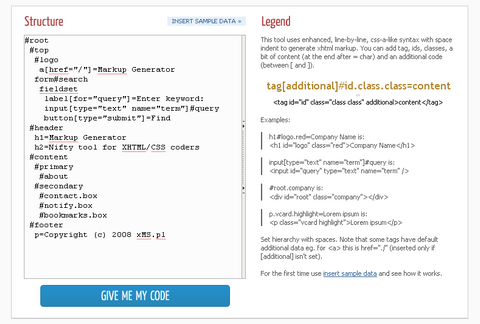
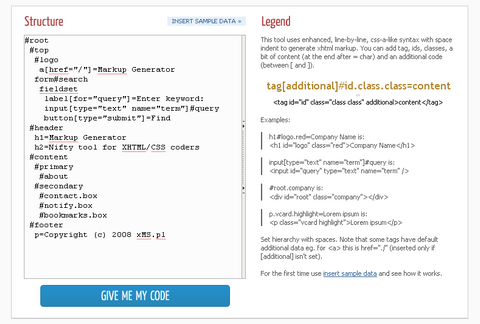
Markup Generator is a simple tool created for xhtml/css coders that are tired of writing boring frame code at the very beginning of slicing work. It’s main purpose is to speed up your work by generating xhtml markup and a css frame out of very intuitive, shortened syntax so you can jump directly to the elements styling.
This tool uses enhanced, line-by-line, css-a-like syntax with space indent to generate xhtml markup. You can add tag, ids, classes, content and an additional code.

Requirements: –
Demo: http://lab.xms.pl/markup-generator/
License: License Free
FlowPlayer is a Flash media player. You can use it on your HTML pages to play video files. “It is your personal YouTube”. It is highly customizable which upports all the features you’ll possibly need and these features can be configured the way you like. Look and feel is important to us. FlowPlayer’s skin is flexible and will smoothly melt into your site. Progressive downloading, solid streming, long play features, playlists, fullscreen mode and etc… Everything you’ll need to provide rich user experience. Flowplayer is licenced under the GPL license so it’s free too.

Requirements: Flash 9
Demo: http://flowplayer.org/
License: GPL License
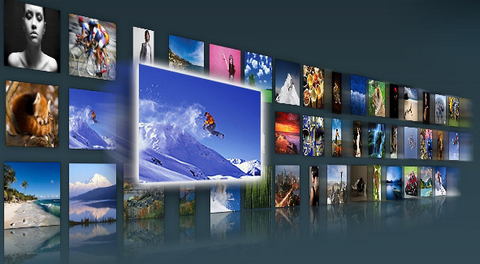
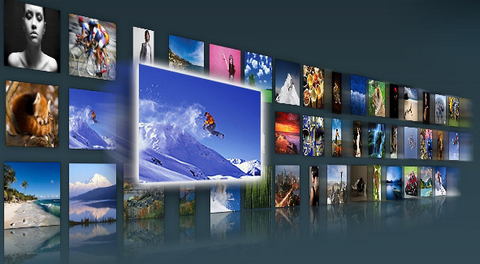
PicLens instantly transforms your browser into a full-screen, 3D experience for viewing images on the web. Photos will come to life via a cinematic presentation that goes well beyond the confines of the traditional browser window. With PicLens, browsing and viewing images on the web will never be the same again.
Their new interactive “3D Wall” lets you effortlessly drag, click, and zoom your way around a wall of pictures for an extraordinary, full-screen viewing experience. Why mundanely flip through online photo galleries or squint at thumbnails from Google Image Search when you can fly through an immersive, full-screen experience instead?

I am really amazed with the ability of PicLens. It saves me a lot of time on click “Next Page” buttons. I can scroll through all images easily and quickly. Download it and I am sure you will love it too.
Requirements: Internet Explorer, Firefox and Limited Support with Safari
Demo: http://www.piclens.com/
License: License Free

Yes, we all know that Internet Explorer has given us many troubles. We have spent most of our development time for designing the website just to show properly in Internet Explorer. Let see if our lives will be easier when working with IE8.
Windows Internet Explorer 8 Readiness Toolkit, the first place to look when you’re ready to optimize web sites and applications for Internet Explorer 8. It describes the new features that developers can exploit to make Internet Explorer 8 ‘light up’. These features include Activities, WebSlices, improvements in CSS support, innovations in AJAX functionality, improvements in DOM L2 Core support, and integrated Developer Tools. Here are the following main improvements of Internet Explorer 8.
- Activities are contextual menu options which quickly access a service from any Web page.
- WebSlices is a new feature for websites to connect to their users by subscribing to content directly within a webpage. WebSlices behave just like feeds where clients can subscribe to get updates and notify the user of changes.
- While one of Internet Explorer 8’s main goals is CSS 2.1 compliance, it is also forward looking towards CSS3. CSS3 is the next step in the evolution of Cascading Style Sheets, and unlike CSS 2.1 which consists of one single document, the CSS3 specification is broken down into different modules in order to increase the speed of converging on clear specifications and implementations of different features.
- Internet Explorer 8 includes tools that Web developers need to efficiently debug their sites directly in Internet Explorer. Developers can immediately debug a site’s HTML, CSS, and JScript from within Internet Explorer 8, rather than switch between Internet Explorer and a separate development environment.
- Internet Explorer 8 provides a simplified yet powerful programming model for AJAX development that spans browser, webpage, and server interaction. As a result, it is easier for you to build webpages that have much better end-user experiences, are more functional, and have better performance.
- During Internet Explorer 6’s long tenure as the leading market-share holder, Web developers revealed many bugs and inconsistencies in Internet Explorer’s DOM. Today, with the Internet Explorer 8 versioning plan, these bugs and inconsistencies are corrected by default, and those customers who choose to opt out of this behavior may enable IE7 compatibility mode.
Source: Internet Explorer 8 Readiness Toolkit
jQuery, jQuery, jQuery, jQuery again. There are lots of nice application written in jQuery. Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. The core of Galleria lies in it’s smart preloading behaviour, snappiness and the fresh absence of obtrusive design elements. Use it as a foundation for your custom styled image gallery.

Above is a demonstration shows you some more advanced effects you can accomplish with the Galleria plugin. The history object is also active that you can click the back button in your browser and bookmark a page. The next and previous links are simple to create since the galleria object has two public functions for traversing the images in your list.
Requirements: jQuery Framework
Demo: http://www.monc.se/galleria/demo/demo_01.htm
License: GPL 3.0 License
Do you have a blog, online profile, or some other personal web page? Would you like to communicate more with your visitors? Google has launched a new Google Talk feature that lets visitors to your web site chat with you. They call it chatback because instead of you doing all the talking on your blog, your visitors can talk back to you. Sure, they could leave comments, but those are public and hard to use for a real conversation. With chatback, it’s a real instant message session.
 To use chatback, you must have a Google Talk account, but your visitors don’t have to! You can use it on any web page that you can add HTML content to. To get started, visit the chatback start page. Then just copy the provided HTML snippet to your web site. Visitors will then see a badge on your site indicating your availability, and can click to start a chat with you.
To use chatback, you must have a Google Talk account, but your visitors don’t have to! You can use it on any web page that you can add HTML content to. To get started, visit the chatback start page. Then just copy the provided HTML snippet to your web site. Visitors will then see a badge on your site indicating your availability, and can click to start a chat with you.
Requirements: –
Demo: http://www.google.com/talk/service/badge/New
License: License Free




 Example:
Example: