The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The premise of the system is ideally suited to rapid prototyping, but it would work equally well when integrated into a production environment. There are printable sketch sheets, design layouts, and a CSS file that have identical measurements.

All modern monitors support at least 1024 × 768 pixel resolution. 960 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 and 480. This makes it a highly flexible base number to work with. You can download a Zip file which contains PDF grid paper, templates for Fireworks, OmniGraffle, Photoshop & Visio, and CSS framework with demo HTML.
Requirements: –
Demo: http://960.gs/
License: MIT / GPL License
Few days ago, one of our readers asked if there is any free image magnifier script available on the internet. And then I have done some research and found this nice script. TJPzoom is an open source image magnifier that is written in JavaScript / DOM. If you move your mouse over the picture, you can see a little zoom window with a magnified version of a part of the picture in it.
The zoom ratio will be increased and decreased if you click and drag upwards/downwards your mouse. The zoom window will be increased and decreased if you click and drag to the right/left your mouse as well. Have you found any open source image magnifier that you would like to share with us too?

Requirements: Internet Explorer 6+, Firefox 2, Opera, Safari 2, Konqueror 3.5.6
Demo: http://valid.tjp.hu/tjpzoom/
License: Creative Commons 3.0 License
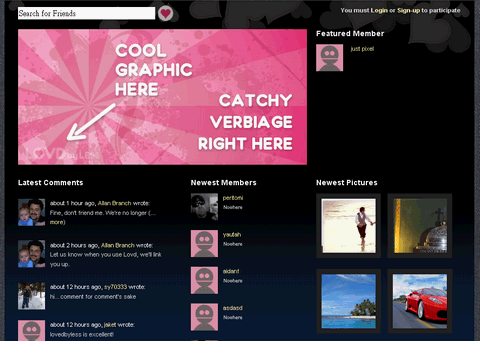
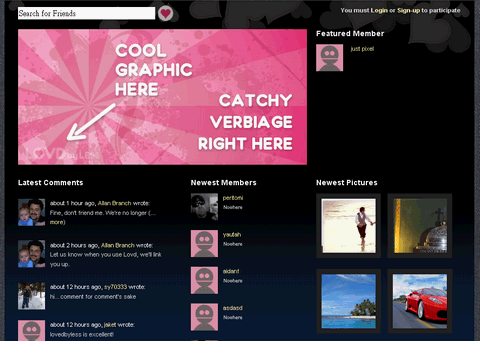
I have written a post about First Ever Open Source Social Network Platform few days ago. And our lovely readers pointed out that LovdByLess is not actually the first ever open source social network platform. There are many nice one such as barnraiser.org, peopleaggregator.org, ning.com, Elgg, phpizabi.net which have been around for several years already. And Erik and Erbag has mentioned about Dolphin which I have found it very powerful Open Source Community Software.
YouTube, MySpace, Odeo, Flickr, Match and Facebook – all in one, customizable and under your full control. You’re limited only by your imagination – not by software. Dolphin Smart Community Builder is a universal, free, open source software that allows you to build any kind of online community. With a huge variety of features & options, you can quickly develop your very unique and successful website.

Dolphin has actively developed and frequently upgraded for over 6 years. There are many plugins, templates, custom support you can choose from. Currently, it is used by over 20,000 community sites worldwide.
Requirements: –
Demo: http://www.boonex.com/products/dolphin/
License: Creative Commons License
Google has introduced Ajax Language API. This new API boasts two functions, language translation and language detection – which cover 13 languages and 29 translation pairs. With the AJAX Language API, you can translate and detect the language of blocks of text within a webpage using only Javascript. The language API is designed to be simple and easy to use to translate and detect languages on the fly when offline translations are not available. They plan on adding more exciting capabilities to the AJAX Language API in the future, so stay tuned.
I have been waiting for this Language API from Google Translator for a long long time. Now we are able to translate our web pages, paragraphs or even words into different languages in real time. The Language Detection function comes in very handy as well. How exciting is that!
Requirements: –
Demo: http://code.google.com/apis/ajaxlanguage/
License: License Free

PS Brushes has a cleaner look to minimize the usless content and give you direct access to almost all Photoshop Brushes around the internet. All the photoshop brushes are categorized into the following categories, Abstract, Animals, Around the House, Drawings, Fractals, Grunge, Hearts, Humans, Landscapes, Music, Oriental, Outer Space, Patterns, Photos & Frames, Plants, Religious, Scratches, Shapes, Street & Misc Signs, Structural, Text & Type and War Brushes.

Requirements: –
Demo: http://www.psbrushes.net
License: License Free
With new social networks launching everyday most start with the same basic features. Bloggers have WordPress, Mephisto, Typo and other open source solutions. Yet there isn’t an open source social network platform, until now. LovdByLess is an open source social network platform which is built with Ruby on Rails, this open source project has all the basic features you will need to setup a basic social network.
You can follow a user, mutual following is friending. User-to-User Messaging, User Profile, Comments, Photo Gallery with Captions, Friends Search, Flickr and YouTube Integration as well. If you are going to build a social networking web application, LovdByLess is a really good platform to start with. However, you need to install Ruby on Rails first apparent.

P.S. Thank you Evan pointed out that barnraiser.org is actually the first one of open source social software, that’s been around for a couple years now.
Requirements: Ruby on Rails
Demo: http://try.lovdbyless.com/
License: MIT License
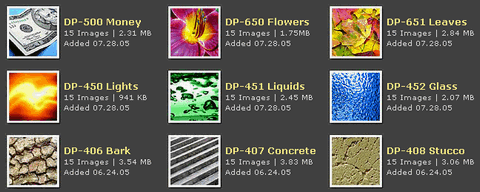
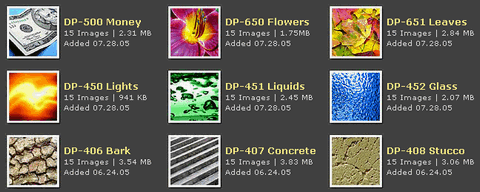
DesignPacks.com offer free, high quality image collections that can be use in both personal and commercial web design projects. Each collection features a group of 15 images that share a common theme. They’ve created dozens of collections based on a variety of themes. Every DesignPack can be downloaded as a single ZIP file. File sizes vary between 3-5MB. You can browse the Image Catalog to see what’s available.

Although DesignPacks.com mentioned that there will be new sets added monthly, it seems like they have stopped updating the site since 2005.
Requirements: –
Demo: http://www.designpacks.com
License: License Free
Password Strength Checker is an application that is designed to assess the strength of password strings. The instantaneous visual feedback provides the user a means to improve the strength of their passwords, with a hard focus on breaking the typical bad habits of faulty password formulation. Since no official weighting system exists, Password Strength Checker has created its own formulas to assess the overall strength of a given password.

Password Strength Check is written in Javascript and released under GPL License. You are allowed to download this application and integrate it into your web application. I am sure it will help users choosing a more secure password when filling in registration forms. However, this application is neither perfect nor foolproof, and should only be utilized as a loose guide in determining methods for improving the password creation process.
Requirements: Javascript Enabled
Demo: http://www.passwordmeter.com/
License: GPL License
IzzyMenu.com let us creating professional looking CSS menus for your Website easily. You can create your menu with drop down DHTML sub-menu online, without writing a single line of code. And more importantly, it is free. There are many different menu styles for you to choose from. You can customize the font, background, border, padding, margin, link, hover state and etc… anything you can imagine. And after all, you can download the menu and integrate into your website easily.

Requirements: –
Demo: http://www.izzymenu.com/
License: License Free

The AJAX Control Toolkit is a joint project between the community and Microsoft. Built upon the ASP.NET 2.0 AJAX Extensions, the Toolkit aims to be the biggest and best collection of web-client components available.
The Toolkit addresses three needs. First it gives website developers a place to get components to make their web applications spring to life, second it gives a set of great examples for those wishing to write client-side code, and third it is a place for the best script developers to get their work highlighted.
All of the controls in the Toolkit are built upon a set of classes that really help streamline the process of writing control extenders. These classes form a thin “glue” layer between the Toolkit controls and the ASP.NET AJAX classes as they exist today. While the AJAX Control Toolkit is focused primarily on providing great AJAX controls and extenders, it also includes a powerful animation framework which you can use to add awesome visual effects on your pages.
Requirements: –
Demo: http://asp.net/AJAX/AjaxControlToolkit/Samples/Default.aspx
License: Microsoft Public License