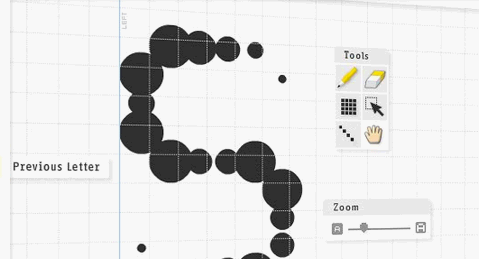
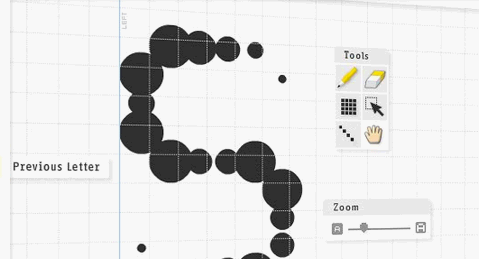
FontStruct is a free font-building tool brought to you by FontShop. FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks. Once you’re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application.
You can keep your creations to yourself, but we encourage users to share their “FontStructions”. Explore the Gallery of fonts made by other FontStruct users and download them or even copy them and make your own variations. Some of the fonts within the Gallery looks really good and professional. Have you created your own fonts yet?

Requirements: –
Demo: http://fontstruct.fontshop.com/
License: Creative Commons License
Cameron Moll introducd “The Highly Extensible CSS Interfaceâ€, a four-part series of how-to’s and savvy conversation. The phrase “highly extensible†is in reference to designing and coding interfaces that are flexible enough to adapt in ways the designer or developer may not foresee when handing off coded templates, while still retaining the overall aesthetic integrity of the layout.
Part One: The Foundation
This first article will briefly discuss the importance of producing visually rich interfaces with semantic, accessible, and portable markup underneath.
Part Two: CSS Selectors & jQuery
This article will present examples that demonstrate how to take advantage of the now-supported CSS2 and CSS3 properties previously ignored by Internet Explorer, such as min/max-width, child and adjacent sibling selectors, and others. Also take a look at jQuery, a lightweight scripting library for enhancing UI elements.
Part Three: Adding Ajax Interactivity
The third article will lightly cover Ajax implementation and its role within the interface. Demonstration of a few ways to leverage Ajax judiciously.
Part Four: Testing for Extensibility
Lastly, the final article will look back at the chunks of code presented in the three previous articles to assess how they combine to produce a completed interface. A series of “extensibility tests†such as translation, text resizing and browser width resizing, the addition of new content, and so forth.

The final article also provides the full demo, as well as a bookmarkable site that gives you quick access to all resources mentioned throughout the series.
Source: The Highly Extensible CSS Interface
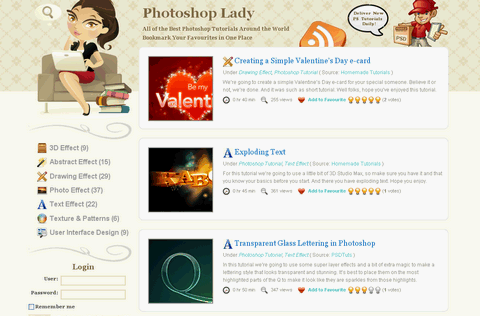
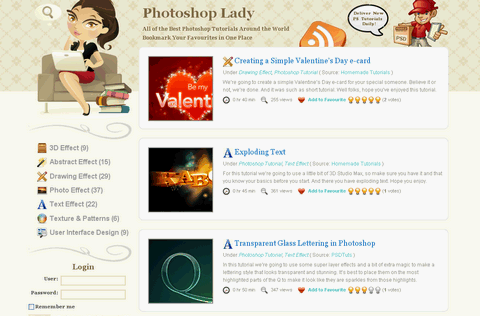
Photoshop Lady aims to pick the best free photoshop tutorials around the world and deliver the latest selection tutorials to your hand. Photoshop Lady is updated daily. All of the high quality photoshop tutorials are categorized into 3D Effect, Abstract Effect, Drawing Effect, Photo Effect, Text Effect, Texture & Patterns and User Interface Design. You can also bookmark your favorite tutorials easily and allow you to make your tutorial collection in a single place.

Source: Photoshop Lady – Best Free Photoshop Tutorials around the World
Since May 2005, the Fubiz site is centered on the subjects of the graphic world, the urban culture, the products tendencies and numerical arts. Currently, there are more than 14,000 RSS readers which has proven the success of Fubiz. You can get some really inspiring and creative pictures from Fubiz. I think it will definitely help you some designing extraordinary and outstanding websites. Have a look at the following examples, you will understand what I mean.



Source: Fubiz
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive, valid and semantic XHTML file tree with as little as one line of JavaScript code. jQuery File Tree is fully customizeable via CSS with the ability to style icons based on file extension. It also supports custom connector scripts for extended functionality. The expand and collapse event are customizable as well. jQuery File Tree works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2, Safari 3 and Opera 9.

The author has stated that the connector scripts provided with jQuery File Tree are only designed to read information from a specified root folder. Although this is typically harmless, there exists a potential for malicious individuals to be able to view your entire directory structure by spoofing the root parameter. It is highly recommended that you add some form of check to your connector script to verify the path being scanned is a path that you want to allow visitors to see.
Requirements: jQuery
Demo: http://labs.abeautifulsite.net/projects/js/jquery/fileTree/demo/
License: Creative Commons License
FancyBox is similar to lightbox-like tools, but with kinda different image zooming script for those who want something fresh. It is powered by great javascript library – jQuery, tested with IE6, IE7, Firefox. It supports single or a group of images as other gallery scripts. Zooming in and out effects are customizable. CSS is seperated from js code to improve speed and customization. I really like the loading animation which is inside the thumbnail rather than in the center of the whole screen.

Requirements: jQuery
Demo: http://fancy.klade.lv/
License: MIT License
Jayhan present you the vector dotted world map free for download. It comes with three different dot sizes which is fine, medium and large to cater for different purpose and needs. This dotted world map is based on the world map resource from Deviant Art, and Jayhan overlay a dotted pattern on top and slowly remove the unwanted dots to form the shape of the world. It took Jayhan several days to accomplish this. UK was missing in the map. However, Dotted world map vector V1.1 has now included UK as well.

Requirements: –
Demo: http://www.jay-han.com/2008/01/06/dotted-world-map-vector…
License: License Free
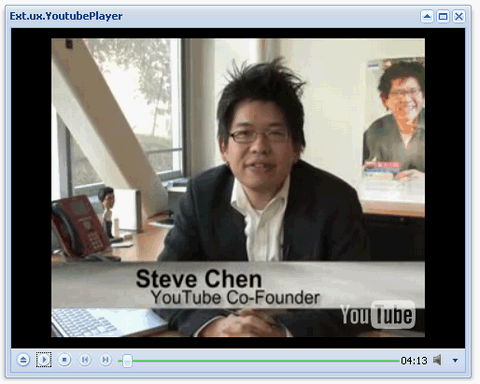
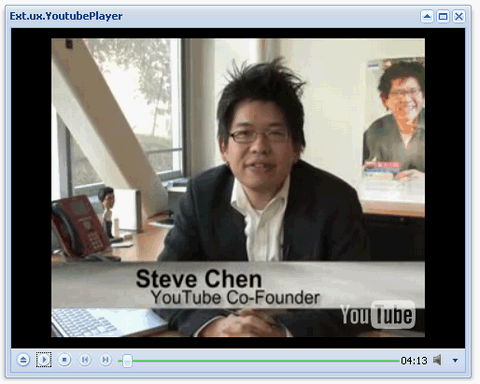
Are you bored with the look of youtube videos player? The Ext.ux. YoutubePlayer is a user extension that utilizes the Youtube Chromeless API. You can embed any Youtube video into Ext native controls and place it in your application wherever you want. It’s like a mediaplayer built on top of Ext JS and the Youtube API.
Ext.ux. YoutubePlayer uses Ext native components to control the video loading/playback. It’s capable of showing the buffer status and the playback slider let’s you jump to any position in the video playback. You’ll also be able to mute/unmute the video and set the overall volume. It makes the video player looks a lot nicer.

Requirements: Ext JS Framework
Demo: http://www.siteartwork.de/youtubeplayer
License: LGPL License

Freerange Stock was formed with the goal to provide quality stock photos for free. They feel that free stock photos can be good photos. Freerange is an advertising revenue supported photographic community – photographers get paid when users click on the ads that appear next to their submissions. Images on the site are either shot by Freerange Stock, drawn from Freerange archives, or contributed by a talented community of photographers.
Just sign up for a free membership, log in, and download high-quality, high- resolution free stock photos and free textures. All images are at least 2400 x 1600, and photos can be used for commercial or personal projects.
Requirements: –
Demo: http://www.freerangestock.com
License: License Free

markItUp! is a JavaScript plugin built on the jQuery library. It allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. markItUp! is not meant to be a “Full-Features-Out-of-the-Boxâ€-editor. Instead it is a very lightweight, customizable and flexible engine made to meet the developer’s needs in their CMSes, blogs, forums or websites.
markItUp! is released under both the MIT and GPL Open Source licenses. In short, this means that markItUp! is totally Free, and you can do whatever you want with it. You are only obligated to keep the credits in place. Check out the examples yourself.
Requirements: jQuery 1.2 Javascript library
Demo: http://markitup.jaysalvat.com/examples/
License: MIT / GPL License