EasyCGI ranked among the top 10 Web Hosting provides worldwide consistently with their focuses on Windows Hosting services. They also are known for offering quality support and low cost hosting packages. EasyCGI has received quite a lot of positive feedback from current clients and good reputation recently.
Now, EasyCGI has offered WebAppers Readers a Special Offer of $1.99 for the first 3 months on any shared hosting plan. EasyCGI is providing us Microsoft Windows Server 2008 which is the most advanced Windows Server operation system yet, designed to power the next-generation of networkd, applications and web services. With Windows Server 2008, you can develop, deliver and manage rich user experiences.

Along with the shared hosting plan, you can get 350GB of Disk Space, 3,500 GB of Monthly Bandwidth, 50 MySQL Databases and 24/7 Phone and Email Support. They also provide us some free DNN Script Installation Tool, FastCGI, PHP 5 Support, Web Traffic Reports and Site Builders to aid our web development as well.
Take advantage of this exclusive offer for any of their shared hosting plan. If you do not like Linux Server, EasyCGI might be a good alternative for you. You can Sign Up here now.
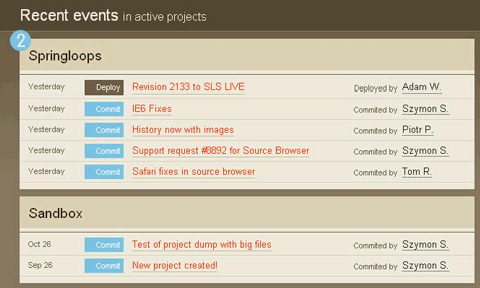
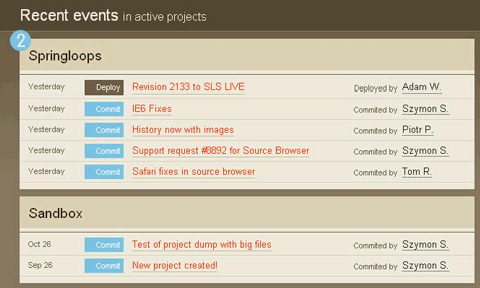
Springloops is a code collaboration platform with dedicated features for web development. The most important one is the Deployment. You can deploy your code changes to many servers and keep them up-to-date without a need of thinking what files were changed, who change them and what is already online. It can let you develop your projects in a safe and efficient way.
Springloops service is based on Subversion hosting. And also, they have a unique Ajax source code browser and nice changes views which is rich in information and simple to read.

What they say about themselves:
“Springloops is a unique source code management tool focused on web development teams. It allows you to code in parallel and share your code safely concentrated on results, not on lost changes or overwritten files. You get rapid collaboration in protected space. Thanks to the project management perspective it serves the getting things done attitude. Moreover, Springloops reduces repeatable activities in your day-to-day work. It makes great things simple.â€
Springloops provides us a free plan as well. You can sign up and try it out yourself now.
ColorToy 2.0 is a Flash based color scheme generator and picker. It generates complementary color schemes based on your inputted color values or randomly. There are three ways to use ColorToy.

1. Enter a RGB value. e.g. 211,21,52 and hit “Submit RGB”. ColorToy 2.0 will then generate your complementary color scheme.
2. Enter a HEX value e.g. #c0ffee and hit “Submit Hex”. ColorToy 2.0 will then generate your complementary color scheme based on your HEX value.
3. Hitting “Random” will generate a random color and associated complementary color scheme. Go on, give it a click.
You can also check out the collection of other useful Color Scheme Generators we have mentioned on WebAppers a while ago.
Requirements: –
Demo: http://www.defencemechanism.com/color/
License: License Free
noobSlide is a mootools based slide show gallery. You can see 7 different styles of images galleries / slide shows. I think they are working smoothly and looking nice. However, I particular like example 6 and 7. If your web application / website is already using mootools, noobSlide is definitely a good choice to power your image gallery. noobSlide is licensed under MIT License.

Requirements: Mootools Framework
Demo: http://efectorelativo.net/laboratory/noobSlide/sample.html
License: MIT License
ddmenu is a simple MooTools-based script to create you’re own context menus. The Menu Appearance is adapted to the System Content Menu behavior. You can enable or disable any selected menu items. Users can switch between ddmenu and browser default context menu easily. Menu styling can be easily defined in external stylesheet as well. At last, It has full A-Graded browsers support which has been tested on Firefox 2, Safari 3, Internet Explorer 6/7, Opera 9 under Windows. Firefox 2, Safari 3 under Mac OS X.

Requirements: Mootools framework
Demo: http://webhike.de/scripts/dd/ddmenu.html
License: MIT License
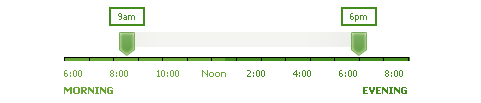
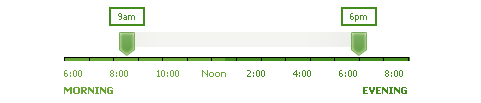
Creating accessible Web2.0 applications can be a tricky process. Many of the advanced widgets and controls we develop today don’t exist in the current HTML specification — there is no “slider” element. So Filament Group has developed an accessible slider based on the core principle of progressive enhancement with jQuery.
Filament Group designed and developed an accessible slider with a very nice interface which allows users to choose one or a range of values on a continuum. Values on a slider can represent anything from hours on a clock to the volume on a music player to a complex, proprietary data set. In its simplest form, the slider is displayed as an axis of values with a handle to drag and select a value, or two handles for selecting a range.

The code is open source and licensed under GPL. You can view source to grab the code from this working example.
Requirements: jQuery
Demo: http://www.filamentgroup.com/lab/developing_an_accessible_slider/
License: GPL License
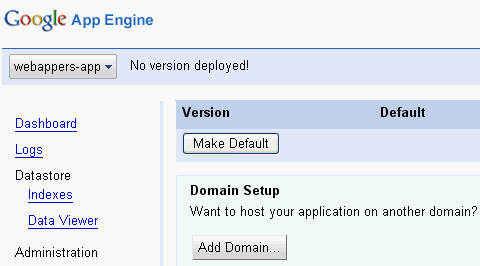
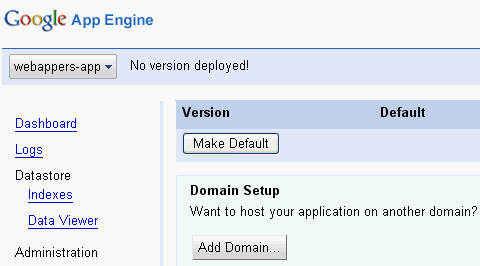
Google App Engine is a developer tool that enables you to run your web applications on Google’s infrastructure. The goal is to make it easy to get started with a new web application, and then make it easy to scale when that app reaches the point where it’s receiving significant traffic and has millions of users.
Google App Engine enables you to build web applications on the same scalable systems that power Google applications. It also provides an API for authenticating your users. If you choose to use this, anyone with a valid Google Account may sign in your application. It saves you some time on building users registration and managing users accounts. At the moment, every Google App Engine application can use up to 500MB of persistent storage and enough bandwidth and CPU for 5 million monthly page views which I think it is more than enough for a startup.

This is only a preview release of Google App Engine. For now, account registrations are limited to the first 10,000 developers, and applications are restricted to the free account limits. Go and grab your account now!
Requirements: –
Demo: http://code.google.com/appengine/
License: License Free
Designing websites could be a real headache for some of the webmasters. Sometimes, we just want to relax and let some of the professional designers do the website design for us. However, it could be really expensive to hire some of the best designers out there at the moment. DreamTemplate is designed for people who do not want to spend big money on designers and do not have a lot of time to spend on designing their own websites. Unlike similar website templates company which is charging $35 – $70 per website template.
Instead, with less than $60/yr , you can have instant access to 3,000+ Premium Web Templates, CSS / Flash Templates or even Corporate ID Kits, Powerpoint, Word Templates, PDF Templates, Vector Icons and Joomla / WordPress Templates. DreamTemplate tries to add new products on a weekly basis, so that you can keep having some fresh website templates as well.

After Signing Up, you can download unlimited products by clicking the “Download†button under it. You may also decide to “Add†items to your cart and then download them all at once. You can have unlimited use of your downloaded templates for both of your personal and commercial sites as well.
DreamTemplate is very kind to offer WebAppers Readers 20 of Full Year Memberships (Total: $1199) for Free. If you would like to gain unlimited access to over 3,000 templates for free, all you have to do is leaving a comment under this post and tell us what feature you would like to see the most in a template site. And DreamTemplate will pick 20 winners with the best comments on 21st April. What are you waiting for? Participate now!
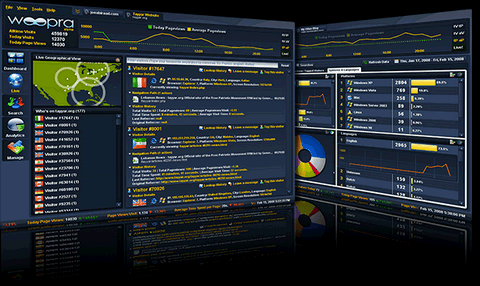
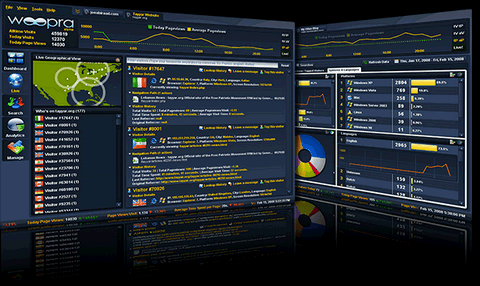
Woopra is a web-tracking & analysis tool. It is mainly targeted for small to medium websites ranging from few hundreds up to tens of thousands of daily page views. Essentially, it is targeted for blogs interested in the most minuscule details of every single action. In addition, Woopra provides a precise real-time streaming of every single activity on the website. Woopra also features a clean interface, including many graphical visualization components, such as charts, maps, panels… Along with many other clean and advanced options that make Woopra an ideal solution for webmasters who desire to discern all the aspects of their website. Here are the main features of Woopra.
Live Tracking
Webmaster will be immediately updated with all the actions taking place on his website. Woopra makes tracking seamless with its inherent live technology.
Rich Interface
Woopra provides an intuitive interface to display complex data sets (such as maps, charts, etc…) , without discarding the balance between design and function, creating elegant data visualizations.
Activity Search
Woopra log shows you all the events on your website in chronological order, offering an outstanding tool to go back in time and identify all the actions that took place.
Instant Messaging
Woopra enables you to engage your visitors by starting a conversation with them; a friendly popup will appear on the web page to establish the chat. Also, Woopra provides your visitors with a special link on the page, to be able to start a conversation.
Notifications
By putting valuable information around real-time data, Woopra provides an on-demand notification component highlight operational data and apply intelligence to make the data actionable and to spot special events.
Developer Tools
For developers and enthusiast users, Woopra provides a full featured API that allows extracting a website’s data into several common web 2.0 formats, making it useful for use within your own application.

Requirements: –
Demo: http://www.woopra.com/
License: License Free

NetLine’s TradePub.com offers free B2B magazine subscriptions and other business resources, including informative white papers, analyst reports, live and on-demand webinars, software downloads, podcasts, and more, across a wide range of industries. RevResponse puts this content at your fingertips, enabling you to provide your visitors with a free resource library. RevResponse helps you present FREE content that is of genuine value to your site visitors. There are some of the big names, e.g. Macworld, PC World, Government Computer News, PC Magazines. No credit cards, coupons, or promo codes required.
If you are a webmaster, You can try their affiliate program. Unlike other alternatives, they guarantee you a $1.50 minimum on every qualified subscription/request your audience generates. It’s uncommon for a publisher to earn the bare minimum and can expect to earn substantially more. With that being said, at least you have confidence that your hard work will not go without reward.
Most ad networks and affiliate programs can give you banners or text links for your website promotions. RevResponse has the ad units to fit your format and the content to fit your needs. Their easy-to-use online wizard walks you through step-by-step to create the perfect offer for your audience, then provides the finished HTML code for you to drop in to your site, email, or feed. Here is an example of 468×60 Banner.

Requirements: –
Demo: Sign Up Now
License: License Free