mcDropdown jQuery Plugin is an unique UI control that would allow users to select from a complex hierarchical tree of options. This control is intuitive and it allows for both quick mouse and keyboard entry. After many rounds of discussion internally and with customers, GivaLabs has created mcDropdown jQuery Plugin with the following features.
- Creates a multi-column hierarchical select UI component
- Binds a text input field or div element to a list element (included nested lists)
- Menus are automatically split into columns as needed
- Menus are positioned to always stay on the screen
- Autocomplete keyboard entry (only valid options are allowed)
- Menu automatically scrolls into viewport when opened

Requirements: jQuery v1.2.6+
Demo: http://www.givainc.com/labs/mcdropdown_jquery_plugin.htm
License: Apache License 2.0
Sava is an Open Source ColdFusion CMS. They’ve seen that the best tools are those built to match the people who use them, both in terms of function and anticipation of common problems. This approach is at the core of Sava, a tool built to make work easier, whether it’s something as simple as adding a news release or as complex as integrating data with an enterprise CRM.

Sava is designed to help you manage your site content easily, with as little hassle as possible. Sava’s got hundreds of built-in features that make this possible – here’s a quick look at the highlights:
Easy and fast content editing – Need to fix a typo or add a new page? It takes just a couple clicks, and you’re all set. Sava takes the pain out of content management.
World-class CSS Support – Sava makes life better for CSS designers and developers, with best-in-class CSS capabilities. It really is what you’ve been looking for…
Search Engine Friendly – With clean, well-formed page structures, SEO-friendly URLs, and full control over all page content and attributes, Sava is a great choice for SEO-focused websites.
Cross Platform Flexibility – ColdFusion? Java? Linux? Windows? Mac OSX? MySQL? Microsoft SQL Server? The answer to all these questions is a resounding “Yes!”
All features– Here’s an overview of all the Sava features in one, convenient look.

Requirements: ColdFusion MX7+ or Railo 2.0+
Demo: http://www.gosava.com/sava/
License: GPL 2 License
The quality of design sites around has just been escalating and escalating. Last year FreelanceSwitch has published two articles on finding design inspiration – 34 Places to Get Design Inspiration On and Off and the follow up 60 More Places to Get Design Inspiration. Now, they have just delivered 33 New Places to Get Design Inspiration. Most of them are nicely designed with really useful design resources.



Source: 33 New Places to Get Design Inspiration
Few weeks ago, we have introduced a new web publishing platform called Wix. Wix allows users to create stunning web content without the need to use high end publishing design packages and without the need to code. Wix enables anyone to fully customize their sites without being constrained by the typical template based solutions.

Today, Wix is exclusively offering WebAppers readers to participate in a web design contest and have a chance to win $1,000. Joining the contest is easy. You just need to follow 4 steps as below.
1. Register an account on Wix. And then send your Wix username to webappers@wix.com in order to let us know you would like to join the contest.
2. You have 10 days to create a flash website or widget based on the Wix platform and customize it the way you like. The topic of the site must be hotel, spa or restaurant. You can use any content on the Wix site or upload your own media (png, jpeg, or swf). And then submit your work to webappers-prize@wix.com by 27th June 2008 6th July 2008 .
3. You will receive an email acknowledging for your submitted work along with a short questionnaire about Wix. You simply reply the email with your answers of 5 questions of the questionnaire.
4. On 29th June 2008 8th July 2008, Wix will then choose the 5 finalists from the sites submitted. And they will be announced on WebAppers. All of the readers on WebAppers will then be able to vote for their favorite from the list.
After 3 days of voting. We will count the votes and announce 2 winners on 2nd July 2008 11th July 2008. The 1st place will get $700 and The 2nd place will get $300. All payment will be made via PayPal.
*** UPDATED 27-06-2008
We have received a lot of requests for a timing extension. Therefore, we have extended the design contest by a week (until July 6th).
Conditions of Entry and Contest Rules
- All participants must be registered users at Wix.com.
- All participants are subject to the Wix.com terms of use.
- To be eligible, your entry must be submitted by 27th June 2008
- The winning entry must be the authors own work
- The winners will receive the cash prize via a paypal account.
- In order to be eligible to win the user must register to the contest through the e-mail box provided above and provide a link to the wix document by 27th June 2008. In addition, once you submit the wix document you will need to complete a short questioner about wix
- Wix finalist and community choice decisions are final. Wix reserved the right to withdraw any entry from the competition or decide on a winner.
- Websites containing profane or abusive content shall be automatically disqualified.
- All content created for the purposes of the competition can be presented and used by Wix as templaters on Wix.com, with a credit for the content appearing in the Wix blog.
The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the mootools javascript framework, AJAX, XHTML, CSS and PHP.
This Vista-like Ajax Calendar script is licensed under the Creative Commons Attribution- NonCommercial 3.0 License. You can use these files however you want, but don’t redistribute without the proper credits and do not use this for commercial purposes.

Requirements: Mootools Framework
Demo: http://dev.base86.com/scripts/vista-like_ajax_calendar_version_2.html
License: Creative Commons 3.0 License
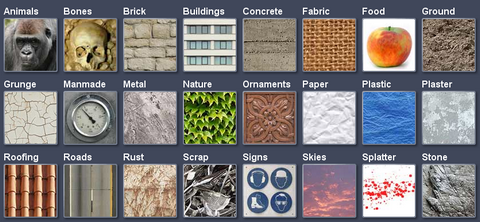
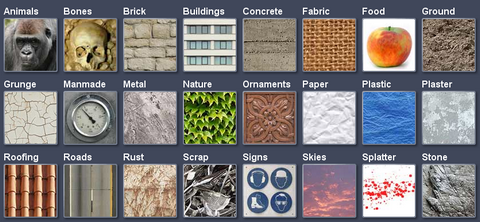
CGTextures strives to be the worlds best texture site. It is hard to create textures without good photo materials. Making textures should be about creativity, not about spending hours looking for the right image on the internet. CGTextures supplies good quality textures in an organized manner, it makes your everyday work much easier and more enjoyable.

You are free to use the textures in your work. However, they have a quota system in place in order to save their bandwidth. The quota system looks at how much you have downloaded in the last 24 hours, there is no daily reset at a certain time. If you have downloaded more than 15MB, then you are out of quota and cannot download any more.
Requirements: No Requirements
Demo: http://www.cgtextures.com/
License: License Free
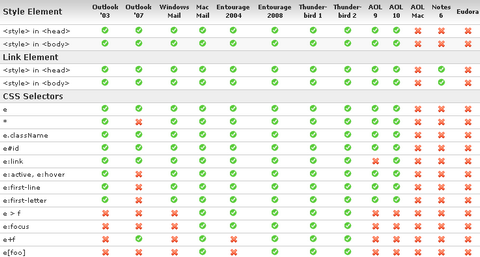
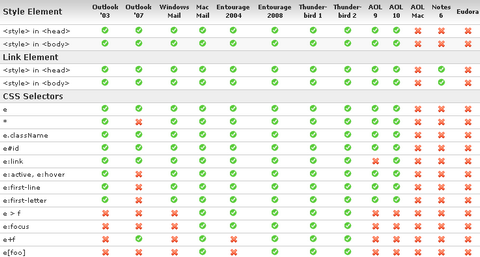
Designing an HTML email that renders consistently across the major email clients can be very time consuming. Support for even simple CSS varies considerably between clients, and even different versions of the same client.
CampaignMonitor has put together this CSS support in email clients guide to save you the time and trouble of figuring it out for yourself. With 21 different sets of results, all the major email systems are covered, both desktop applications and webmail. It comes with the PDF and Excel version for download.

Source: A Guide to CSS Support in Email
This is an automated news slider using the new AS3 XML features. The main propose of this news slider is show news on the front page, with a title, an image, some descriptive text, and a link to the full article. It loads 4 articles and changes from one article to another automatically in a lapsus of time, and the user could stop, rewind or forward whenever he wants. The data source uses XML, so it could be adapted to any programming language that could generate XML data.

Requirements: –
Demo: http://works.faustocarrera.com.ar/news_slider/
License: License Free

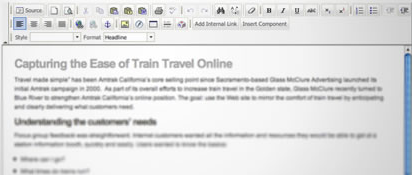
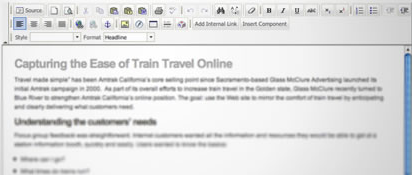
SPAW Editor is a web based in-browser WYSIWYG HTML editor control. It is a replacement for standard HTML textarea fields for rich text content editing. It includes lots of exciting features. The followings are the 2 major and interesting features SPAW Editor provides.
Tabbed Multi-document Interface
New industry unique tabbed multi-document interface feature. Now you can edit virtually unlimited number of HTML snippets in a single WYSIWYG instance. This can save a lot of screen space, unnecessary scrolling and loading time compared to other solutions where you have to load as many WYSIWYG instances as HTML snippets you want to edit.
Floating/Shared Toolbars
Multiple instances of SPAW Editor can be controlled by a single toolbar. This toolbar can either be attached to one of the instances or float around the screen. This way you can save loading time and achieve a better level of integration of the editing area into complex designs (no toolbar overhead).
Requirements: –
Demo: http://spaweditor.com/en/disp.php/en_products…
License: GPL License

Few days ago, one of our readers has found an interesting site with huge collections of different sounds. I found it really useful and we could use them in our websites and web applications. Sometimes, adding little but not too much sounds in our sites can enhance the user experience. And they can even give your site more life.
The Freesound Project aims to create a huge collaborative database of audio snippets, samples, recordings, bleeps, … released under the Creative Commons Sampling Plus License. The Freesound Project provides new and interesting ways of accessing these samples, allowing users to
- Browse the sounds in new ways using keywords, a “sounds-like” type of browsing and more
- Upload and download sounds to and from the database, under the same creative commons license
- You can even interact with fellow sound-artists
Requirements: –
Demo: http://freesound.iua.upf.edu
License: Creative Commons License