Caleb Kimbrough knows what it’s like trying to scrounge around on the internet for copyright-free materials, and that it can be quite a hassle at times. Therefore, he has created Lost and Taken to help out his fellow designers and photographers.
Lost and Taken is a depository of copyright-free stock photographic textures that you can use…whether it be for a graphic design project or simply printing them out and staring at them for hours on end. You can use the images on Lost and Taken in any of your photographic or design projects, both personal and commercial. The only thing you can’t do with the images is use them in their original state as your own stock photography, don’t sell them as your own or host them elsewhere.



Requirements: –
Demo: http://www.lostandtaken.com
License: License Free
Thank you for all of the contester of
Wix Web Design Contest. Wix has chosen the following 5 finalists for the final voting stage. Please give us a hand by voting on your favorites. The voting period will last for 3 days. The one has the most votes can get $700 cash prize and The 2nd place will get $300 as well.
*** 12/07/2008 Update ***
The voting period has just ended. We will announce the winners soon.
 [ratings id=”8801″ results=”true”]
[ratings id=”8801″ results=”true”]
 [ratings id=”8802″ results=”true” ]
[ratings id=”8802″ results=”true” ]
 [ratings id=”8803″ results=”true”]
[ratings id=”8803″ results=”true”]
 [ratings id=”8804″ results=”true”]
[ratings id=”8804″ results=”true”]
 [ratings id=”8805″ results=”true”]
[ratings id=”8805″ results=”true”]

SoundManager 2 is an attempt at providing the sound API which Javascript has been missing. It’s a Javascript library which wraps and extends Flash’s sound capabilities, bringing cross-platform audio functionality to Javascript. SoundManager 2 was written to meet a desire to have Javascript-driven sound for interactive web-based projects. It is free for use in both personal and commercial projects. View / hear some of the examples of Javascript-driven sound, and applications implementing SoundManager 2. They are really impressive.
Requirements: Flash 8+
Demo: http://schillmania.com/projects/soundmanager2/
License: BSD License
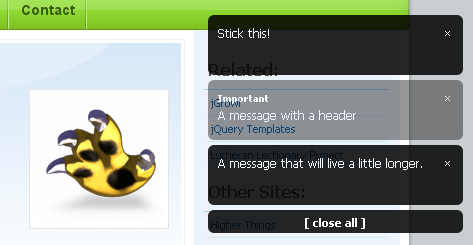
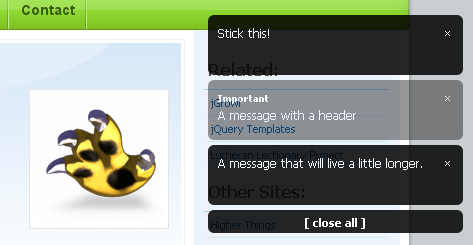
We have mentioned Growl-like notification system for web a while ago, they are Send Notifications Instantly with Growl Mootools and Roar – Another Notification Widget with MooTools. Here is another Growl-like script for web which is written in jQuery called jGrowl.
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X’s Growl Framework works. It has the ability to create multiple container instances, allowing a developer to raise and create various notifications in various location on the user’s screen.

Requirements: jQuery Framework
Demo: http://stanlemon.net/projects/jgrowl.html
License: MIT License
Just a quick reminder that tomorrow is the last day for you to submit your work for Web Design Contest with $1,000 Cash Prize. Good Luck~
Ratproxy is a semi-automated, largely passive web application security audit tool. It is meant to complement active crawlers and manual proxies more commonly used for this task, and is optimized specifically for an accurate and sensitive detection, and automatic annotation, of potential problems and security-relevant design patterns based on the observation of existing, user-initiated traffic in complex web 2.0 environments. The approach taken with ratproxy offers several important advantages over more traditional methods:
- No risk of disruptions. In the default operating mode, tool does not generate a high volume of attack-simulating traffic, and as such may be safely employed against production systems at will, for all types of ad hoc, post-release audits. Active scanners may trigger DoS conditions or persistent XSSes, and hence are poorly suited for live platforms.
- Low effort, high yield. Compared to active scanners or fully manual proxy-based testing, ratproxy assessments take very little time or bandwidth to run, and proceed in an intuitive, distraction-free manner – yet provide a good insight into the inner workings of a product, and the potential security vulnerabilities therein. They also afford a consistent and predictable coverage of user-accessible features.
- Preserved control flow of human interaction. By silently following the browser, the coverage in locations protected by nonces, during other operations valid only under certain circumstances, or during dynamic events such as cross-domain Referer data disclosure, is greatly enhanced. Brute-force crawlers and fuzzers usually have no way to explore these areas in a reliable manner.
- WYSIWYG data on script behavior. Javascript interfaces and event handlers are explored precisely to a degree they are used in the browser, with no need for complex guesswork or simulations. Active scanners often have a significant difficulty exploring JSON responses, XMLHttpRequest() behavior, UI-triggered event data flow, and the like.
- Easy process integration. The proxy can be transparently integrated into an existing manual security testing or interface QA processes without introducing a significant setup or operator training overhead.

Requirements: –
Demo: http://code.google.com/p/ratproxy/
License: Apache License 2.0
Function Icon Set is a set of 128 glossy Icons Included some of the main Social Media Icons such as: Design Float, Digg, Delicious, Furl, Technorati, Flickr, Stumble Upon, Twitter and etc. They are only available in 48×48px. All of them are free, you can use them anywhere you like.

Requirements: –
Demo: http://wefunction.com/2008/07/function-free-icon-set/
License: License Free

JibberBook is an easy-to-use, open-source guestbook built with PHP5 and JavaScript. It aims to create a pleasant user experience while giving you much flexibility. JibberBook is open source under an MIT license so you’re free to use it where ever you want. It has the following major features.
Spam Protection
Stop spammers in their tracks with extra protection from Akismet. Spend more time doing what you want and less time managing your guestbook without the use of an ugly Captcha box.
Storage Options
If you don’t like the quick and easy default XML storage, you can switch to MySQL. Simply replace a file and fill out your database information.
Usable Interface
Users with JavaScript will experience a user-friendly interface enhanced by the light-weight library, Mootools. The interface gracefully degrades, and functionality will remain the same for users without JavaScript so you don’t miss a comment.
Requirements: Mootools Framework
Demo: http://jibberbook.com/demo/
License: MIT License
Do you enjoy solving tough problems and grappling with technical challenges? Google Code Jam is a coding competition in which professional and student programmers are asked to solve complex algorithmic challenges in a limited amount of time. The contest is all-inclusive: Google Code Jam lets you program in the coding language and development environment of your choice.
Google Code Jam begins in July and continues in August, when you will compete in online rounds against contestants from around the world. The Top 500 participants will advance to onsite competitions at a local Google office to compete against those in their region (Asia Pacific; Europe, Middle East and Africa; and the Americas). The Top 100 will participate in the final round at the Google Headquarters in Mountain View, California on Friday, November 14.
Don’t be left out! Make sure to register between June 17 and July 17, and show your coding creativity in Google Code Jam. The top 100 finalists will divide over $80,000 in prize money!

Source: http://code.google.com/codejam/
pChart is a PHP class oriented framework designed to create aliased charts. Most of todays chart libraries have a cost, pChart is intended to be free. Data can be retrieved from SQL queries, CSV files, or manually provided. Focus has been put on rendering quality introducing an aliasing algorithm to draw eye candy graphics. This project is still under development and new features or fix are made every week.


Requirements: PHP
Demo: http://pchart.sourceforge.net/demo.php
License: GPL License
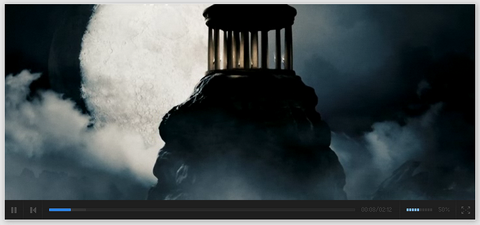
ToobPlayer is a lightweight FLV player component that comes in five flavors, provides a mechanism to play back YouTube videos, and can also display preview images. Nowadays, YouTube is more popular than you can imagine. A lot of people upload their videos on YouTube. It would be very useful when you would like to embed some Youtube videos on your site.
ToobPlayer is resizable with full-screen mode. It allows several video resize modes. It gives you loading status feedback. It supports mouse-wheel (Seeking/Volumn Control). And you can customize ToobPlayer easily as well.

Requirements: Adobe Extension Manager
Demo: http://emehmedovic.com/xmca/toobplayer/
License: MIT License