
The Open Handset Alliance, a group of more than 30 technology and mobile companies, is developing Android which is the first complete, open, and free mobile platform. It is a software stack for mobile devices that includes an operating system, middleware and key applications. This beta version of the Android SDK provides the tools and APIs necessary to begin developing applications on the Android platform using the Java programming language. They’re offering the Android Software Development Kit as well. There are four major features Android provides.
Open
Android allows you to access core mobile device functionality through standard API calls.
All applications are equal
Android does not differentiate between the phone’s basic and third-party applications, even the dialer or home screen can be replaced.
Breaking down boundaries
Combine information from the web with data on the phone, such as contacts or geographic location to create new user experiences.
Fast & easy development
The SDK contains what you need to build and run Android applications, including a true device emulator and advanced debugging tools.
Requirements: –
Demo: http://code.google.com/android/
License: Apache License 2.0
WebSnapshot is a simple Adobe AIR application which allows you taking snapshots for any websites easily. Enter the Url and Press Snap. Or Drag and Drop it from your browser. Click on the Thumnails to Save. With Auto Save Checked, the thumnails are immediatly saved to your ‘save’ folder. You can select the type of Snapshot you want to make: Thumbnail, Browser size, or Full Page. You can tailor the way the snapshots are take in the Preferences pane as well. Set the download folder as needed.

Requirements: –
Demo: http://myspyder.net/tools/websnapshot/
License: License Free

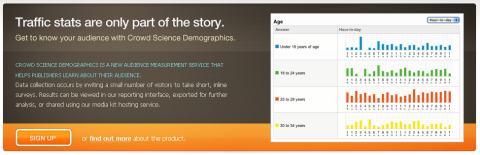
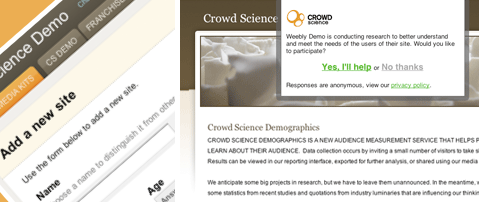
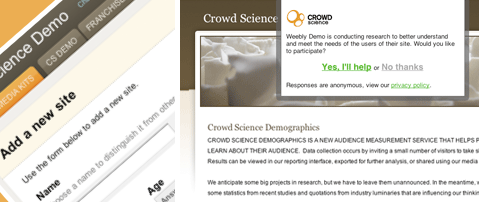
Crowd Science Demographics is a new audience measurement service that gives website publishers insight into the demographics and attitudes of their audience. Focusing on more than page views, clicks and behavior, Crowd Science Demographics builds an audience profile including age, gender, income level and other demos that provide you insight to your audience.
Crowd Science can help you create a model of your audience that reveals more than the records of IP addresses and page views. Their audience measurement service is able to build deep, topic-area-specific statistical models of the demographics and attitudes of the visitors to your website.

Their research methodologies are as polite and non-intrusive as possible – they recognize the advantage of an engaged audience and the very obvious disadvantage of having one that won’t come back. Activating your website is a breeze. The data will be yours to keep and to use for any purpose, evil or otherwise. Whether you are a publisher, a blogger, an advertiser or a researcher, Crowd Science can help you understand your crowd.
Crowd Science is currently under Close BETA. However, they are very kind to give WebAppers readers 100 invitations. You can sign up with invitation code: WEBAPPERS. Hurry up!
Requirements: –
Demo: http://www.crowdscience.com/
License: License Free
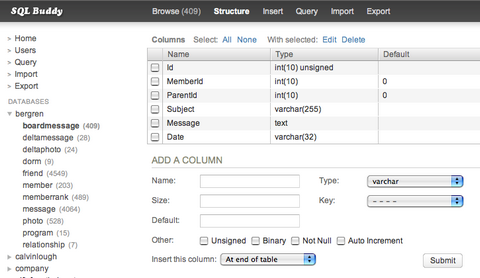
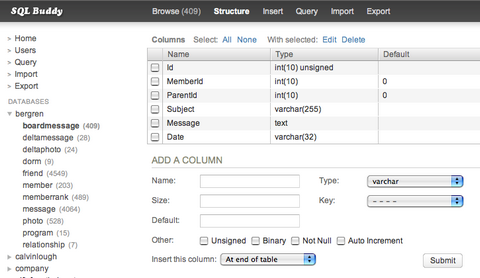
Some applications look great in a screenshot, but deliver disappointing results when they are actually used. The driving force behind the development of SQL Buddy was not to produce a great-looking screenshot but rather to create a product that would enable developers to enjoy their work and get more done in less time. SQL Buddy is a web based MySQL Administration Tool similar to phpMyAdmin.
It is really easy to install SQL Buddy, just unzip the files to your server and its ready to use. You can easily find the data you are looking for with columns that can be ordered and resized. And instead of reloading the entire page structure with each request, ajax is used to fetch just the content that has changed. At the same time, it still plays nice with bookmarks, the back button, etc.

Requirements: –
Demo: http://sqlbuddy.com/
License: MIT License
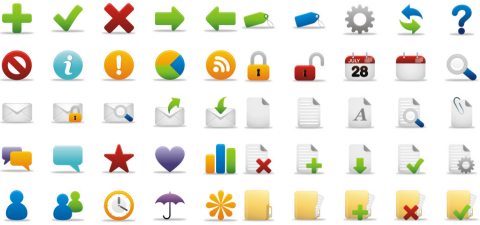
DryIcons has released a new beautiful free icon set called “Coquette“. “Coquette” will make sure to bring all attention and admiration to your software applications, websites, blogs.This playful free icon set contains curvy and colorful free icons made with one goal, to get all the affection to your projects.
These free icons flirt with style. “Coquette” free icon set contains 50 high quality, free icons in these sizes: 16x16px, 32x32px, 48x48px, 64x64px and 128x128px and 32-bit transparency PNG file format.

Requirements: –
Demo: http://dryicons.com/free-icons/preview/coquette-icons-set/
License: Terms of Use
iPhone Web Apps combine the power of the Internet with the simplicity of Multi-Touch technology, all on a 3.5-inch screen. When you find a web app you like, you can put it on your Home screen for easy, one-tap access.
There are over 600 Web Apps available, I found many of them are useless to be honest. So,what are the best ones? iPhone Toolbox has carefully selected top 25 iPhone Web Apps for us. Feel free to share your favorite ones on the post as well.

Source: Top 25 Free iPhone Web Apps for Your Daily Life
The YUI team is pleased to announce the public availability of YUI 3.0 Preview Release 1, an early look at what they’re working on for the next generation of the YUI Library. Documentation for YUI 3.0 is on the YUI website; the download is available on the YUI project area on SourceForge; Keep in mind that this is an early preview, not a production-quality (or even a beta) release. This release is not suitable for production use, but it will give you an idea of what they’re working on, and it should provide a good framework for conversation about the future of the library. They’ve set five design goals for the next generation of the library. What you’ve told us is that YUI 3.0 should be:
- lighter (less K-weight on the wire and on the page for most uses)
- faster (fewer http requests, less code to write and compile, more efficient code)
- more consistent (common naming, event signatures, and widget APIs throughout the library)
- more powerful (do more with less implementation code)
- more securable (safer and easier to expose to multiple developers working in the same environment)

Requirements: –
Demo: http://developer.yahoo.com/yui/3/
License: BSD License

The Email Standards Project is about working with email client developers and the design community to improve web standards support and accessibility in email. The project was formed out of frustration with the inconsistent rendering of HTML emails in major email clients.
Their mission is to drive the use and support of web standards in email, working with email client developers to ensure that emails render consistently. This is a community effort to improve the email experience for designers and readers, and they’d love your help.
They would like to help web designers understand why web standards matter for email, so that they are willing to get involved in making it happen. And also, they are providing as much assistance and feedback to the email client developers as they can. You can see the beginnings of this with their email acid test results.
Source: http://www.email-standards.org/

Suhosin is an advanced protection system for PHP installations. It was designed to protect servers and users from known and unknown flaws in PHP applications and the PHP core. Suhosin comes in two independent parts, that can be used separately or in combination. The first part is a small patch against the PHP core, that implements a few low-level protections against bufferoverflows or format string vulnerabilities and the second part is a powerful PHP extension that implements all the other protections.
If you are using PHP only for your own server and only for your own scripts and applications, then you can judge for yourself, if you trust your code enough. In that case you most probably don’t need the Suhosin extension. Because most of it’s features are meant to protect servers against vulnerable programming techniques. However PHP is a very complex programming language with a lot of pitfalls that are often overseen during the development of applications. Even PHP core programmers are writing insecure code from time to time, because they did not know about a PHP pitfall. Therefore it is always a good idea to have Suhosin as your safety net.
P.S. Suhosin (ìˆ˜í˜¸ì‹ ) is a south-korean word that means something very similiar to the english guardian-angel.
Requirements: –
Demo: http://www.hardened-php.net/suhosin/
License: PHP License 3.01

IMG·2·JSON is a simple Google App Engine python application which extracts metadata from images and returns the results as a JSON string. To use IMG·2·JSON all you need to do is perform a request for the fetcher-script URL hosted on Google App Engine.
And then it will return the mimeType, width, height, byteSize and EXIF metadata extracted from the image (such as Camera Manufacturer, Model, Orientation, Date, GPS position, etc). I found it useful for developing web application that needs to identify, sort or find images. How about developing a search engine for images?
Requirements: –
Demo: http://img2json.appspot.com/
License: License Free