A while ago, we have introduced 220+ Glossy Flag Icons in PNG format, Bartelme Design Flag Button Devkit. If you are looking for mini flag icons, you should visit FAMFAM Flag Icons as well. Many websites / web applications have different versions for different countries, and some of them support different languages as well. I am sure a set of flag icons / pictures can help us so much.
Now we can create our own set of flag icons for our websites / web applications, because MSN Multimedia Center provides us a set of flags, including 192 Countries, Canadian Provinces & Cities, Islands and U.S. States, Territories, & Regions.

Requirements: –
Demo: http://encarta.msn.com/mediacenter_2.0.1/Countries.html
License: License Free
Quarkbase is a free tool to find complete information about a website. It is a mashup of over 30 data sources and many algorithms gathering information from Internet on various topics like social popularity, traffic, associated people, etc. Simple type in your webiste URL, you can get a detailed report about your website instantly.


Requirements: –
Demo: http://www.quarkbase.com
License: License Free
Jcrop is a powerful image cropping engine for jQuery. It’s been designed so developers can easily integrate an advanced image cropping functionality directly into any web-based application without sacrificing power and flexibility.
It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications. Jcrop also features clean, well-organized code that works well across most modern web browsers.

Requirements: jQuery Framework
Demo: http://deepliquid.com/projects/Jcrop/demos.php
License: MIT License
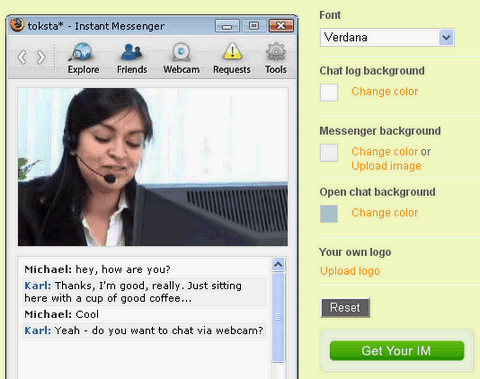
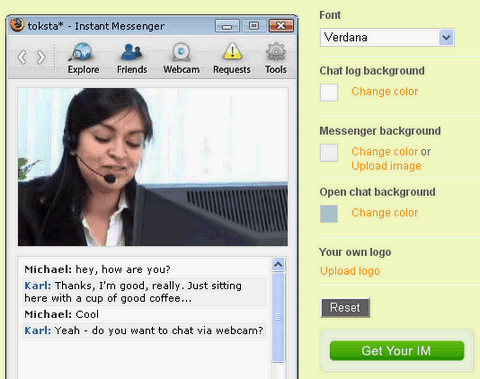
toksta* is a free instant messenger, which is easy to implement and customize. toksta* IM enables your users to chat via text chat or webcam in real time – without having to switch to programs like Skype, MSN or ICQ! The toksta* IM runs directly in the web browser and each user can be chatted with via his profile – no matter what he is doing in your social networking site at the time. Since the IM opens in a new window, your users can also continue to surf on your site while chatting.
The toksta* IM can be integrated into any social networking site based on PHP, Ruby or JSP. No installations or additional logins of any kind are necessary on the part of your users. It is absolutely free of charge. Hosting and traffic costs are assumed in total by toksta* and you will not be liable for any licensing or usage fees.

Requirements: –
Demo: http://www.toksta.com
License: License Free
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. MetaCarta developed the initial version of OpenLayers and gave it to the public to further the use of geographic information of all kinds.
OpenLayers is a pure JavaScript library for displaying map data in most modern web browsers, with no server-side dependencies. OpenLayers implements a JavaScript API for building rich web-based geographic applications, similar to the Google Maps and MSN Virtual Earth APIs, with one important difference – OpenLayers is Free Software, developed for and by the Open Source software community.
As a framework, OpenLayers is intended to separate map tools from map data so that all the tools can operate on all the data sources.

Requirements: Javascript Enabled
Demo: http://www.openlayers.org/
License: BSD License

Flowgram combines the advantages of slide presentations and screencasts with an interactive user experience that fully exploits the fact that almost all the information we might ever need is already on the web.
Using the zero download Flowgram Maker, creators can assemble and annotate web pages, photographs, videos etc on any topic, and add a voice narrative which provides context, emotion and consistency. This uniquely personalized package can be shared as an embeddable widget, email or as a link to either a private group or with the world. Flowgram recipients can interact with any of its pages by, for example, clicking on links, and playing and pausing videos.
Thousands of compelling Flowgrams have already been created for education, training, sales, photo journalism, humor, website walkthroughs, and tutorials etc. Would you like to use it for your website too? View the demo if you are not sure how it works.
Requirements: –
Demo: http://www.flowgram.com
License: License Free
Onur Oztaskiran of Monofactor released the full set of 30 3d isometric vector icons called Turqua. The icons are in both editable Illustrator 8 EPS (also viewable with late version of freehand and corel draw) and SVG formats.
These blue icons look absolutely beautiful. You are completely free to edit, change and/or directly use the icons in your site and in any kind of your projects. However, you have to register as a member(Free) in order to download the icons.

Requirements: Register As a Member to Download
Demo: http://www.monofactor.com/free-vector-icon-set-2-turqua-3d…
License: Creative Commons License

Cappuccino is an open source application framework for developing applications that look and feel like the desktop software users are familiar with.
Cappuccino is built on top of standard web technologies like JavaScript, and it implements most of the familiar APIs from GNUstep and Apple’s Cocoa frameworks. When you program in Cappuccino, you don’t need to concern yourself with the complexities of traditional web technologies like HTML, CSS, or even the DOM. The unpleasantries of building complex cross browser applications are abstracted away for you.
Cappuccino was implemented using a new programming language called Objective-J, which is modelled after Objective-C and built entirely on top of JavaScript. Programs written in Objective-J are interpreted in the client, so no compilation or plugins are required.
Instead of doing all or most of the work on the server, Cappuccino applications do as much as possible in the client. A typical application would never reload, but rather send and recieve data using traditional AJAX techniques and then present that data in the client code.
Requirements: –
Demo: http://cappuccino.org/
License: LGPL License

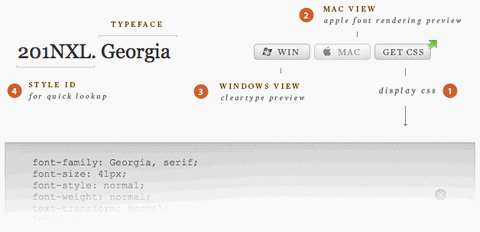
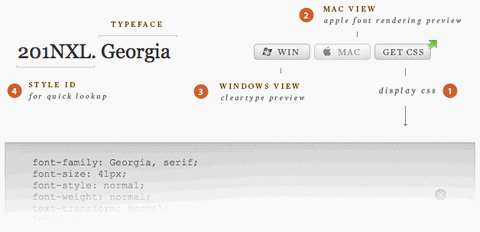
Typechart lets you flip through, preview and compare web typography while retrieving the CSS.
You can view different typefaces with different font sizes and emphases. One of the handy features is that you can compare Windows rendering with Apple font rendering.
You can also download the CSS code for a specific typographic style, cach style corresponds with a style ID, which allows you to annotate prototypes and retrieve the css while coding as well.

Requirements: –
Demo: http://www.typechart.com
License: License Free
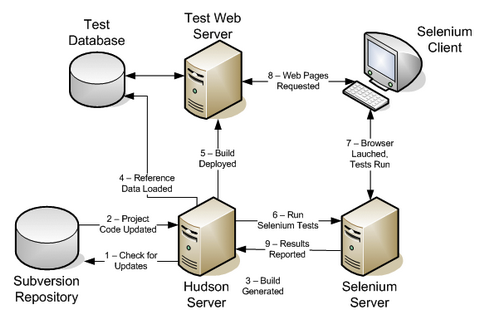
Developing web applications is getting more complex – it’s easy to accidentally break functionality as changes are made. In this article, Ben describes the setup his team uses test their apps as changes are committed; automatically notifying the developers of any problems.
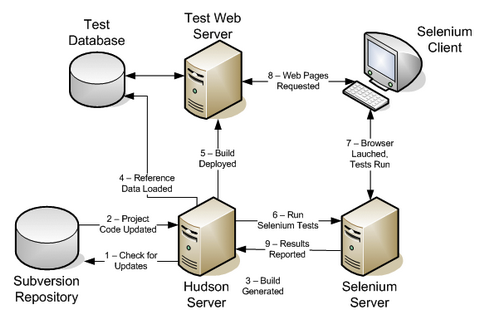
Being able to support Ajax-heavy applications through multiple browsers across multiple operating systems is now a primary requirement, as is being able to scale to thousands (or, if you’re lucky, millions) of users. This article looks at one way of cracking the problem of regression testing (retesting previously working parts of an application following a new build) a modern web application, using two superb open source projects: Hudson and Selenium. Article “Easy Automated Web Application Testing with Hudson and Selenium” taught us the following.
- It checks our Subversion repository every hour to see if anyone has committed any changes.
- If they have, it updates the project from Subversion and builds it.
- It then creates a clean version of our application database, loads in reference data and deploys the application on our app server.
- A job is triggered that runs through a series of tests in a remotely-controlled web browser on the fresh application.
- Anything that deviates from the accepted norm is logged and screenshots of the web browser are taken.
- Screenshots of the browser are also taken for key pages of the site for later checking by a human.
- If any of the tests fail, the developers responsible for the changes are notified by email of the problems.
- Their issue tracker is updated with any issues that were fixed in the build

Source: Easy Automated Web Application Testing with Hudson and Selenium