Gustavo Pimenta is a user experience designer focused on making the Web a better place. He mentioned that he is addicted to making screenshots of some of the best design elements / soultions, e.g. 404 Page, Autocomplete, buttons, breadcrumbs, comments, forms, graphs, headings and a lot more. I am sure this hugh collection of really nice design elements / solutions can give you so much inspiration for your web / web application design.

Source: Flickr: Gustavo Pimenta’s Collection: [Design Solutions]
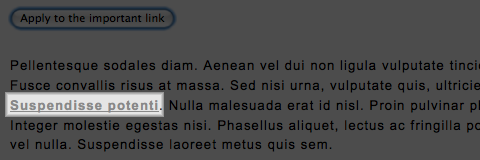
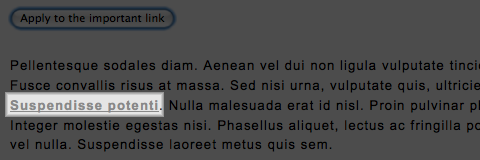
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.
The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you. Not only will it focus the element but it will automatically scroll the page if the element is out of the users view. It works very well in Firefox 2 or 3, Google Chrome and Safari (on Windows). It works quite well on IE7 and Opera as well.

Requirements: jQuery Framework
Demo: http://enhance.qd-creative.co.uk/demo/seekAttention/
License: MIT, GPL License

ZK is the a proven Ajax + Mobile framework designed to maximize enterprises operation efficiency and minimize the development cost. With groundbreaking Direct RIA architecture, ZK simplifies and speeds the creation, deployment and maintenance of rich Internet applications.
By programming user interfaces directly, developing Web application is as intuitive as programming desktop applications. By programming database and enterprise resource access directly, developers no longer have to worry about exposure of business logic to the client and exposure of business data over the Internet .
ZK is an open source Ajax + Mobile framework. ZK developer community is extremely active with 20+ translations, 100+ articles/blogs, and 100,000+ lines of codes, 700,000+ downloads, from 190+ countries.
Alos, ZK is designed from the ground up to be secure. ZK protects enterprise applications from cross-site scripting, malicious JavaScript/SQL injection, exposure of business logic to the client, and exposure of business data over Internet. Scalability, Clustering and Failover: ZK supports high scalability and availability with serializable user interfaces, and pluggable failover manager. ZK is compatible with the clustering and load balancing support found in modern application servers.
Requirements: –
Demo: http://www.zkoss.org/
License: GPL License
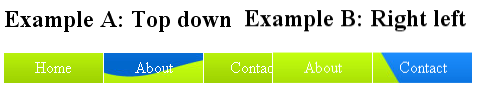
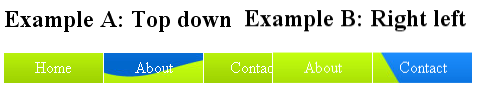
Snook read Dave Shea’s article on CSS Sprites using jQuery to produce animation effects, he felt like playing around with things to see what could be done but accomplish it with a simpler HTML structure (no need for adding superfluous tags) and simpler code, too.
Changing the position of the background image felt to be the best approach to creating the type of effect we’re looking for. Snook has shown us Background-Position plugin and published an article “Using jQuery for Background Image Animations” about how to use it. The script to put this altogether is really straightforward. The animation needs to run when the user moves their mouse over and out of the navigation. The key thing to note is that any animation is stopped before attempting to animate again. This avoids animations queuing up from repeatedly moving the mouse in and out of the element.

Requirements: jQuery Framework
Demo: http://snook.ca/technical/jquery-bg/
License: MIT, GPL License
What if we want to include data visualization as an integral part of the site, not just an isolated figure or an interactive chart? When we’re designing interfaces for browsing data-driven sites, it’s valuable to be able to create navigation elements that are also visualization tools. We can keep the user informed as they explore, so they can make better decisions about what they’re looking at and what they’re clicking on.
What we need is something in between—markup that’s appropriate for navigation, but with some extra hooks for semantics and structure.
A List Apart has published an article of “Accessible Data Visualization with Web Standards“, shared three basic techniques for incorporating some simple data visualization into standards-based navigation patterns. All of them start with the building block of HTML navigation: an unordered list of links.
You should also look at Sparkline PHP Graphing Library. It provides a wide range of options how your graphs are rendered. It’s important that sparklines are visually appealing, especially in the restricted visual environment of the web. Web sparklines should approach as closely as possible the aesthetic of printed sparklines. Sparkline is completely free to use on your personal website, company home page, or to include in your commercial product. Sparkline is distributed under the BSD license.

A List Apart Article: Accessible Data Visualization with Web Standards
A List Apart Demo: http://alistapart.com/d/accessibledata/example-final.html
Sparkline PHP Graphing Library: http://sparkline.org/
License: BSD License

TWiki is a flexible, powerful, and easy to use enterprise wiki, enterprise collaboration platform and knowledge management system. It is a Structured Wiki, typically used to run a project development space, a document management system, a knowledge base, or any other groupware tool, on an intranet or on the internet. TWiki looks and feels like a normal Intranet or Internet web site. However it also has a Edit link at the bottom of every topic (web page), everybody can change a topic or add content by just using a browser.
Web content can be created collaboratively by using just a browser. Users without programming skills can create web applications. Developers can extend the functionality of TWiki with Plugins. TWiki fosters information flow within an organization; lets distributed teams work together seamlessly and productively; and eliminates the one-webmaster syndrome of outdated intranet content.
TWiki is GPLed software. The Perl CGI source code, templates and documentation is available for free.
Requirements: Perl CGI Supported Server
Demo: http://twiki.org/
License: GPL License
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flashâ„¢ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself.
CrossSlide can do simple Static cross-fade, Slide + cross-fade and Ken Burns effect: panning, zooming and fading to specific points, to guide the eye of the viewer and convey meaning. This kind of effect relies on the browser for positioning, scaling and cropping images, through CSS and the DOM.
However it depends heavily on how the browser and the underlying graphics platform optimize these operations. Compared to native implementations of the same effects, CrossSlide is quite CPU-intensive, but recent hardware handles it without problems.

Requirements: jQuery Framework
Demo: http://www.gruppo4.com/~tobia/cross-slide.shtml
License: GPL License
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. For users without javascript, it falls back on a CSS menu system. MenuMatic has the following main features.
- Search Engine Friendly: Only manipulates existing links, does not generate links with javascript.
- Usable: Adjust hide delay to keep menus from disappearing to quickly.
- Accessible: Tab through main menu links with tab key. Navigate through drop down menus with arrow keys.
- Fails Gracefully: Falls back to suckerfish CSS based drop down menu system in the absence of javascript.
- Stylish: Control how menu looks with CSS, add flair with some effects.
- Flexible: With plenty of options (and more coming down the road)Â and the open source code, make it do your bidding.

Requirements: MooTools 1.2 Core
Demo: http://greengeckodesign.com/projects/menumatic.aspx
License: MIT License

Like Ruby on Rails, Merb is an MVC framework. Unlike Rails, Merb is ORM-agnostic, JavaScript library agnostic, and template language agnostic, preferring plugins that add in support for a particular feature rather than trying to produce a monolithic library with everything in the core. Merb is also thread-safe and was originally engineered to handle multiple file uploads concurrently.
Merb is a simple, clearly documented core. Rather than trying to cram every feature under the sun into a single code base, we keep things to the bare minimum, without sacrificing anything important. The core code in Merb is kept simple and well organised meaning it’s easier to understand, maintain and extend.
Merb is featureful, flexible and extensible. For any features that aren’t covered in Merb’s core, there are plugins. Rather than reinvent the wheel with a custom plugin framework, these are implemented as RubyGems, giving us easy plugin installation, updates and versioning.
Requirements: –
Demo: http://merbivore.com
License: MIT License
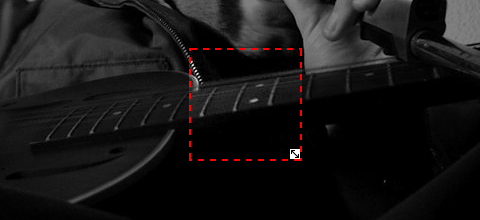
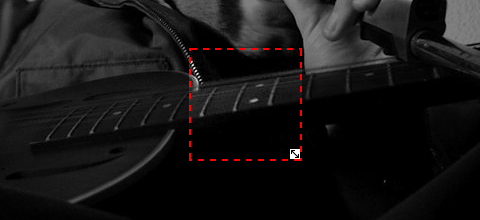
In today’s web2.0 era, more and more websites are user generated and boast dynamic content. Users sumbit text, images, videos, providing content for entire web sites. Most of the time, people submit photos straight from their camera because they don’t have photo editing programs or they don’t know how to use them. This simplified tool gives your users the ability to create a selection area that can be used to crop an image, live on your web site.
With UvumiTools Crop, you don’t have a dozen handles and double-click features. Drag from the middle to move, tug on the lower-right corner to resize, and that’s it. Simple. To use this plugin you’ll need Mootools 1.2. UvumiTools Crop must be paired with a server-side script that will actually be able to so something with the coordinates.

Requirements: Mootools Framework 1.2
Demo: http://tools.uvumi.com/crop.html
License: License Free