For over 25 years, U-Printing has been a trusted leader in online printing especially business cards printing, featuring its signature easy-to-use website and also provide customers with consistently high-quality printing at the lowest possible prices.
U-Printing offers WebAppers 10,000 free business cards. We have decided to give away 1,000 cards to 10 readers. You can choose any of their business cards, including the eco-friendly cover stock (13 pt. Cover Uncoated – Recycled) or the the 14 pt. family in Matte, AQ, or UV at any custom size they offer such as square cards, odd sizes like 3×3, 2×2. I am sure you would really benefit from getting these free business cards to promote your design, coding or web services.
To participate, you can simply leave a comment about what you would use the cards for. And we will draw 10 winners on 1st Nov 2008. Act quick and have a chance to win 1,000 free business cards printing now!
P.S. The shipping cost will be free for United States and Canada only. So if they live outside those areas, you will have to pay for shipping but the cards will still be free.
FormCheck is a Mootools plugin that allows to performs different tests on forms and indicates errors. It works with input (text, radio, checkbox) fields, textarea and select boxes. You just need to add a specific class to each fields you want to check. You can perform check during the datas entry or on the submit action, shows errors as tips or in a div before or after the field, show errors one by one or all together, show a list of all errors at the top of the form, localize error messages, add new regex check and etc…

Requirements: Mootools framework
Demo: http://mootools.floor.ch/en/labs/formcheck/forum-registration/index.htm
License: MIT License
CSS tooltips are very popular in modern web design and contrary to popular belief it is really easy to create them, especially with one of the all so popular javascript frameworks. In that case, you have to use at least a plugin. However, Kriesi.at has shared us an article of “Create simple tooltips with CSS and jQuery” which teaches us how to get some basic tooltips with only about 10 lines of CSS and jQuery Code.

Requirements: jQuery framework
Demo: http://www.kriesi.at/wp-content/extra_data/tooltip_tutorial/step1.html
License: License Free
We have mentioned Context Menu for Prototype, Context Menu for Mootools a while ago. Now, we have got Context Menu Plugin for jQuery. jQuery Context Menu was designed to make implementing context menu functionality easy and requires minimal effort to configure.
jQuery Context Menu is to streamline the way actions are binded to menu items and to use 100% CSS for styling. Keyboard shortcuts were added for navigating the menu once it’s open, and there are five methods to allow you to control and clean-up context menus on the fly.

jQuery Context Menu works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2 & 3, Safari 3, Chrome (beta), Opera 9.5.
You can also check out another Context Menu for jQuery written by Chris Domigan.
Requirements: jQuery framework 1.2.6+
Demo: http://abeautifulsite.net/notebook_files/80/demo/jqueryContextMenu.html
License: Creative Commons License
Blackbird offers a dead-simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again. You can add Blackbird to your page easily, simply download the files and place them on your server or in a local directory on your computer. And then Include blackbird.js and blackbird.css in your page. Blackbird is has been smoke-tested on Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5.

Requirements: Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5
Demo: http://www.gscottolson.com/blackbirdjs/
License: MIT License
SexyLightBox is a clone of the classic lightbox, but it is more lightweight and it looks sexier. It was built for web designers, so it is really easy to install and use. SexyLightBox supports all sorts of images of different sizes and HTML elements. The images larger than the browser, are adjusted automatically to see them completely. I really like the bouncy effect when the box comes out and resizes.

Requirements: Mootools Framework 1.2
Demo: http://www.coders.me/ejemplos/sexy-lightbox-2/
License: MIT License
ColorCobmos was built to help web developers quickly select and test website color combinations. The heart of the site is the Combo Tester, which allows web developers to see how different color combinations work together on the screen. If you are looking for Color Combination ideas, check out the Combo Library. The library contains hundreds of color swatches, along with their color hex values.
You can also look at other Color Schemes Picker/Generator we talked about. I am sure that you will be able to find or create the perfect website color schemes using these color tools.

Requirements: –
Demo: http://www.colorcombos.com
License: License Free
FreeRichTextEditor is an extremely easy to use free javascript based HTML WYSIWYG editor for your website, it can easily be implemented into any existing content management system or other web application with no knowledge required in programming or javascript. Only 3 lines of code required to set up the editor. It also now outputs as XHTML compliant code.
FreeRichTextEditor’s interface looks like Microsoft Office Word, it is easy to use without any help. You are free to use this editor as you wish as long as all copyright notices remain intact. However, there is a number of issues have arisen about the kind of characters used when using special characters. This is done by some 3rd party code embedded within the editor.

Requirements: –
Demo: http://www.freerichtexteditor.com/demo/
License: Creative Commons 2.5 License
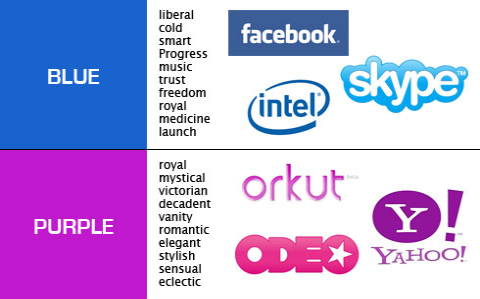
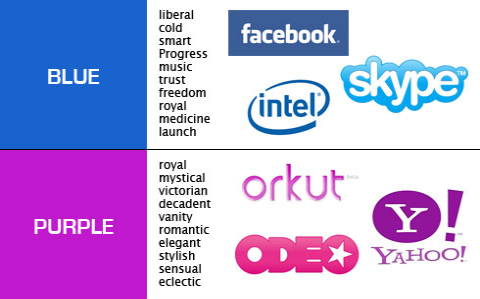
One of the key elements of building a strong brand is color selection. Every color has a different feel and various associations. By choosing a color or a combination of colors for your brand identity, you will take on those associations. Colors will evoke certain emotions and feelings towards your brand so it is vital to choose a color that will represent your identity effectively.
There is a great new tool which can help out with color selection called Cymbolism. It’s an interactive survey of color and word associations. Every page loads a new word, for which you have to select a color you feel best represents it. The results are then aggregated and you can see most popular associations either by color or by word.
To help you select the right color for your brand Usability Post has aggregated the results from Cymbolism, and also provided examples of logos that use each color. You can view the original post on “A Guide to Choosing Colors for Your Brand“.

Source: A Guide to Choosing Colors for Your Brand
Today, I have found a nice article from IBM about “Seven habits for writing secure PHP applications“. Security in a PHP application includes remote and local security concerns. Discover the habits PHP developers should get into to implement Web applications that have both characteristics.
When it comes to security, remember that in addition to actual platform and operating system security issues, you need to ensure that you write your application to be secure. When you write PHP applications, apply these seven habits to make sure your applications are as secure as possible. It includes Validate input, Guard your file system, database, session data, Guard against Cross-Site Scripting (XSS) vulnerabilities, Verify form posts and Protect against Cross-Site Request Forgeries (CSRF).
Source: Seven habits for writing secure PHP applications