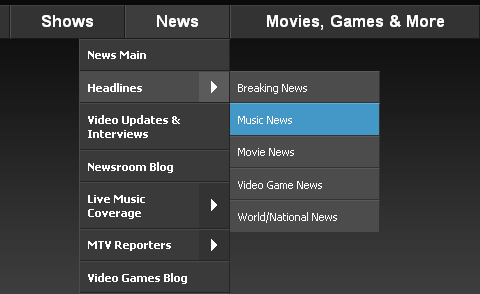
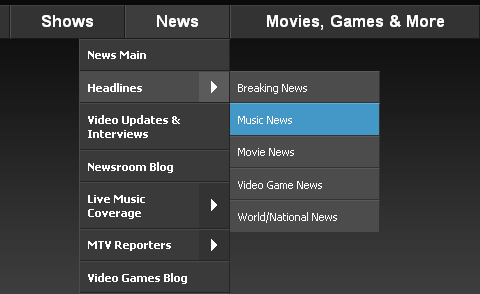
Free CSS Drop-Down Menu Framework does not only separate HTML from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new drop-down means creating only a new theme since structure is permanent.
Your unordered List can be transformed by changing class name only. Available transformations including horizontal, vertical left-to-right, vertical right-to-left, horizontal linear and horizontal upwards. Free CSS Drop-Down Menu is cross browser that there are some configurations available for Windows Internet Explorer 5 or later, Mozilla Firefox 1.5 or later, Opera 7 or later, Apple Safari 2 or later.

Requirements: Internet Explorer 5+, Firefox 1.5+, Opera 7+, Apple Safari 2+
Demo: http://www.lwis.net/free-css-drop-down-menu/
License: GPL License
Peppy is a lightning fast CSS 3 compliant selector engine with no external library dependencies. Peppy can be used along side other libraries seamlessly.
As it stands now Peppy is faster1 than all other major JavaScript libraries with DOM querying capabilities (Prototype 1.6.0.3, JQuery 1.2.6, MooTools 1.2.1, EXT 2.2, DoJo 1.2.0, YUI 2.6.0). It is faster2 than Sizzle by John Resig and it also is cross browser (IE included). You can take a look for yourselves by using SlickSpeed Selectors Test and download Peppy here.
If you are designing your own JavaScript library or want to replace your existing libraries selector engine then Peppy is an ideal candidate.

Requirements: –
Demo: http://jamesdonaghue.com/static/peppy/
License: FreeBSD License
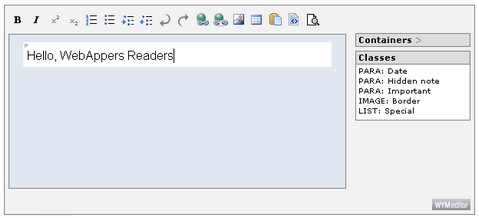
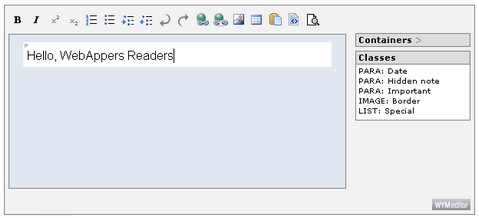
WYMeditor is a web-based WYSIWYM XHTML editor. WYMeditor has been created to generate perfectly structured XHTML strict code, to conform to the W3C XHTML specifications and to facilitate further processing by modern applications.
With WYMeditor, the code can’t be contaminated by visual informations like font styles and weights, borders, colors, …The end-user defines content meaning, which will determine its aspect by the use of style sheets. The result is easy and quick maintenance of information.

WYMeditor has been integrated in many open or proprietary applications, such as: Drupal, Symphony, Radiant, TYPO3, WordPress, Rails, CakePHP and etc…
Requirements: –
Demo: http://files.wymeditor.org/wymeditor/trunk/src/examples/
License: MIT, GPL License

Product Planner was born out of the need to help people understand and create user flows for their web products. The idea is that by looking at examples of other successful web products, you can get a better idea of how to create your own.
Product Planner is actually useful for creating a demo tour for web applications too. You can create a work flow for performing a specific task with your web application. So that user can understand how to use your web application easily by reading the work flow step by step with screenshots.

Requirements: –
Demo: http://productplanner.com
License: License Free
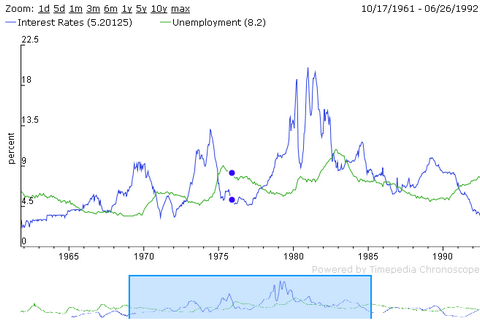
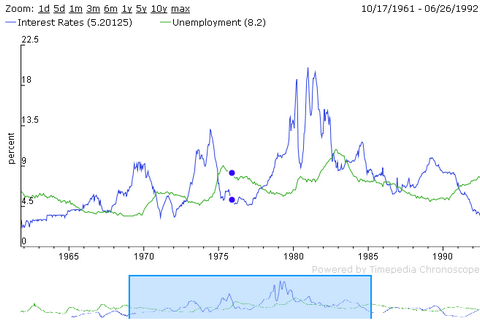
Chronoscope is an open source release of a charting and visualization platform for GWT, used as the centerpiece of Timepedia’s website. Chronoscope provides a high performance, cross browser platform for visualizing possibly large and complex datasets. It supports interactive framerates on datasets with tens of thousands of points by using multiresolution representation and incremental streaming.
When the number of points about to be plotted exceeds a certain heuristic, Chronoscope falls back to a lower resolution representation of the dataset, which can be provided by the user, or automatically calculated by various filtering algorithms. This is similar to mip-mapping techniques commonly used in 3D graphics to reduce bandwidth and decrease aliasing. It also gives non-programmers intuitive controls over almost every aspect of the look of a visualization.

Requirements: Google Web Toolkit
Demo: http://timepedia.org/chronoscope/
License: LGPL License

ScreenToaster is a free online screen recorder which allows you to Make screencasts, tutorials and demos. You can record your screen in one click without any downloads. It is compatible with Windows, Mac OS X, Linux. You can also share videos on the Internet in Flash, embed them on blogs/webpages or send them by email.
ScreenToaster is operated by Iteria, SARL with offices in the heart of Paris, France. They are a small team of high-skilled web engineers, developing state-of-the-art web 2.0 services for Internet users. They have already raised a first round of capital to actively support ScreenToaster. Look forward to see the on-going development of ScreenToaster.
Requirements: –
Demo: http://www.screentoaster.com/
License: License Free
quickSearch is a jQuery plugin for filtering large sets of data. It supports Tables, Paragraphs and Lists. It’s very easy to use ‘out of the box’. As easy as:
$(search_elements).quicksearch(options);
quickSearch v2.0 was written with speed in mind, it is now a lot quicker than the previous version and it is completely backwards-compatible with any previous code written.

You can also look at another jQuery QuickSilver Live Search Plugin we mentioned earlier, it is able to recognize which items you are searching for if you just use abbreviations, so you can type entire words, or just fragments of each.
Requirements: jQuery framework
Demo: http://rikrikrik.com/jquery/quicksearch
License: License Free
Scroll Follow is a simple jQuery plugin that enables a DOM object to follow the page as the user scrolls. It means the plugin allows an element to animate down as the user scrolls the page. Scroll Follow has been successfully, though not extensively, tested on IE6, IE7, FF2, FF3, Safari 3, and Opera 9 all on Windows. You can also set the the duration of the sliding animation.

Requirements: jQuery framework
Demo: http://kitchen.net-perspective.com/open-source/scroll-follow/
License: MIT License
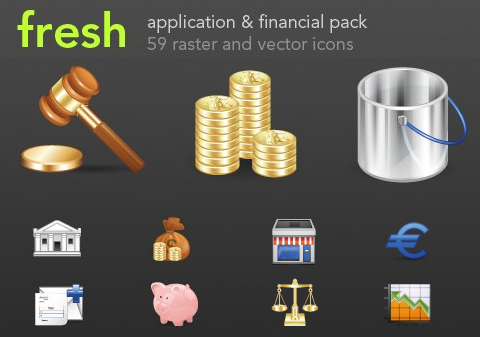
SmashingMagazine has released Fresh: an application and financial icon set. This icon set is a fresh and lively collection of 59 high-quality stylish icons in standard sizes ranging from 16×16 to 256×256 pixels. All the icons included in the set have a clean, modern look and have consistency and harmony in both perspective and color. There is also one vector file containing editable EPS icons that can be rescaled to any size while retaining their original detail.
You can use the set for websites, web applications, desktop applications or anywhere beautiful icons are essential. You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever.

Requirements: –
Demo: http://www.smashingmagazine.com/2008/10/09/finance…
License: License Free
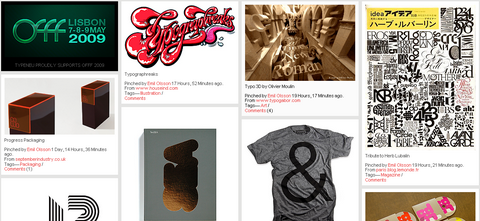
TypeNeu is an odyssey in typography. TypeNeu reports on the past, present and the future of typographic culture, with main focus on typefaces and applied typography in different forms. You can see many different typography from book, fashion, illustration, magazine, packaging, poster, print and etc… Please enjoy and get some inspiration.

Source: TypeNEU – An Odyeesey in Typography