Ever wondered which JavaScript framework was used on a specific website but was too lazy to check the source code for the answer? Fear no more WTFramework is here.
Our WebAppers reader Oskar Krawczyk has written a pretty simple and straight–forward bookmarklet. Say you come across a website, see a few pretty cool effects and you’d like to know which of the some JavaScript frameworks (MooTools, Yahoo User Interface, jQuery, the infamous Scriptaculous, Dojo Toolkit, Mochikit, etc.) are being used to rise the magic.
Typically, you’d have to look for the script tag in the source. Well forget about it, now you have WTFramework – one click and a info pops–up informing which framework are we dealing with.

Requirements: –
Demo: http://nouincolor.com/wtframework/2.0/
License: License Free
Would you like some glossy modern web browsers icons? J.max from Morcha has designed 9 glossy modern browsers icons including, Internet Explorer, TheWorld, Opera, Safari, Firefox, Netscape, Tencent Traveler, Maxthon and Google Chrome. All of them are in the size of 256x256px in Ico and Png format. The site is written in Chinese, you can download the file directly here.

Requirements: –
Demo: http://morcha.blogbus.com/logs/30886671.html
License: Personal, Non-Commercial Use
CSS Frameworks have been a hot topic the past few months. Although they’ve been getting a lot of heat from semantic freaks and minimalists (for adding unnecessary code), I think they’re a step forward. Web design is about doing things quickly and beautifully. No matter how you feel about frameworks, it’s undeniable that they speed up the design process.
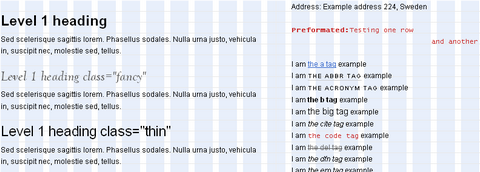
We have seen some of the popular CSS Framework like, 960.gs, Blueprint, YAML. Capsize Designs decided to combine the good points of each of them to get something that I was satisfied with. He has pretty much taken the entire grid from Blueprint (with a bunch of his own changes) and the entire typography from Tripoli (with a bunch more of his changes). Since most of it came from BlueprintCSS or Tripoli, This CSS Framework is called BlueTrip. The end result ended up really nice.

Requirements: –
Demo: http://capsizedesigns.com/blog/2008/04/bluetripcss…
License: MIT and GPL License

Using the Ribbit Voice Platform, voice is now a programmable feature that is free from the traditional device. Going way beyond the call, Ribbit is an open platform for multi-protocol communication, empowering a new market of voiceware applications and services.
It can go anywhere… on a phone, on a webpage, inside email, and in an existing app. Voice can now live inside any environment including online communities or stores, CRM systems, call center applications, media properties – you name it. It can be captured, stored and sent in traditional and non-traditional ways…it is totally free for your innovation across any industry.
Coding voice as a feature is easy. Build your rich voice applications in either Flex or Flash. Their voice components are available in both flavors. Now you can easily add the ability to make and receive calls, record, send and receive voice messages, as well as add and organize contacts to your applications with the Ribbit API. Leverage the Ribbit Voice Platform to enrich your applications with voice, others have.
Requirements: –
Demo: http://developer.ribbit.com
License: Read License
There is a lot of money being made in Open Source, although the profitable companies are not always the ones you would expect.
While many companies don’t disclose detailed financial information we have dug around to find numbers for some well-known open source companies and projects to see how they are doing financially. Royal Pingdom has collected the financial information of some of the most popular open source companies.

One of the great examples is Mozilla which has the famous Firefox web browser and the Thunderbird email client. In 2006 the Mozilla Corporation generated $66.8 million in revenue with 85% of the revenue coming from Google for being the default search engine and ads placed on search result pages. Google and Mozilla recently extended the deal to 2011 (just before Google launched Chrome, ironically).
You can have look at other popular open source companies like Canonical, Novell, Sun Microsystems, Red Hat, Yahoo and Nokia.
Source: This is the money being made TODAY in Open Source

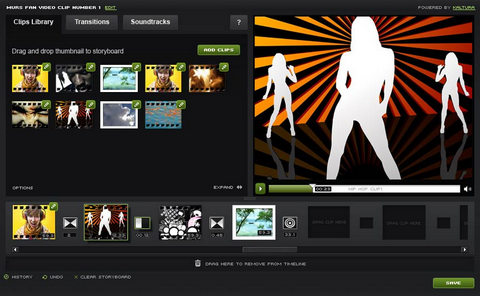
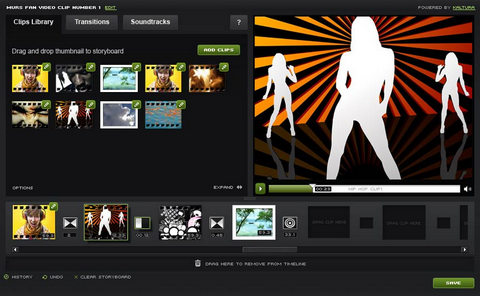
Kaltura has built an open source video platform to empower online video management, creation, interaction and collaboration on any site and across sites. The platform is geared to serving both premium rich-media content and user generated content: from management and display of content to advanced interactive functionality.
With one click, any site owner can embed full interactive video capabilities: an interactive video player including an upload/import tool and a web-based video mixer. Their skinable interactive player allows you to have full control over the look and feel and allows to pick from a long list of functionality.

However, the Community Edition is still under development. It offers the full Kaltura collaborative media platform, running on your site. It enables you to host and stream the videos from your data center, behind your firewall. And it’s 100% free, and licensed under the GPL. Stay tuned.
Requirements: –
Demo: http://corp.kaltura.com/
License: GPL License
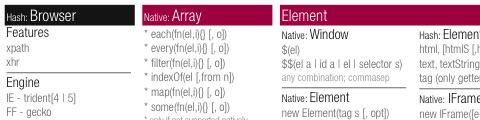
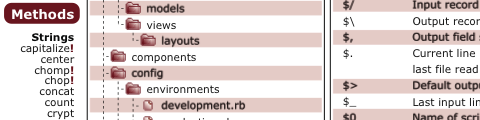
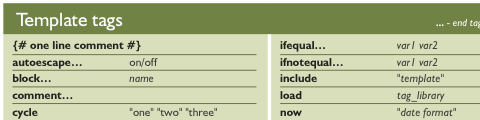
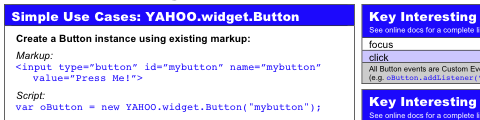
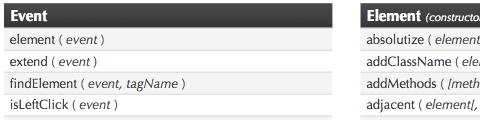
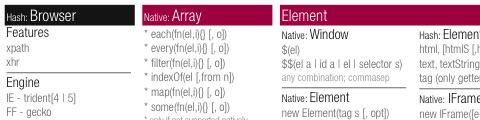
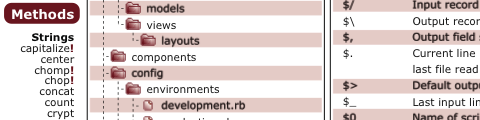
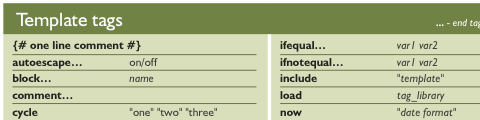
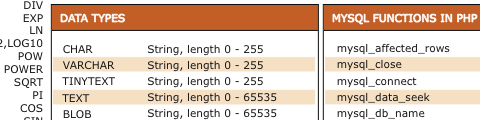
Cheat sheet is a reference tool that provides simple, brief instructions for accomplishing a specific task. We have collated a set of best cheat sheets for web developers. It includes some of the popular programming language, e.g. jQuery, Mootools, Prototype, PHP, MySQL and etc… Please feel free to suggest some of the cheat sheets we did not mention.
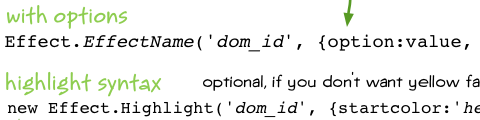
1. jQuery Cheat Sheet

2. Mootools Cheat Sheet

3. Ruby on Rails Cheat Sheet

4. Django Cheat Sheet

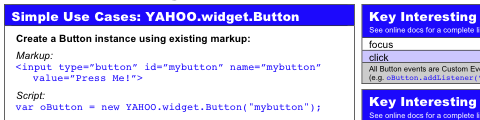
5. YUI Cheat Sheet

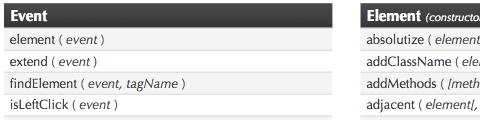
6. Prototype Cheat Sheet

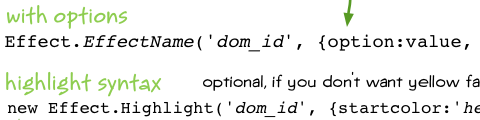
7. Scriptaculous Cheat Sheet

8. extJs Cheat Sheet

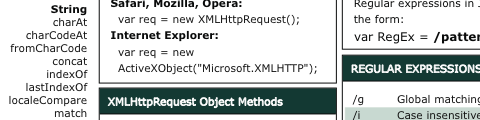
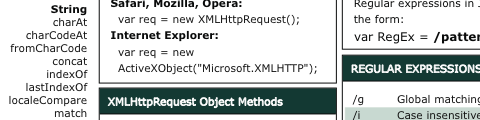
9. Javascript Cheat Sheet

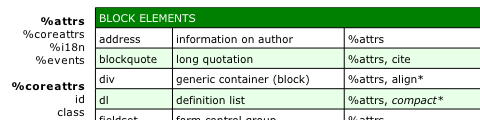
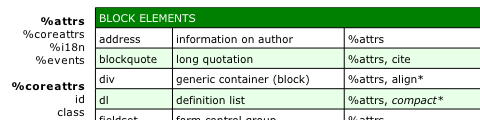
10. HTML Cheat Sheet

11. CSS Cheat Sheet

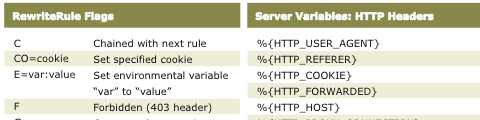
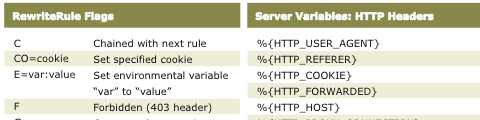
12. Mod_Rewrite Cheat Sheet

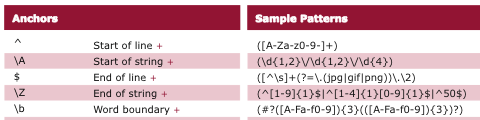
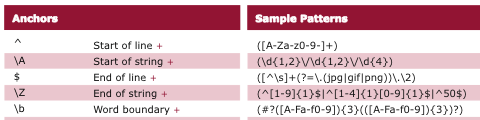
13. Regular Expressions Cheat Sheet

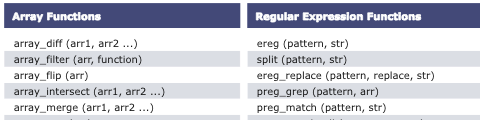
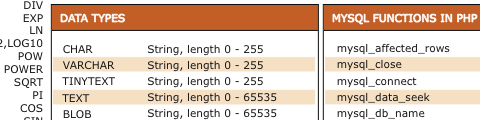
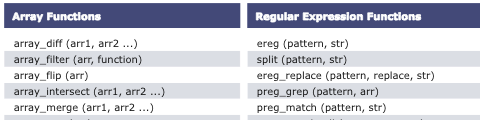
14. PHP Cheat Sheet

15. MySQL Cheat Sheet

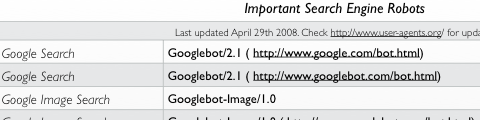
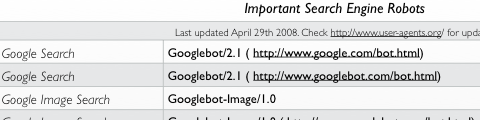
16. SEO Cheat Sheet

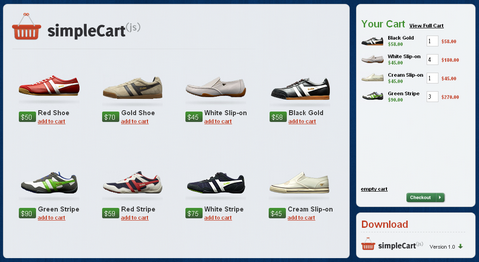
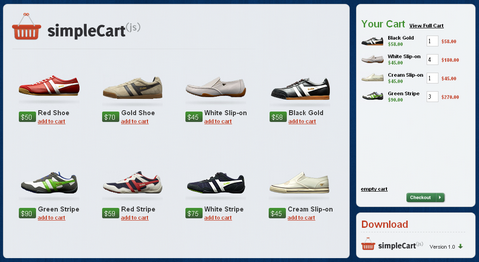
SimpleCart(js) is a simple paypal shopping cart in under 11kb that you can setup in minutes. It uses cookies to keep track of the items in the cart. Therefore, simpleCart(js) doesn’t require any databases or programming knowledge. You simply need to know some basic HTML and have the ability to copy and paste. However, it can easily be expanded to use databases or contain more advanced options. It’s lightweight, fast, simple to use, and completely customizable.

Requirements: PayPal Account Required
Demo: http://www.thewojogroup.com/simpleCart/
License: MIT License
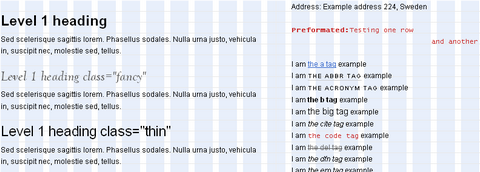
Shocking, shocking. Is it the end of complex CSS layout techniques, and will be the final nail in the coffin of using HTML tables for layout. Finally, producing table-like grid layouts using CSS will be quick and easy?
When released, Internet Explorer 8 will support many new values for the CSS display property, including the table-related values: table, table-row, and table-cell—and it’s the last major browser to come on board with this support.
Perhaps you’re feeling slightly uncomfortable—after all, haven’t web standards advocates been insisting for years that you shouldn’t be using tables for layout?
Applying table-related display property values to web page elements causes the elements to mimic the display characteristics of their HTML table equivalents. Digital Web Magazine published “Everything You Know About CSS Is Wrong” which demonstrates how this will have a huge impact on the way we use CSS for web page layouts.
Source: Everything You Know About CSS Is Wrong
Thank you for all of the participants of Giving Away 10,000 Free Business Cards with U-Printing. We are happy to announce the following 10 winners. Congratulations. U-Prinitng will contact you guys shortly.
1. psaico
2. Richard Tape
3. Curvbal
4. Leif Miltenberger
5. Bramus!
6. Oliver
7. Cubix
8. Jim
9. Bryan Migliorisi
10. Robbie Done
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.