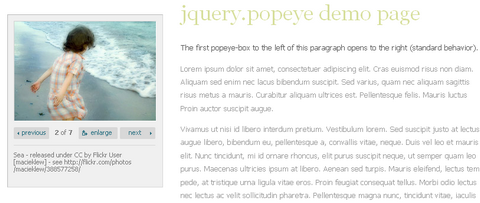
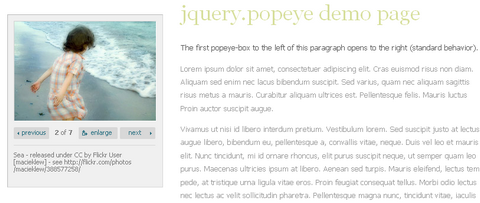
We’ve seen a ton of Lightbox scripts used on an ever-increasing number of websites. However, Lightboxes are usually not consistent with the look & feel of the rest of the website, and they still feel like a kind of pop-up, since the image leaves the layer of the web page and opens up a new layer.
The author of jQuery.popeye wanted something more integrated in the flow of the web page – a box with a small preview image with caption, the possibility to flip through an array of more thumbnails and, of course, to show an enlarged version, all in one place. Lightbox offers that. Moreover, he wanted the box to stay anchored to the page layout and not hovering above it disconnectedly. The way to achieve this was writing a script which would fix one corner of the enlarged image to the exact spot where the thumbnail had been.
After toying around for a while, He decided to put the final outcome into a proper jQuery plugin and see, what other people think. May jQuery.popeye be of use!

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/examples/jquery-popeye/
License: Creative Commons License

PRADO is a component-based and event-driven programming framework for developing Web applications in PHP 5. PRADO stands for PHP Rapid Application Development Object-oriented. A range of web applications have been built using the PRADO Framework.
There is a configurable and pluggable modular architecture and full spectrum of database support within PRADO. It supports AJAX-enabled Web components, Customizable and localizable error/exception handling and Generic caching modules and selective output caching. There is some sort of Security measures: cross-site script (XSS) prevention, cookie protection as well. Most importantly, Rich documentation and strong userbase will help you through.
The sole requirement to run PRADO-based applications is a Web server supporting PHP 5.1.0 or higher. PRADO is free. You can use it to develop either open source or commercial applications.
Requirements: PHP 5.1.0+
Demo: http://www.pradosoft.com/
License: Revised BSD
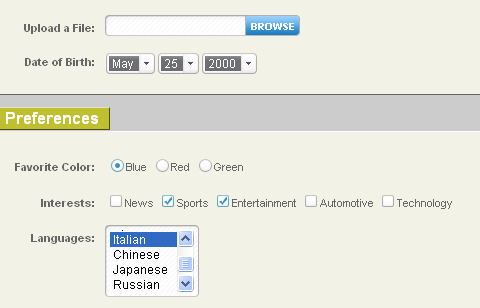
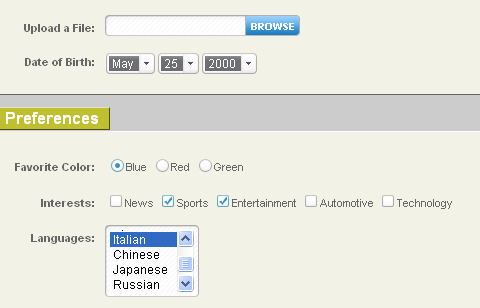
We have featured Niceforms v1.0 long time ago. It is a script that will replace the most commonly used form elements with custom designed ones. And it looks very pretty as well. However, there were some limitations and minor bugs. I am always hoping for a new version.
Finally! After what seemed like an eternity, the fully revamped version of Niceforms is ready to make its debut. Pretty much everything is new, from the basic coding approach, to the number of elements it handles, to the customization options. Niceforms v2.0 fully supports all modern browsers, with the exception of IE6, in which case it degrades gracefully to the original form.

You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way as well.
Requirements: IE7+, Firefox2+, Safari3+, Opera9+, Chrome0.3+, Mozilla1.5+, Camino1.6+
Demo: http://www.emblematiq.com/niceforms/v20/niceforms.html
License: License Free
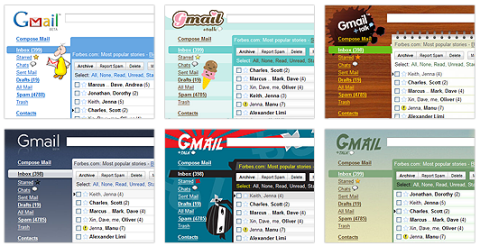
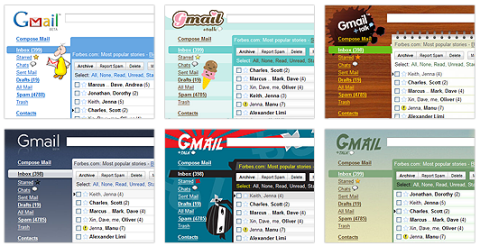
We use Gmail everyday, do you get bored with the look of Gmail? Would you like to have a new fresh look for your Gmail? Gmail fans have been building unofficial extensions to spice up their inboxes for a while, but up til now themes haven’t been an integral part of Gmail.
Google wanted to go beyond simple color customization, so out of the 30 odd themes, there’s a shiny theme with chrome styling, another one that turns your inbox into a retro notepad, nature themes that change scenery over time, weather driven themes that can rain on your mailbox, and fun characters to keep you in good company. There’s even an old school ascii theme (Terminal) which was the result of a bet between two engineers — it’s not exactly practical, but it’s great for testing out your geek cred.

To customize your inbox, go to the Themes tab under Settings. They will be rolling out themes to everyone over the next couple of days, so if you don’t see them yet, you probably need to wait a bit. Please feel free to tell us which one you like most.
Source: Spice up your inbox with colors and themes
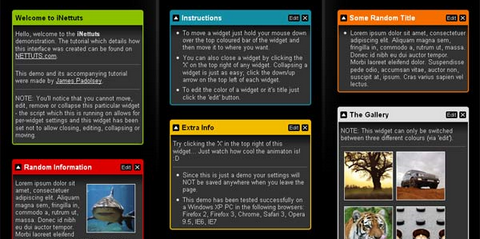
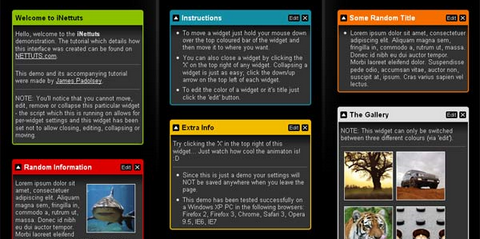
Would you like to create iGoogle-like interface? NETTUTS has shown us how to create a customizable interface with widgets. Each widget can be collapsed, removed and edited. The widgets can be sorted into the three seperate columns by the user (using a drag and drop technique).
The user will be able to edit the color and title of each widget. Each widget can contain any amount of regular HTML content, text, images, flash etc. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications.

Requirements: jQuery Framework
Demo: http://nettuts.s3.amazonaws.com/127_iNETTUTS/demo/index.html
License: License Free

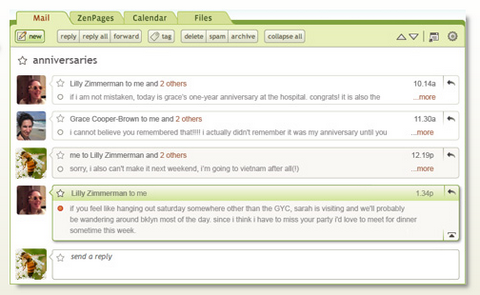
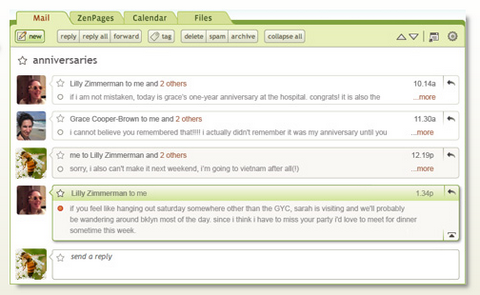
Zenbe is started because they wanted the functionality and performance of a desktop application, and the simplicity and accessibility of webmail, at the same time, for all their email addresses. They wanted to access more features and services from the internet, without logging into a bunch of different websites everyday. They wanted better ways to share and work with friends, but they didn’t want to abandon email to use them.
Zenbe is free email that works with the email you already use. Zenbe offers many features, including email, online calendar, lists, mobile sync, file sharing, team collaboration. It even works with Facebook and Twitter. You can do them all without leaving your email.
With 4GB (and growing) of storage, you treat Zenbe like a computer you can access from anywhere. Sometimes, email just isn’t the best way to work together. With Zenpages, you can share files, email, events – anything you would share in an email – on a Zenpage.
If you like to stay organized with folders, you will love Zenbe’s email tags. Tags are like folders, but better. But with Zenbe’s excellent search, you don’t need to use tags to stay focused on what you care about. Zenbe is one of the best webmail experiences you can find.

Requirements: –
Demo: http://www.zenbe.com/
License: License Free
We can create javascript treeview component quickly with jsTree. It accepts various data sources including predefined HTML, JSON and XML. User can open, close, rename, create, delete nodes easily. jsTree supports drag & drop and multiple select as well. And also, jsTree supports easy CSS customization of icons, dots, background, fonts & sizes. So that you can create your own unique javascript treeview component easily.

Requirements: jQuery Framework
Demo: http://www.jstree.com/jsTree/examples/
License: MIT, GPL License
3D Typographic design is now more popular and we can notice a surge for 3D Type work on portfolio sites, DzineBlog has collected 45 Beautiful 3D Typography Deisgns For Inspiration, these designs are really inspiring, and I love them a lot.

Source: 45 Beautiful 3D Typography Designs For Inspiration
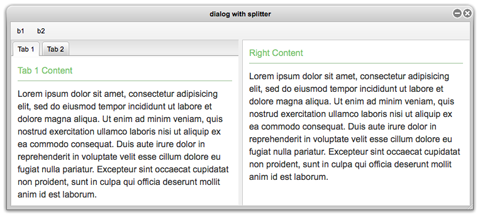
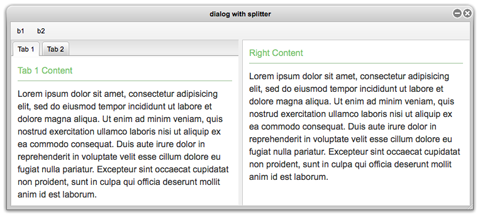
Jx is a javascript library for creating graphical user interaces based on the fabulous MooTools library. They provide access to the library as well as extensive documentation and examples. The Jx examples are a set of web pages that illustrate specific Jx components. Simply click on a page in the tree to the left to load the appropriate sample and get started exploring Jx right away.
The theme selection allows you to change between Jx skins on the fly. Simply click the button to expose a list of available skins and select a new skin to see the effect immediately. They store a cookie in your browser so you don’t have to keep changing skins every time you load a new example. Jx is distributed under the MIT license.

Requirements: Mootools Framework
Demo: http://jxlib.org/
License: MIT License

VirtueMart is an Open Source E-Commerce solution to be used together with a Content Management System (CMS) called Joomla! (and Mambo). Joomla! and VirtueMart are written in PHP and made easy for use in a PHP/MySQL environment.
All you need is to download the latest Joomla distribution from www.joomla.org and the VirtueMart package from this site. Joomla provides the Core System and the Framework, which VirtueMart can use. So you can easily use a complete Shopping Cart Solution within your own dynamic Website (“Portal”), together with many other Plug-Ins, called Components and Modules, like Forums, FAQ, Guestbooks and Galleries.
VirtueMart is free software released under the GNU General Public License. No limitations exist for VirtueMart. You can create and maintain a site with an unlimited number of categories, products, orders, customers, etc.
Requirements: Joomla! Framework
Demo: http://virtuemart.net/index.php?option=com_content&task=view…
License: GPL License