All great websites have a great server behind them. NETTUS has shown us how to set up a dedicated web server for free (with Apache, MySQL, and PHP) using that old computer you have lying around the house and some free software. In the tutorial, you are going to learn the following things.
1) You are going to install the Ubuntu Server operating system. Ubuntu is easy to use with simple administration. It also has a rather large and extremely active community behind it, which makes getting support a breeze.
2) You are going to install an OpenSSH server. This allows you to administer your server from remote computers.
3) A LAMP (Linux, Apache, MySQL, and PHP) stack is going to be installed. This provides the backbone that will run your web site. Apache is the industry standard web server on Unix-based operating systems.
4) You are going to install a firewall to protect your server from unauthorized access.
Source: How to Setup a Dedicated Web Server for Free

Cocomo is a Platform as a Service that allows Flex developers to easily add real-time social capabilities into their RIA (rich Internet applications).
Comprised of both Flex-based client components and a hosted services infrastructure, Cocomo allows you to build real-time, multi-user applications with Flex in less time than ever before. And because Acrobat.com hosts the service, issues like deployment, maintenance, and scalability are taken care of for you.
Features of the Cocomo beta includes, VoIP Audio, Webcam Video, Chat, Multi-User Whiteboards, Real-Time File Sharing, User Management, Roles and Permissions and Robust Data Messaging. To get access to the public beta of Cocomo service and Cocomo SDK, you just need to create a developer account in Adobe.
Requirements: Flex
Demo: http://labs.adobe.com/technologies/cocomo/
License: License Free
Everybody loves free textures, and finding these and sharing is one thing that Abduzeedo staff loves to do. They have collected 29 Great Free Textures for designers. So check this great selection right now. From organic to metal rust, this list has lots of great textures.

Source: 29 Great Free Textures from Abduzeed
The jQuery sIFR Plugin is an addon for jQuery that makes it easy to replace text in a web page with flash text (sIFR, Scalable Inman Flash Replacement). It gives you a function in javascript to replace text in a web page dynamically with sIFR text, using native jQuery functionality along with the jQuery Flash Plugin.
The jQuery sIFR plugin is fully configurable and can choose how little or how much you want to customize the display of the sIFRed text. It uses jQuery’s native functionality to eliminate the otherwise code redundancy in SWFObject, meaning you get a much smaller filesize and even faster loading.

Requirements: jQuery Framework
Demo: http://jquery.thewikies.com/sifr/
License: GPL, MIT License
Nowadays, there are so many social bookmarking sites, e.g.Del.icio.us, Digg, Facebook, Fark, Mister-Wong, Newsvine, Reddit, Technorati, Slashdot, StumbleUpon and etc…
What do you to do if you want readers to promote your content? Encourage your visitors to submit their favorite stories directly to Digg? Not everyone uses Digg. You have to decide on which bookmarking site, if any, to dedicate your precious screen real-estate. It’s a hard choice. If you choose poorly your reader won’t vote—it’s not a single click coupled and out-of-sight means out-of-mind—and your content losses its chance to make it big. You have to choose your horse wisely.
On the other hand, if you take the bird-shot approach, it overloads your reader with branded badge after branded badge. It turns your page into the village bicycle. Not pretty. Nobody seems to have solved the problem yet.
If you could detect which social bookmarking sites your reader uses, on a per-reader basis, you could display only the badges they care about. SocialHistory.js enables you to detect which social bookmarking sites your visitors use. SocialHistory.js has a big list of the most popular social bookmarking sites which it checks against.

Requirements: –
Demo: http://www.azarask.in/blog/post/socialhistoryjs/
License: License Free
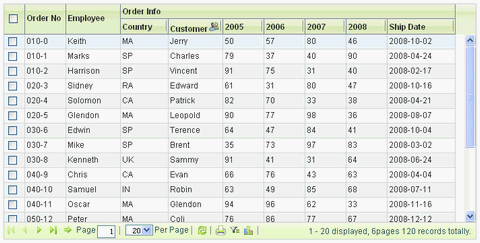
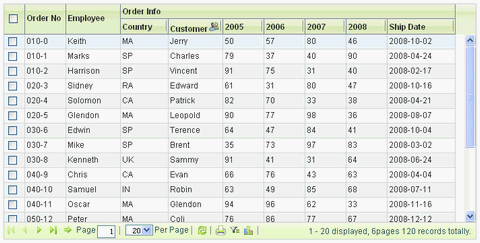
Sigma Grid is written in pure javascript, which is an Ajax data grid for displaying and inline editing data in a scrollable and sortable table. Sigma grid appearance is controled via a stand-alone CSS(style sheet). Developer can change grid skin by defining themes in different CSS files.
It supports online printing, to make it easy to print tabular data in WYSIWYG way. Paging enable developer display data page by page. Data will not be retrieved from server side until end user come to the page it is at. End user can sort records by clicking on the header of a column. Developer may define a new data type and a new way to sort.
Bar diagram, line diagram and pie diagram are built in. Translation tabular data into diagram without any server-side coding. Data filter enables sigma grid to present the data users are interested in only. And you can download and use Sigma Grid freely under LGPL license.

Requirements: –
Demo: http://www.sigmawidgets.com/products/sigma_grid2…
License: LGPL License
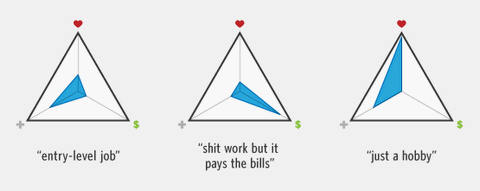
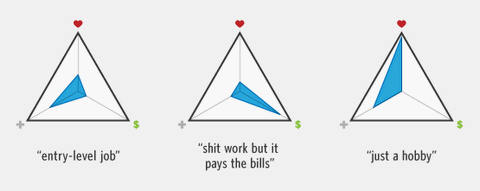
I have found an interesting article called “Maxing out your Triangle” today. He found that most people take on new jobs, projects and hobbies for three reasons: 1. To learn something new, 2. To pay the bills, 3. Because they love doing it. These three things fulfill some of our very basic needs—they give us stability, excitement, ways to contribute and opportunities to grow.
Some people might ascribe to the philosophy that it’s okay to be at a well-paid-yet-crappy day job and use the remaining time and money enjoying your hobbies. you end up missing out on pieces of the bigger (triangular) pie. There’s a certain joy that comes from doing what you love, getting compensated for it and constantly learning new things in the process. Your goal should be to maximize each experience and try to cover as many new areas of the bigger triangle as possible.

Re-evaluate everything you’re working on. Grab a pen right now and draw a triangle for every job, project and hobby. Take a good hard look at each one. What can you do to get more out of that experience? If it’s not helping you max out the bigger triangle, drop it and find something else to spend your time on.
I am really glad that I am a freelance web developer. I can learn something new every day, and I love what I am doing, at the same time, it pays the bills as well. How about you?
Source: Maxing out your Triangle
The s3Slider jQuery plugin is made by example of JonDesign’s smooth slideshow script. The author needed something like that for jQuery. Since he didnt find it after a small research, he decided to build it by himself. This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones. This plugin has been tested and is known to work in Firefox, Opera, Safari, Internet Explorer and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.serie3.info/s3slider/demonstration.html
License: Creative Commons 2.5 License
Tour de Flex is a desktop application for exploring Flex capabilities and resources, including the core Flex components, Adobe AIR and data integration, as well as a variety of third-party components, effects, skins, and more. Tour de Flex has three primary purposes:
- Provide non-Flex developers with a good overview of what is possible in Flex in a “look and see†environment
- Provide Flex developers with an illustrated reference tool
- Provide commercial and non-commercial Flex developers a place to showcase their work

One of the objectives of Tour de Flex is to provide a place for developers to showcase their work. They are always looking for new samples to add. You can follow the instruction and complete the sample submission form in order to submit your own Flex work.
Requirements: Flex
Demo: http://flex.org/tour
License: License Free
You can find many really free seamless background on AVA7 Patterns. There are over 150 pages with 4 beautiful patterns on every single page. You can set the current background with that specific pattern if you clicked on “Preview”. So that you can have a look at what it will look like on the actual site. And simply click on “Download” in order to download the pattern on your computer.

Requirements: –
Demo: http://patterns.ava7.com/
License: License Free