jQuery is awesome. Jon Hobbs-Smith has been using it for about a year now The longer he uses it, the more he finds out about it’s inner workings.
He calls myself an “intermediate” jQuery user and he thought some others out there could benefit from all the little tips, tricks and techniques he has learned over the past year. Have a look at the following 25 excellent tips of jQuery, you might be able to learn something from it.
- Load the framework from Google Code
- Use a cheat sheet
- Combine all your scripts and minify them
- Use Firebug’s excellent console logging facilities
- Keep selection operations to a minimum by caching
- Keep DOM manipulation to a minimum
- Wrap everything in a single element when doing any kind of DOM insertion
- Use IDs instead of classes wherever possible
- Give your selectors a context
- Use chaining properly
- Learn to use animate properly
- Learn about event delegation
- Use classes to store state
- Even better, use jQuery’s internal data() method to store state
- Write your own selectors
- Streamline your HTML and modify it once the page has loaded
- Lazy load content for speed and SEO benefits
- Use jQuery’s utility functions
- Use noconflict to rename the jquery object when using other frameworks
- How to tell when images have loaded
- Always use the latest version
- How to check if an element exists
- Add a JS class to your HTML attribute
- Return ‘false’ to prevent default behaviour
- Shorthand for the ready event
Source: Improve your jQuery – 25 excellent tips
jQZoom Evolution is a new release of jQZoom with full featured. It is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom Evolution is a great and a really easy to use script to magnify what you want. It is easy to customize and it works on all modern browsers. This software is licensed under GPL. You can have your jQZoom in your website, eCommerce sites or whatever you want.

You can also look at other image zooming scripts we mentioned earlier on “Javascript and Flash Image Zoom Tools” and “Open Source Image Magnifier in Javascript”
Requirements: jQuery Framework
Demo: http://www.mind-projects.it/projects/jqzoom/
License: GPL License
SmartMarkUP is a lightweight and powerful JavaScript library that allows you to turn any textarea into a fancy markup editor. HTML, CSS, XML, Wiki syntax, BBCode or any other desired markup language can be implemented and/or adjusted to your preferences and business needs. SmartMarkUP doesn’t depend on any other JavaScript library and can be integrated with any already existing JavaScript library or code.
With single line of code you can turn any general textarea to powerful markup editor. As far as integration is unobtrusive, HTML of your application will remain unchanged. SmartMarkUP degrades gracefully for users without JavaScript without loosing functionality of your application.
SmartMarkUP is completely customizable and scriptable as well. Changing styles, implementing new markups, creating extra buttons and submenus or adding new functionality is a matter of minutes. SmartMarkUP is distributed under GPL open source licenses, so SmartMarkUP is absolutely free and you can do anything you like with it!

Requirements: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera
Demo: http://www.phpcow.com/smartmarkup/examples
License: GPL License
Facebook Connect is the next evolution of Facebook Platform – enabling you to integrate the power of Facebook Platform into your own site. Enable your users to seamlessly “connect” their Facebook account and information with your site. Find their friends who also use your site. And also, share information and actions on your site with their friends on Facebook.
With Facebook Connect, users can connect their Facebook account with any partner Web site using their simplified and trusted authentication. Facebook users represent themselves with their real names and real identities. Users can take their friends with them wherever they go on the Web. As a user moves around the open Web, their privacy settings will follow them, ensuring that users’ information and privacy rules are always up to date.

Update: You can also look at the video which shows you how to “Add Facebook Connect to Your Blog in 8 Minutes“.
Requirements: –
Demo: http://developers.facebook.com/connect.php
License: Facebook TOS
A lot of people have been asking for some comparison articles for some of the popular frameworks. Here I found a nice comparison between Zend framework and CakePHP framework from Douglas Brown.
ZF offers a simple component library to provide 80 percent of the functionality mostly needed by developers. The rest of the 20 percent can be altered as per your requirements of the business. This can be done since it has a flexible architecture and you do not need any configuration file to get started with. Due to this, training costs are lessened and the product reaches the market sooner.
CakePHP is a rapid development framework for PHP that offers a flexible architecture for development, maintenance and deployment of applications. It uses the usual design patterns like MVC and ORM within the convention over configuration paradigm that helps lower development expenses and does not need the developers to write a lot of code.
Just like ZF, CakePHP does not require configuration. It is very simple to use. The company has a user friendly community called #cakephp on IRC that helps new users to begin. It is distributed under the MIT License and promises Best Practices like security, authentication and session handling. It has an object-oriented approach to keep you at ease.
Overall, both these frameworks are good to use as per your requirements. CakePHP is suitable for developers new to MVC and those who require stricter conventions. ZF is a choice for those who need better control over the application design and built-in support for renowned Web services. Both the frameworks are developing fast and the choice is entirely yours.
Some of the people noted that CakePHP has poor documentation. The Zend Framework definitely has better documentation. So if you were just getting started using an MVC Framework, ZF would be a good place to start.
Source: Zend Framework vs CakePHP Framework
YensDesign has written an interesting jQuery tutorial (Create an music player using mouse gestures and hotkeys) focused on improve the user’s interaction in your web applications. There are a lot of online jukebox based on javascript interaction, but the most of them ignore the power of mouse gestures and hotkeys.
YensDesign has created an amazing music player coded in xHTML and jQuery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse.

Requirements: –
Demo: http://yensdesign.com/tutorials/musicplayer/
License: License Free
I would like to share two Digg Spy jQuery scripts that you can use on your site. A few years ago Digg released a very cool little visualisation tool called Digg Spy (it’s since been upgraded to the Big Spy). Recently Realmac Software released the site QuickSnapper which makes use of the similar spy technique.
if JavaScript is turned off, the list of snaps is visible by default. It only keep pulling in new items until it hits the end. jQueryforDesigners shows us how we can keep the list looping in “Simple jQuery Spy Effect Tutorial“, and in a follow up tutorial he’ll show us how to hook this in to an Ajax hit that doesn’t hammer your server and keeps the effect nice and smooth too.
You can also get the “jQuery Spy Plugin” from LeftLogic. It gives you the Digg Spy effect immediately as well. You can have your very own spy, for anything, with only a few lines of JavaScript.
Requirements: –
Demo: http://jqueryfordesigners.com/demo/simple-spy.html
Demo: http://leftlogic.com/jquery_spy/spy.html
License: License Free
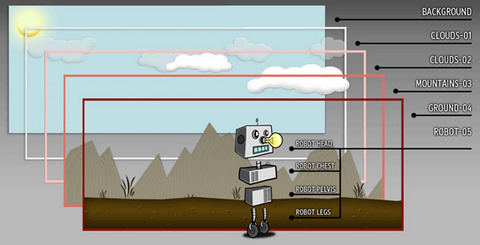
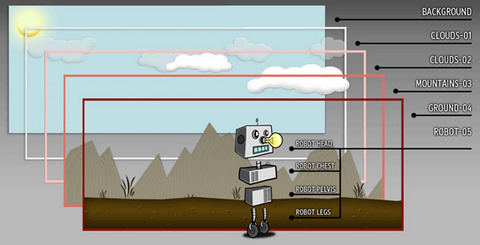
An Animated Cartoon Robot with jQuery was created by layering several empty divs over each other with transparent PNGs as background images.
The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect†originating from old-school side scrolling video games.
The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery.

Requirements: –
Demo: http://robot.anthonycalzadilla.com/
License: License Free
Shout’Em is platform on which you can easily start co-branded microbloging social networking service. Something simple as Twitter or with more features like Pownce. Networks on Shout’Em are “lightweight social networks”. They have small set of features: microblogging, links and photo sharing, geo location sharing and mobile browser support.
Shout’Em is the service that want’s to make your job that much easier. With features such as posting links, photos as well as geolocating and mobile interfaces, it’s the easiest way to get your own microblogging service up and running. This lets bloggers and small companies get back to what’s important – creating value, while letting Shout’Em do all the hard (technical) work. Scalable, they’ve made sure of it.
Anybody can use Shout’Em. From single person building up a community for his friends, to large corporations providing nice new service to their existing user base. Use the invitation code “doneright” to register and create your own social network now.

Requirements: –
Demo: http://www.shoutem.com/
License: License Free
Compfight is a home brewed flickr search tool specifically for the advertising / design community. The rails based ajax search bar pulls in a flickr feed at speed so that you can quickly scour the site.
You can restrict your search to the Creative Commons with “only”, and use the “commercial” setting for commercially usable assets. Blue bars indicate flickr is holding an original. Linger your cursor over the image to display dimensions. For nothing but originals switch Seek Original to “only.”

Source: http://www.compfight.com/