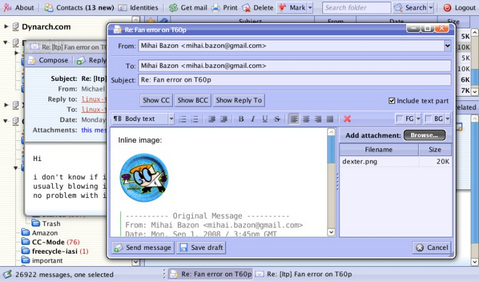
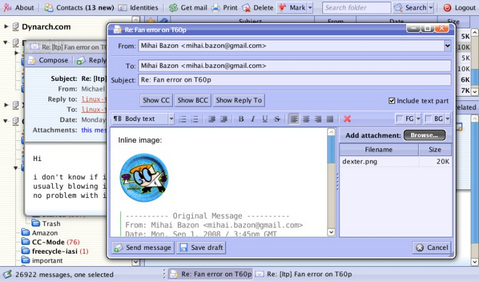
Xuheki is a fast IMAP client which aims to become your preferred email client. It works in your browser and you can access it from anywhere to read your email. The interface is similar to a desktop-based email client and it’s completely “AJAX”—no page reloads.
It is designed with IMAP in mind. This has a downside—we don’t support POP3, nor other protocols, but the big advantage is that it makes use of certain IMAP features which allows it to be very efficient. It supports multiple folders; you can also create/remove folders from a convenient context menu. You can move messages to various folders using drag’n’drop.
The interface is designed to allow you to do multiple things at once. For example you are reading an email, then click “replyâ€. While you’re writing your reply, there’s an incoming mail. You can simply minimize the composer and to check the new message. You can compose multiple messages at once. The UI is driven by dialog boxes.
It has a basic address book and autocompletion of addresses in composer. Of course, it supports multiple users on the same installation. Xuheki is distributed under the terms of the GNU General Public License.

Requirements: Perl 5.8+, Apache 2, mod_perl 2, MySQL 5
Demo: http://www.xuheki.com/
License: GPL License
This dynamic JavaScript slideshow is feature packed and under 5KB. You can find the new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status.
The init function takes 5 parameters (id of the slideshow content placeholder, the id of the image placeholder, the id of the previous image placeholder, the id of the next image placeholder, the id of the image link placeholder).
This script has been tested in Firefox, Internet Explorer, Opera, Safari and Chrome. This script is available for any personal or commercial projects under the creative commons license and is offered as-is, no free support provided.

Requirements: Javascript Enabled
Demo: http://sandbox.leigeber.com/javascript-slideshow/
License: Creative Commons License
Would you like to put snowing effect on your site? Snowstorm is a Javascript-driven snow effect that can be easily implemented into web pages. It is free for use. It has been designed to be easy to use.
A single Javascript file provides the functionality required; the only other files needed are the images of snowflakes themselves. You can adjust the snow speed, the amount of snow, the “wind”, if and where it should collect (and if it should build up over time, or quickly “melt”), and finally, whether the snow can react to the mouse moving (ie., “wind changes.”).
Snowstorm works under most of the current major browsers (IE 5.x+, Netscape 6+). Testing has been limited to those browsers on PC/Mac. You can check out the demo here.
Requirements: –
Demo: http://www.schillmania.com/projects/snowstorm/
License: License Free
WebAppers has been hunting the best free and open source resources for web developers and web designers for the past 20 months. With all of your support, we have successfully gather over 11,000 RSS readers and tens of thousands of regular readers.
And today, we have received an email from WordPress.org letting us know that WebAppers has been featured on The WordPress Showcase. If you do like WebAppers as well, please give us a good rating! Thank you for all of your support and wish you all have a merry christmas!

Mac Giving Tree has come back again! It’s the Holiday Season. The season of giving. MacHeist is going to treat us some insanely-great Mac Apps in celebration. Simply sign-up to MacHeist and come back Christmas morning to unwrap them.
And also, the Giving Tree now has iPhone application icons sprouting up around it, what does it all mean? When the icons grow and start wiggling you are able to click them and join a drawing for the application.

Source: Mac Giving Tree
Sometimes, you may find it difficult to look for some of the highest quality photoshop tutorials. In order to save your time, Photoshop Lady has been spending almost a whole year to search for the best photoshop tutorials for us.
Eventually, they have come up with The 100 Most Popular Photoshop Tutorials of 2008. These are selected from their published tutorials, with over 1 million votes and views from Photoshop users and readers. Most of the tutorials are high quality with detailed steps, they are suitable for both beginners and advanced Photoshop users.

Source: The 100 Most Popular Photoshop Tutorials of 2008
Fire Eagle is a new service designed to make it safe and easy to build and use location-aware applications and services. It’s a place where users can store and manage information about their current location that trusted apps and sites can update or access.
Want to make your website or mobile application more relevant or responsive to a user’s location? Or maybe you’ve found a way to capture user location and want to find cool uses for this info? By doing the heavy lifting for you and connecting you to a community of geo-developers, Fire Eagle makes it easier to build location-aware services. And Fire Eagle is completely free to use.

Requirements: –
Demo: http://fireeagle.yahoo.net/
License: License Free
Sinatra is a Ruby “micro framework” for developing Web applications. It seems to have reached critical mass – it’s on the cusp of becoming really popular.
This is a good time to check it out and see where it could fit into your own projects. Lots of awesome articles about Sinatra, Sinatra apps, and various links and resources have cropped up over the past few months.
RubyInside shows us the best links and resources for Sinatra they have found on Sinatra: 29 Links and Resources For A Quicker, Easier Way to Build Webapps. Most of which you should find useful as you start to explore Sinatra in detail.
The resources includes Tutorials and Presentations, Sinatra Applications, Deployment, Sinatra Blogging Engines and Sites Built on Sinatra.
Requirements: Sinatra
Demo: http://www.rubyinside.com/sinatra…
License: MIT License
Pattern Tap was born out of the love for the best interface designs on the web. They wanted a place where we could come and easily find the stuff we were looking for. Sometimes it was a matter of some inspiration for pulling off a horizontal nav bar with a ton of sections, sometimes it was just trying to visually separate some content.
They didn’t find any central place to find all this stuff, so they made their own. Pattern Tap is here to satisfy and encourage the inspiration needs of my interface design peers and peeps. They aspire to be the design tap for your next inspiration need.

Source: http://patterntap.com
As a web designer, you are going to need browser templates. When presenting your work to a client, adding a browser frame around your design will help you or your client get an idea of what the site will really look like.
Here are the free photoshop browser templates for your professional screendesign come in 1024×768 pixels and 800×600 pixels size , all kinds of different browser (Firefox, IE, Opera, Safari, Camino and etc…) flavours. For both sizes, the safe viewing area is marked in a separate layer.
Browser components are also separated onto individual layers so you can adjust them or switch them off them as you like: Page title, Address field, Favicon, Scrollbar and Dropshadow. You can download this amazing package for free.

Update: Our reader has just pointed out that the browser templates are not updated which we have not realized. We have now found a source of Photoshop Browser Templates for IE 7 and Firefox 3.0 instead. Please feel free to download them.

Requirements: Photoshop
Demo: http://www.webdesignerstoolkit.com/
Demo: http://piksels.com/photoshop-browser-templates/
License: License Free