Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. First you’ll need content and it should be wrapped inside a div containing an ordered list where each list item represents one slide.
You can basically put whatever you want inside list items as long as you keep the same dimensions. Script automatically adds “previous” and “next” buttons in form of span elements with nested anchors just after the content element.
On each click (previous or next button) script calculates the current “position” and makes a one step in requested direction. So, the slider jumps from one slide to another. Once it reaches the end (last slide), the “next” button fades away and re-appears only if “previous” button is clicked again. Same goes for sliding towards the beginning.

Requirements: jQuery Framework
Demo: http://cssglobe.com/post/3783/jquery-plugin-easy-image-or-content-slider
License: MIT, GPL License
FreebiesDock is simply a collection of completely free design resources. All the products you’ll see there were created exclusively for FreebiesDock and you won’t see them anywhere else. There are hundreds of “free downloads” websites, but most of them provide poor quality services.
Paul Kadysz is the proud founder of FreebiesDock who wants it to be different. It provides some quality free downloads includes WordPress themes, Website templates, Royalty free icon sets, Royalty free stock photos and Design related articles.

Requirements: –
Demo: http://freebiesdock.com/
License: License Free
After the success of Blogging Icons, Blog Perfume has just released Social Media Icons Pack which comes in really handy when integrating social media sites to your blog.
Social Media Icons Pack includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is an icon for the following: Blogger, Delicious, DesignFloat, Digg, Facebook, Flickr, Google, a heart icon that will work for anything (such as bookmark), MySpace, Reddit, an RSS icon, StumbleUpon, Technorati, Twitter, WordPress, Yahoo! and YouTube.

These icons are released under Creative Commons Attribution 3.0 License. You are free to use them on both personal and commercial projects.
Requirements: –
Demo: http://www.blogperfume.com/social-media-icons…
License: Creative Commons License
OpenZoom is an Open Source Framework for Multi-Scale Images and Zoomable User Interfaces (ZUI). The OpenZoom core framework is built on top of the Adobe Flash Platform and provides custom components that can be used either in Flash or Flex.
MultiScaleImage is a component that built on top of the OpenZoom framework.There are three core concepts of the MultiScaleImage, namely transformers, controllers and constraints.
The transformer controls the animation of the viewport. Controllers are the glue between user input and viewport control. The constraint controls what states the viewport can reach. Don’t want people to zoom out too much? Just add a ZoomConstraint and set minimum and maximum zoom.

Requirements: –
Demo: http://gasi.ch/blog/flex-multiscaleimage-component/
License: GPL License
Andrew Paglinawan is a self-employed graphic designer, working in the fields of logo design, print design, web design and branding. He has released a free sans serif typeface called Quicksand with 7 weights including a dashed version. The font looks really nice and professional. You can download the font here for free.

Requirements: –
Demo: http://typophile.com/node/50437/
License: License Free
Browser Security Handbook is meant to provide web application developers, browser engineers, and information security researchers with a one-stop reference to key security properties of contemporary web browsers. Insufficient understanding of these often poorly-documented characteristics is a major contributing factor to the prevalence of several classes of security vulnerabilities.
Although all browsers implement roughly the same set of baseline features, there is relatively little standardization – or conformance to standards – when it comes to many of the less apparent implementation details. Furthermore, vendors routinely introduce proprietary tweaks or improvements that may interfere with existing features in non-obvious ways, and seldom provide a detailed discussion of potential problems.
Browser Security Handbook currently covers several hundred security-relevant characteristics of Microsoft Internet Explorer (versions 6 and 7), Mozilla Firefox (versions 2 and 3), Apple Safari, Opera, Google Chrome, and Android embedded browser.
Open-source test cases provided alongside with this document permit any other browser implementations to be quickly evaluated in a similar manner.
Requirements: –
Demo: http://code.google.com/p/browsersec/
License: Apache License 2.0
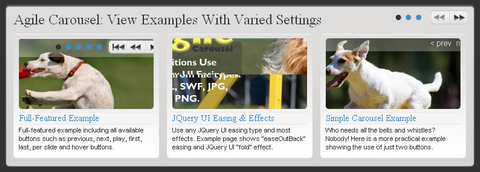
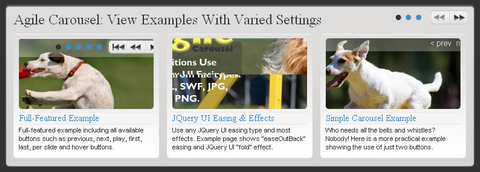
Agile Carousel is a jQuery plugin that allows you to easily create a custom carousel. Call jQuery UI to enable many different additional transition types and easing methods. It uses PHP to draw images from the folder you specify.
You can also configure Agile Carousel with many different options including controls, slide timer length, easing type, transition type (e.g. blind, drop, pulsate, shake, slide and etc…) and more. The script is currently in beta version, security & feature enhancements are on the way.

Requirements: jQuery Framework
Demo: http://code.google.com/p/agile-carousel/
License: New BSD License
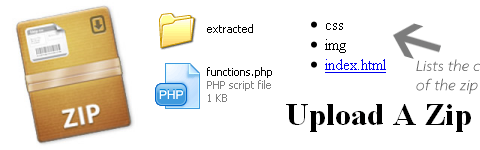
ThemeForest has a nice feature; It allows the authors to upload zip files containing screenshots of their themes. A script then extracts these files and displays the images accordingly. NETTUS has shown us how to open zip files with PHP.
First of all, we create a simple upload form that allows the user to select a zip file. Ensure that the user chooses a zip file, and then save it to as a unique file. And then, extract the contents from the zip file and save them to a specific folder. And finally delete the zip file and echo out the contents.

Source: How to Open Zip Files with PHP
jQuery Alert Dialogs aims to replace the basic functionality provided by the standard JavaScript alert(), confirm(), and prompt() functions. These are completely customizable via CSS (which can make your apps look much more professional). And you can set a custom title for each dialog.
These methods simulate a true modal dialog box. They will automatically re-position themselves if you resize the browser window. If you include the jQuery UI Draggable plugin, the dialogs can be moved by dragging their title bars. Unlike their native JavaScript counterparts, you can use HTML in the message parameter. To specify a newline, you can use either \n or <br />.

Requirements: jQuery Framework
Demo: http://abeautifulsite.net/blog/2008/12/jquery-alert-dialogs/
License: GPL License
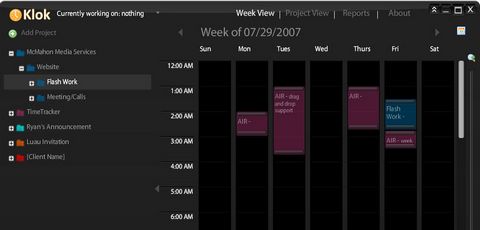
Your time is your product. Every minute you spend working that goes unaccounted for is like giving away your product for free. Tracking your time accurately is essential to staying profitable. In addition, knowing how much time you spend on past projects, can allow you to better estimate future projects.
It is really important for freelancers like us. Do you know how much time you spend in meetings? On the phone? Designing websites? Coding web applications? Keep track of anything with Klok’s simple work timer and visual display of how your days “fill up”. Klok is a personal time tracking Adobe’s AIR application which is free to download. It has since been downloaded over 90,000 times.

Requirements: AIR 1.0
Demo: http://klok.mcgraphix.com/klok/index.htm
License: License Free