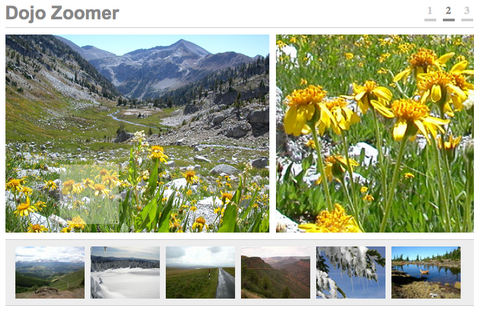
It began as a simple Drag and Drop / Constrained Mover example, and with the help of a couple #dojo community members took shape into a fully featured demo showing the power of the Dojo Toolkit.
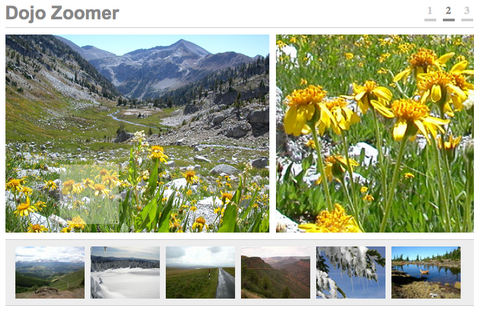
Peter Higgins has created Dojo Zoomer. It is divided into 3 panels. By hovering over the image on the left panel, right panel dynamically displays the cropped portion of the image, so that you can focus explicitly on the portion of the main image that interests you. You can see a list of thumbnails at the bottom panel which is enhanced with a paging/switching mechanism with dojo.fx and some onclick events as well.

Requirements: Dojo Framework
Demo: http://dante.dojotoolkit.org/dojobox/anon/release/dojo/demos…
License: License Free
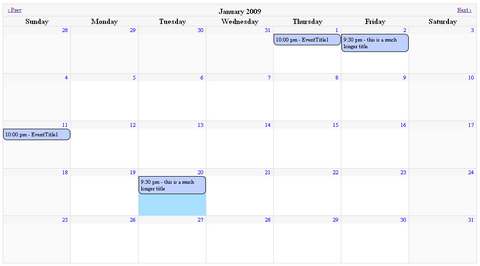
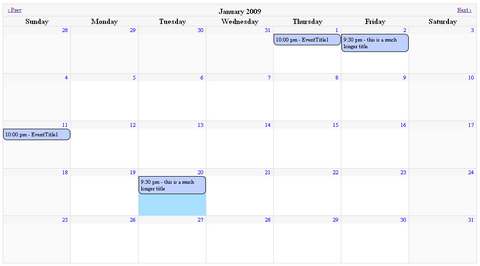
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. It is compatible with jQuery 1.3.0.
jMonthCalendar has extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. By default the events would each have a URL supplied that would link to a details page.

Requirements: jQuery Framework 1.3.0
Demo: http://www.bytecyclist.com/SourceCode/jMonthCalendar/1.0.0/Index.html
License: License Free
$fx() is a compact lightweight JavaScript library which extends DOM element by adding animation methods. It lets you to alter any CSS property allong time line by passing just simple configuration. Moreover you can combine effects, group them to the chains and run parallel, also you have ability to set different callbacks what gives you even more flexibility.
$fx() is not the attempt to compete with existing existing frameworks, but just the library for some different purposes. Most of animation libraries are based on different JavaScript frameworks like jQuery or prototype or have pretty big size theirself. So if you want to keep you scripts extremely lightweight and and do not load and run a bunch of extra JavaScript then $fx() fit the best.

Requirements: –
Demo: http://fx.inetcat.com/
License: License Free
A while ago, we had a Comparison Between Zend and CakePHP Framework. A lot of our readers have given us some valuable opinions about these two frameworks. Now we are going to look at how Glenn Vanderburg compare Prototype with jQuery, and why he still prefers Prototype to jQuery.
He concluded that jQuery is a very nice piece of work, and makes some common tasks easier than their Prototype equivalents. Where it’s good indeed. But its design is uneven, and its scope is limited.
For him, at least, Prototype is still the tool of choice. he thinks it’s a richer, more thorough, and overall better designed library. You can view the detailed comparison of Prototype and jQuery here.
Glenn Vanderburg does not intend this to be an anti-jQuery screed. Neither is it an exhaustive comparison of Prototype and jQuery. Simply put: praise has been lopsided in favor of jQuery of late, and he feels like singing the praises of his personal favorite.
Please feel free to share your opinions about these two most popular JavaScript libraries.
Source: Why I still prefer Prototype to jQuery
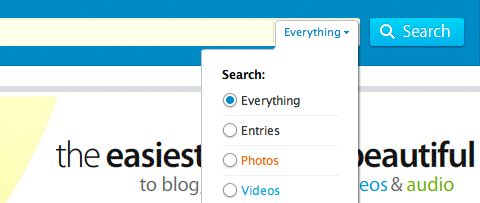
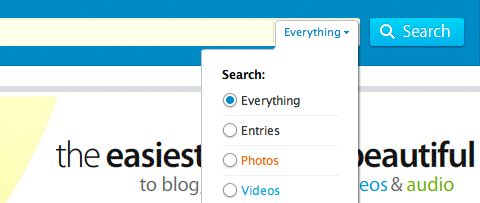
Accessible News Slider is a JavaScript plugin built for the jQuery library. The plugin does not use color as a primary indicator of a change in state for the slider. Instead, the “back” and “next” navigation is either visible or hidden. There is also an indicator that communicates the total number of news items.
If the user chooses to resize the text via the browser file menu, the slider will flex vertically to accommodate the larger text, and still function. Although the core functionality of the news slider is partially accessible with a keyboard, the “View All” link was added as a catch-all mechanism. Hitting the “Enter” key while focused on the hidden “Skip to News” anchor will mimic the same behavior, since it is assumed the user is tabbing through content.
The JavaScript is only 2 KB packed. The CSS, XHTML and JavaScript were developed specifically to meet the WCAG 1.0, and this will always be the number one priority of the plugin. The ZIP download contains all of the necessary files, including a packed version of jQuery v.1.2.6.

Requirements: jQuery Framework
Demo: http://www.reindel.com/accessible_news_slider/
License: License Free
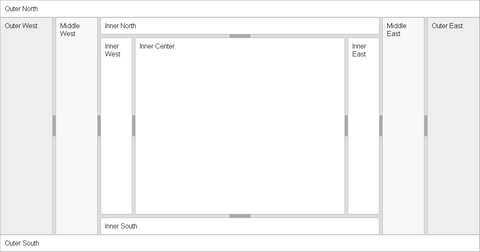
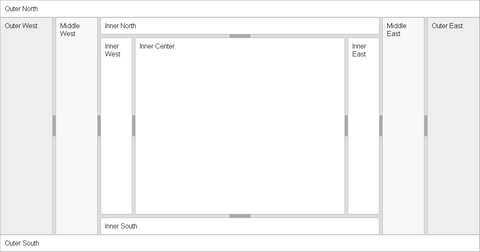
UI.Layout was inspired by the extJS border-layout, and recreates that functionality as a jQuery plug-in. The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc.
UI.Layout creates a ‘page-layout’ that has auto-sizing ‘center pane’ surrounded by up to four collapsible and resizable ‘border panes’ (north, south, east & west). It can also create multiple headers & footers inside each pane.
For more complex layouts, you can nest layouts within layouts. Or use an iframe as a pane to create a ‘sub-form’ that can have its own layout. The possibilities are unlimited – from simple fixed headers or sidebars to rich applications. Layouts are created from existing elements (divs, iframes, etc), so UI.Layout will degrade gracefully.
Combined it with other jQuery UI widgets to create a sophisticated application. There are no limitations or issues – this widget is ready for production use. You can checkout Demos page for a list of all demos and samples.

Requirements: jQuery Framework
Demo: http://layout.jquery-dev.net/
License: GPL, MIT License
More and more applications these days are migrating to the Web. Without platform constraints or installation requirements, the software-as-a-service model looks very attractive. To compete with desktop applications, Web apps must offer simple, intuitive and responsive user interfaces that let their users get things done with less effort and time.
In the past we didn’t cover web applications the way we should and now it’s time to take a closer look at some useful techniques and design solutions that make web-applications more user-friendly and more beautiful.
SmashingMagazine presents the first part of our extensive research on design patterns and useful design solutions in modern web applications. You’ll find a collection of 10 useful interface design techniques and best practices used in many successful web-applications.

Source: 10 Useful Web Application Interface Techniques
The Web Development Project Estimator is a simple tool that allows web designers and site developers to quickly and thoroughly estimate the time and materials required for a proposed web project.
To use, simply enter the title of the project and your default hourly rate. Then adjust your anticipated hours accordingly to generate your total project estimate. When finished, you can view your finalized estimate in a print-ready format in case you’d like to save a PDF or print a copy for your records.

Source: Web Development Project Estimator
Jonatan Castro Fernández is a spanish freelance graphic and interface designer who lives in Ourense, Spain. He has been designing for a few years and now he has started his own design studio called Midtone. He has released a set of 32px mania iconset which is absolutely free. You can use them on your website, web application or whatever. You can download the iconset directly here.

Requirements: –
Demo: http://www.midtonedesign.com/portfolio/category/goodies/
License: License Free
WireIt is an open-source javascript library to create web wirable interfaces like Yahoo! Pipes for dataflow applications, visual programming languages or graphical modeling. Wireit uses the YUI library (2.6.0) for DOM and events manipulation, and excanvas for IE support of the canvas tag. It currently supports Firefox 1.5+, Safari 2.0+, IE 7.0, Opera 9+ and Chrome 0.2.x.

Requirements: YUI Framework
Demo: http://javascript.neyric.com/wireit/
License: MITLicense