Jamie was looking around many of the tutorial sites there are hardly any Calendar systems. Therefore, he has developed a Calendar System using MySQL and Script.aculo.us. There are 3 main parts, the Javascript, the HTML and the PHP script. You can change the date with the form and it will update the calendar without having to reload the entire page, AJAX style.
Setting up the Calendar System is easy. Simply copy the entire calendar into whatever directory you want. Create your database and import the “databaseSQL.sql” file into it, this will create the default data for running it. And then, alter the “databaseConnection.php” file to show your connection details.That should be it.

Requirements: Prototype, Script.aculo.us Framework, PHP, MySQL
Demo: http://nodstrum.com/wp-content/plugins…
License: License Free
The SitePoint online CSS and HTML references have been available for some time now, and have already become a valued source of free information for web designers and developers around the world. Recently, Sitepoint has announced a shiny new look to the SitePoint Reference Site and the highly anticipated first release of JavaScript Reference Information.
The look and feel of the old reference site has been completely replaced with a brand new slick, easy-to read design, including interactive examples, improved navigation, page layout and much more…

Source: SitePoint CSS, HTML & JavaScript Online References
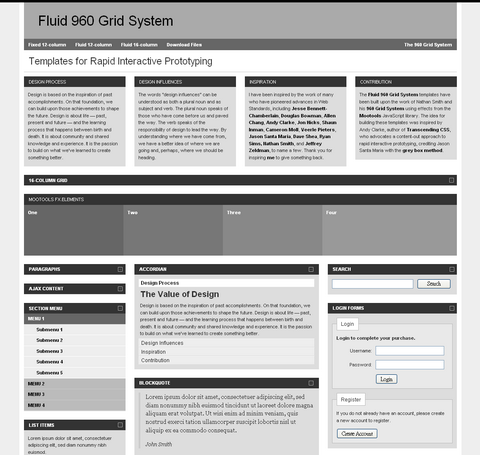
Stephen Bau has been looking for a means of rapidly developing interactive prototypes for his site designs. He has been building a library of commonly used HTML elements, combining these with CSS for typography and layout.
He finally created Fluid 960 Grid System Templates (960 pixel fixed width, 12-column fluid width and 16-column fluid width) which have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
These templates are offered free of charge in accordance with the applicable licenses for 960 Grid System and Mootools.

Requirements: –
Demo: http://designinfluences.com/fluid960gs/
License: GPL, MIT License
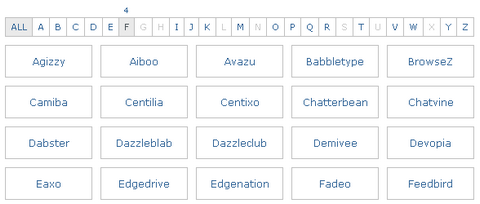
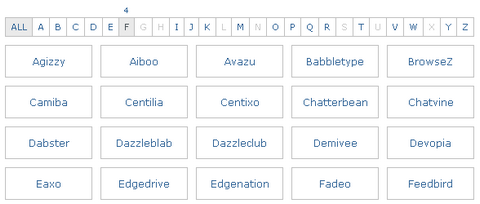
jQuery ListNav Plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z.
Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
ListNav works great on long lists. It supports multiple lists on the same page. And it has been tested on IE6, IE7, Firefox 2 and 3 (Windows and Mac), Safari (Windows and Mac).

Requirements: jQuery Framework
Demo: http://www.ihwy.com/Labs/Demos/Current/jquery-listnav-plugin.aspx
License: MIT, GPL License
Some time ago, we have featured FancyZoom which is designed to view full-size photos and images inline without requiring a separate web page load. After few months, Orderedlist rewrote it in Prototype with some small changes.
First, He didn’t like that it used AJAX. FancyZoom in Prototype tends to lean towards the side of rendering everything and then showing and hiding, rather than loading stuff with AJAX.
Second, Cabel built his from scratch with no use of any JavaScript libraries. That is cool and all, but he almost always have Prototype and Scriptaculous included. Cabel’s version without Prototype is two scripts that weigh in at 36k. Orderedlist’s version with prototype is only 12k.
Third, Cabel’s implementation only works for images and it loads them via AJAX (to save initial page weight). He thinks that the zoom interaction is pretty interesting so he didn’t want a version limited to just images. FancyZoom in Prototype supports pretty much any html you can throw in a div (images, text, flash, etc.).
Fourth, and final, is that he liked Apple’s rounded corners, as opposed to the original fancy zoom’s square edges.

Requirements: Prototype Framework
Demo: http://orderedlist.com/demos/fancy-zoom/
License: License Free
Date Picker jQuery Plugin allows users select a date or a range selection of dates easily. It hasa lot of options and easy to fit in your web application. It supports multiple calendars in the component. We can mark dates as special, weekends, special days. More importantly, we can easy to customize the look by changing CSS.
Implementation of DatePicker jQuery Plugin is easy. You just need to attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme, and then select the elements in a jQuery way and call the plugin.

Requirements: –
Demo: http://www.eyecon.ro/datepicker/
License: License Free
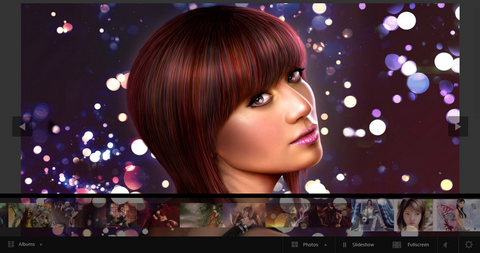
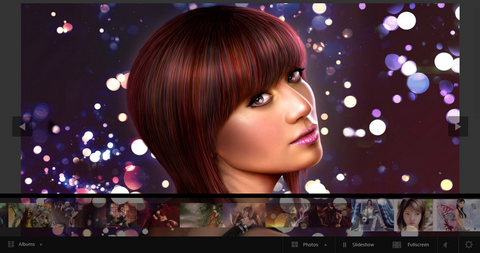
Few months ago, we have seen one of the best free flash galleries – dfGallery. There are a lot of great features. It allows integration of most popular photo sharing sites like Flickr , Picasa , Photo Bucket and Fotki along with background music.
Now, dfGallery 2.0 has just released. The reason for this gallery to be cool is not just its UI but the way it is built and architected. They have an amazing theme engine built to support custom themes with multiple skins for each. The administration console built on CodeIginter lets you manage multiple galleries and albums of different types.
This is just the alpha release and they expect lots of feedback to get this to its best possible.

Requirements: Flash
Demo: http://dezinerfolio.com/demo/dfgallery/dfg2/test_embed.html
License: Apache License 2.0
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Source: Create Vimeo-like top navigation
Sometimes, documentation isn’t always enough to learn about APIs. We need examples that I can play with. That’s why Ben Lisbakken released AJAX API Playground for teaching developers how to use Google’s JavaScript APIs.
The AJAX APIs Playground is currently loaded with over 170 samples for 8 Google JavaScript APIs (Maps, Search, Feeds, Calendar, Visualization, Language, Blogger, Libraries and Earth) that you can edit and run to help you explore what Google’s APIs have to offer.
There are also save and export features. The save feature allows you to hold onto an edited sample so you can continue working on it later, while export lets you modify a sample and publish the code to a permanent url.

Source: AJAX API Playground
Minify is a PHP5 app that can combine multiple CSS or Javascript files, compress their contents (i.e. removal of unnecessary whitespace/comments), and serve the results with HTTP encoding (gzip/deflate) and headers that allow optimal client-side caching.
Yahoo’s Combo Handler and Google’s AJAX Libraries API both serve content from their heavy-duty CDNs and potentially increase the chance that your visitor will already have a file in her browser cache. Neither service serves custom content that you provide. You may wish to use these services to serve popular libraries and Minify to serve your code.
Minify is distributed under the New BSD License, which means that you’re free to use, modify, and redistribute Minify or derivative works thereof, even for commercial purposes, as long as you comply with a few simple requirements. See the License file for details.

Requirements: –
Demo: http://code.google.com/p/minify/
License: New BSD License