Web Messenger is an open-source live support software allowing visitors of your site to chat with your operators. It makes easier to communicate with existing and potential clients. It will significantly increase conversion rates and online sales of your web site.
You can place the button of Web Messenger at your site. Your visitors click the button and chat with your operators who help them. This program and the accompanying materials are made available under the terms of the Eclipse Public License v1.0.

Requirements: PHP 5.0+, MySQL 5.0+
Demo: http://openwebim.org/demo.php
License: Eclipse Public License v1.0
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow. There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and plays nice with Firefox, Safari, Opera, IE7, and IE6.

Requirements: jQuery Framework
Demo: http://buildinternet.com/live/supersized/
License: License Free
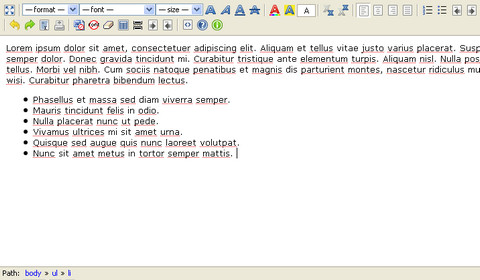
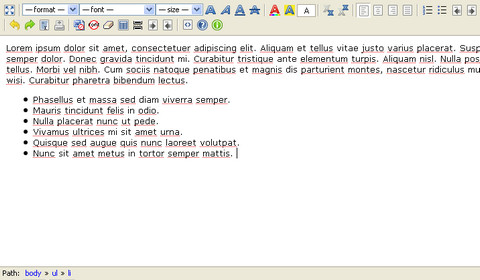
Xinha is a powerful WYSIWYG HTML editor component that works in Mozilla based browsers as well as in MS Internet Explorer. Its configurabilty and extensibility make it easy to build just the right editor for multiple purposes, from a restricted mini-editor for one database field to a full-fledged website editor. Its liberal, BSD licence makes it an ideal candidate for integration into any kind of project.
Xinha is Open Source, and they take this seriously. There is no company that owns the source but a community of professionals who just want Xinha to be the best tool for their work.

Requirements: –
Demo: http://xinha.webfactional.com/wiki/Examples
License: BSD License
Diagrams are great, because they are a very simple and extremely efficient way to intelligibly represent even the most complex ideas. But drawing diagrams can also be very complicated, simply because most diagramming softwares require you to draw.
Lovely Charts is an online diagramming application, that allows you to create professional looking diagrams of all kinds, such as flowcharts, sitemaps, organisation charts, wireframes, and many more… for free.
With Lovely Charts’s extremely simple and intuitive drag’n drop drawing mechanism, you’ll be able to focus on what really matters. You won’t have to draw boxes and arrows, you won’t have to worry about what symbol to use.

Source: Lovely Charts
While designing web pages, computer applications, or house interiors, we need to find good color scheme – set of colors producing the best impression. For every tint there are colors which it can coexist with, and which it can’t. Some combinations are uncomfortable, or disturbing – while others are pleasant.
Experienced designers choose colors intuitively, many people can smell which colors go together well and which don’t. However, finding the good combination of colors may be sometimes long and gruelling work. The color theory makes the work easier. Color Scheme Designer will find set of colors you can start with, and it may facilitate your looking for the optimal color palette.
Color Scheme Designer generates color schemes of several types. Every scheme is based on one (base) color, which is supplemented with additional colors making together the best optical imperssion – using one of the authentic algorithms.
Color Scheme Designer V3 has launched recently with A brand new interface, as well as the engine, all rewritten from the scratch. Rapidly increased precision and color space conversions, better preview, enhanced scheme creation system, unique scheme IDs and permanent URL of the scheme.

Requirements: –
Demo: http://colorschemedesigner.com/
License: BY-NC-SA License
Until some future version of HTML gives us new native controls to use in a browser, at Google, they have been playing and experimenting with controls they call “Custom Buttons†in their apps (among other custom controls). These buttons just launched in Gmail and Google Reader recently.
The buttons are designed to look very similar to basic HTML input buttons. But they can handle multiple interactions with one basic design. The buttons we’re using are imageless, and they’re created entirely using HTML and CSS, plus some JavaScript to manage the behavior. They’re also easily skinnable with a few lines of CSS, which was a key factor now that Gmail has themes.

Requirements: –
Demo: http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
License: License Free
JS Charts is a free JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include the scripts, prepare your chart data in XML or JavaScript Array and your chart is ready.
JS Charts lets you create charts in different templates like bar charts, pie charts or simple line graphs. It’s compatible with most web browsers. And it is It’s free to use and watermark-free.

Requirements: Firefox 1.5 +, IE 6, Safari 3.1 +, Opera 9 +
Demo: http://www.jscharts.com/examples
License: Creative Commons 3.0 License
Customer support is very important to a successful web application. No matter what web application you have developed, you need a easy to use customer support system for your users. So that they can contact you easily when they have encountered any problems. And then you can provide them quick responses.
HelpDesk Pilot is a web based Help Desk and Trouble Ticket System. With a robust email parser Helpdesk Pilot enables you to turn customer emails into tickets. You can reply to many tickets at once using the Mass Reply feature. Ideally you can send mass reply to all tickets that have raised the question, bug or issue. Every action on a ticket by any member of the application is tracked. This activity log is available below every ticket, ordered chronologically.
I found Installing Helpdesk Pilot is very easy and takes only a few minutes. It runs on any server supports PHP and MySQL. The user interface looks very clean and intuitive on both the admin and customer area. I am sure you are able to provide better customer service and turn requests around much quicker with Helpdesk Pilot. Overall, it is one of the best web based help desk systems you can find.
There are over 11,000 active customers in over 60 countries using Helpdesk Pilot. You can see some big names, e.g. at&t, verizon, IBM and etc… It is free to get started with Helpdesk Pilot by taking a 15-day trial hosted on their servers. Why not give it a try?

Requirements: –
Demo: http://www.helpdeskpilot.com/helpdesk/demo.php
License: 15-day Trial
A New jQuery plugin: imgPreview allows your users to preview an image before clicking on it and, out of necessity, will preload the image so when a user does click through to it there is no waiting time.
The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links (no non-semantic classes); it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
Additionally, it allows for quite a high level of customisation with Callback functions as well. You can also specify a thumbnail prefix for images. So, it won’t take too long time to load larger images.

Requirements: jQuery Framework
Demo: http://james.padolsey.com/javascript/new-jquery-plugin-imgpreview/
License: License Free
Have you migrate your feeds hosted on Feedburner to Google’s servers yet? We have just completed the migration one week ago, and It looks like my feeds are working normally. All of us should perform the migration as soon as possible because Google has announced that they expect to get all the feeds transferred by February 28, and after that day Feedburner feeds will start reporting a 404.
Feed Compare and Feed Analysis has released new versions that support migrated Google Feeds recently. You can analysis the growth of your own feed and compare it with your competitors. However, if you have not completed the migration yet, they are not working for you. So, what are you waiting for?

Source: http://www.blogperfume.com/feed-analysis/
Source: http://www.feedcompare.com/