Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
Typeface.js uses browsers’ vector drawing capabilites to draw text in HTML documents. The typeface.js project has two components: the perl module for converting fonts, and the javascript library for drawing in the browser. The perl module extracts glyph outline information from truetype fonts and writes that data in JSON format. The javascript library then traverses the HTML document and renders text using <canvas> or VML to draw the glyphs.
This code is and always will be free and open source. This includes both the typeface.js javascript library, as well as the perl module with functionality to convert truetype fonts to typeface ones.

Requirements: Firefox 1.5+, Safari 2+, Internet Explorer 6+
Demo: http://typeface.neocracy.org/
License: MIT License
TinyTable is a JavaScript table sorter script is easy to use and feature packed at only 2.5KB. There are many features great include column highlighting, optional pagination, support for links, date/link parsing, alternate row highlighting, header class toggling, auto data type recognition and selective column sorting. Also, the table styling is completely customizable via the CSS.
TinyTable has been tested in Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome. This script is available free of charge any project, personal or commercial, under the creative commons license and is offered AS-IS, no free support provided.

Requirements: –
Demo: http://sandbox.leigeber.com/table-sorter/index.html
License: Creative Commons License
Uploadify is a jQuery multiple file upload plugin which allows you to change any element with an ID on your page into a single or multiple file upload tool. The plugin uses a mix of JQuery, Flash, and a backend upload script of your choice to send files from your local computer to your website server. It has been tested on IE7, FireFox 3, Safari 3 and Opera 9.

Requirements: jQuery and Flash Required
Demo: http://www.ronniesan.com/examples/file-upload.html
License: GPL License
ColorBox is a customizable lightbox plugin for jQuery. The appearance is completely controlled through CSS so users can restyle the box in order to create a customized lightbox that is unique to their project. You can check out the example Style 1, Style 2, Style 3 and Style 4.
ColorBox supports photos, photo groups, ajax, inline, and iframed content. It is completely unobtrusive, requires no changes to existing HTML. It degrades gracefully, all content displayed can be accessed without JavaScript. And it generates W3C valid XHTML and CSS.

Requirements: jQuery 1.3+
Demo: Style 1, Style 2, Style 3 and Style 4
License: MIT License

You can find lots of outstanding Open Source Shopping Carts on WebAppers. However, we have just found out that we have missed Ubercart in our free online shopping cart collection.
Ubercart is an exciting open source e-commerce package that fully integrates your online store with Drupal. It was designed to take advantage of Drupal’s major core and contributed systems, providing users with shopping cart functionality that seamlessly integrates with other parts of your company or community website.
One of the key strengths of Ubercart is its design that allows official and third party developers to add to or alter its features to accommodate virtually any e-commerce need. This means you’ll never have to change the source code to add new features, so you’ll have an easy upgrade path when the core gets improved or bugfixes are released.
Could you tell us your favourite one from our Shopping Cart Collection? Ubercart, Magento, PrestaShop, VirtueMart, OsCommerce or Zen Cart?
Requirements: –
Demo: http://www.ubercart.org/
License: GPL License
In several web servers (most commonly Apache) .htaccess is the default name of directory-level configuration files. It provides the ability to customize configuration for requests to the particular directory. However, creating a .htaccess files can be tedious.
Now you can create .htaccess files easily online with .htaccess Editor. Simply fill in the form provided, you can then copy and paste the texts from the textarea box to your .htaccess files quickly. Please feel free to suggest your other favourite .htaccess online generators as well~

Source: http://www.htaccesseditor.com/en.shtml
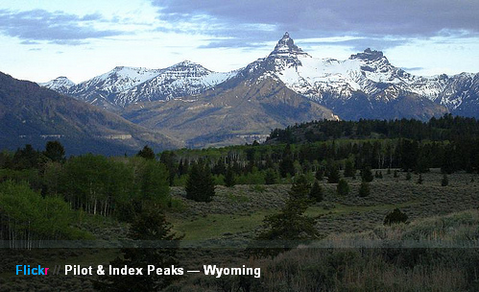
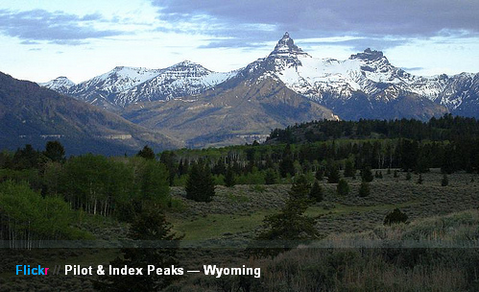
Captify jQuery Plugin displays simple, pretty image captions that appear on rollover. Captions can be locked “always-onâ€, or set to fade in on rollover. Also, captions can slide in from the top or the bottom.
Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these. unlike ImageCaptions at the moment, Captify is easy to use, small/simple, and completely ready for use in production environments. Captify has been tested on Firefox, Chrome, Safari, and Internet Explorer.

Requirements: jQuery Framework
Demo: //thirdroute.com/projects/captify/
License: MIT License
UvumiTools Odometer is an odometer style Javascript counter, where you can actually see the numbers spining. It is a Mootools plugin requires no Flash, it’s all CSS and Javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website. It can be anything that involves updating a numeric value dynamically.
UvumiTools Odometer can be be updated manually or you can set it so it periodically calls a server script via an AJAX request and uses the returned value as a new target. This is also easy, you just need to specify the URL to that script when you initialize the counter. If the difference between two values is too big and the counter is spinning for several minutes. You can directly jump to the targeted value by simply double-clicking on the counter.

Requirements: Mootools 1.2+
Demo: http://tools.uvumi.com/odometer.html
License: MIT License
Appcelerator is an open source platform for building rich web applications. Appcelerator’s flagship product is called the Appcelerator Platform. The Appcelerator Platform consists of an SDK for building rich web applications and is completely open source. Recently, they have released Appcelerator Titanium, an open source platform for building desktop and mobile applications using a common set of Web technologies.
Appcelerator Titanium allows developers to use standard Web technologies such as HTML, CSS and JavaScript to quickly and easily develop applications that can be deployed to multiple platforms, including the desktop, the browser or the mobile device.
Unlike traditional Web applications, which are limited to operating within the browser, Titanium desktop applications are able to read and write local data on the desktop and interact with the operating system. In particular, Titanium enables developers to build desktop Web applications that can operate both online and offline. You can also run your apps on Windows, Mac and Linux. Titanium is licensed under the Apache Public License.

Requirements: –
Demo: http://appcelerator.org/
License: Apache Public License
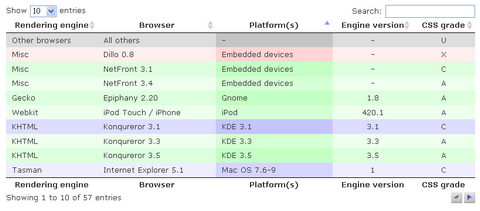
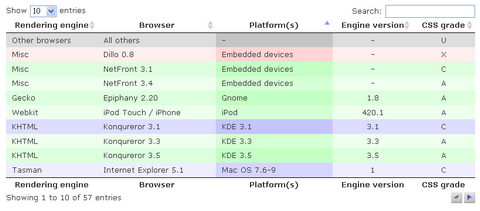
DataTables is a jQuery plugin for building tables. It was designed for progressive enhancement of tabular HTML data, giving the end user a wide range of options for customising the display of that data as they wish. It is very easy to integrate DataTables directly into your web-site or web-application.
The core features of DataTables includes Ajax auto loading of data, Variable length pagination, Multi-column sorting, Single column filtering, Type detection for dynamic data, Smart handling of column widths, Fully internationalisable, Themeable by CSS and it is Free!

Requirements: jQuery Framework
Demo: http://www.sprymedia.co.uk/dataTables-1.4/example_zero_config.html
License: GPL, BSD License