Are you interested in developing some plugins for Chrome too? We have seen lots of browser plugins for Firefox at the moment, it would be nice if we can see some nice plugins for Chrome as well.
Matt Cutts, the head of Google’s Webspam team, has published an article about “How to Write a Chrome Extension in Three Easy Steps“. Here is a brief introduction of how to write your own Google Chrome extension in three steps:
1. Install the developer-channel version of Google Chrome
It takes maybe 3-4 minutes, you basically run a small program to indicate your preference. The developer version also gets new features (such as pressing “F11″ to get full-screen mode) way before the beta/stable releases of Chrome.
2. Read the initial documentation
Extensions currently have very Greasemonkey-like functionality: you identify which web pages should be modified, plus JavaScript to be added to those pages. Your plugin has to have a unique identifier. And you have to bundle your extension directory into a “.crx†Chrome Extension file.
3. Try it out
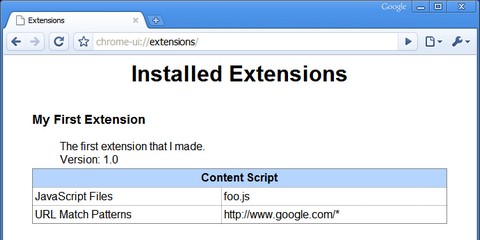
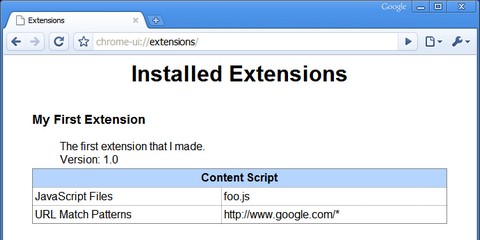
If you’re running the developer version of Chrome, you can install the “hello world†plugin from the extension howto page just by clicking to download the .crx file. Then type “chrome-ui://extensions/†.

Source: How to Write a Chrome Extension in Three Easy Steps
Every web developer today faces the challenge of checking website compatibility across a large pool of browsers and browser versions in the marketplace. Up and until now, either you could install every browser, verify the website via a visual inspection and debug with tools specialized to that browser, or you could send a URL to a third-party screenshotting service like BrowserShots for an all-in-one visual inspection.
The former is messy and tedious but gives you more control and an opportunity to diagnose problems, whilst the latter is simple but slow and useless to fix the problem. Long Zheng has shown us SuperPreview is the best of both worlds.
SuperPreview as a tool allows you to compare different rendering engines in a single unified interface. Simple clicks gives you comparisons between Internet Explorer 6, the native version of Internet Explorer installed, other browsers you may have installed locally – Firefox 3.5, Safari 3, Safari 4 – and even an bitmap images of website prototypes.

Source: Expression Web SuperPreview
There are a number of tools such as DataTables which provide enhanced access to HTML tables for Javascript capable browsers. However, these tools often lack keyboard accessibility. KeyTable addresses this by allowing Excel like cell navigation on any table.
KeyTable is a Javascript library which provides keyboard navigation and event binding for any HTML table. With KeyTable Excel style table navigation can be employed to provide features such as editing of a table without requiring a mouse. Simply navigate to the cell you wish to edit and hit return. This initialises the excellent jEditable plug-in for jQuery – make your edit and then hit return again to save.

Requirements: IE 6+, Firefox 3+, Safari 3+, Opera 9.6
Demo: http://www.sprymedia.co.uk/article/KeyTable
License: GPL or BSD License
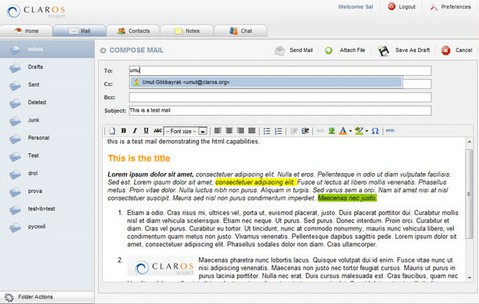
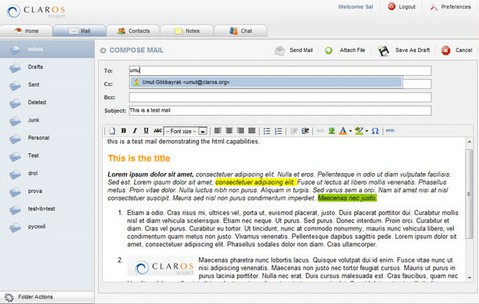
Claros inTouch is an Ajax communication suite with key features such as webmail, address book, post-it notes, built-in instant messenger and rss reader. It is an open source web application which features built in spam protection and instant messaging capabilities together with web 2.0 technologies.
It supports both Pop3 and IMAP protocols. Claros inTouch requires a JSP/Servlet container(such as Apache Tomcat), Sun JDK 1.4 or 1.5 and MySQL to run.

Requirements: JSP/Servlet container, Sun JDK 1.4+, MySQL
Demo: http://www.claros.org/web/showProduct.do?id=1
License: Claros Public License
After publishing Mootools ContextMenu few days ago, our reader, Temuri has suggested another really nice looking context Menu using Mootools which is called Mif.Menu. There are ART style and shadow style context menu for you to choose from. It supports multi-level and key navigation as well. Mif.Menu is released under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License.

Requirements: Mootools Framework
Demo: http://mifjs.net/trunk/menu/Demos/index.html
License: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License
SundayMorning is a jQuery plugin which allow site-owners to offer their visitors some easy and fancy ways to translate their content in more than 30 languages. It uses the Google translate API. You can have Inline translation with menu, Word translation or Translation with remote trigger. It is available as a Bookmarklet as well. SundayMorning has been tested on Internet Explorer 6/7, Firefox 3, Safari 3.

Requirements: jQuery Framework
Demo: http://sundaymorning.jaysalvat.com/
License: MIT and GPL License
MooTools ContextMenu Plugin is a highly customizable, compact context menu script written with CSS, XHTML, and the MooTools javascript framework. ContextMenu allows you to offer stylish, functional context menus on your website.
The most dynamic part of the ContextMenu instance is the “actions†option, where you define what action should be taken per menu item. The action is passed the element clicked on and the reference to the context menu.

Requirements: Mootools Framework
Demo: http://davidwalsh.name/dw-content/moo-context-menu.php
License: License Free
(mb)Tooltip is a beautiful tooltip for your webpage in jQuery. Simply by placing a “title†attribute with your content as value, and then you can replace the ugly default tooltip with this smart and nice one. You can also disable and enable (mb)Tooltip at anytime.

Requirements: jQuery Framework
Demo: http://www.open-lab.com/mb.ideas/index.html#mbTooltip
License: GPL License
The Guardian Open Platform is the suite of services that make it possible for us to build applications with the Guardian. They have opened up their platform so that everyone can benefit from the journalism, the brand, and the technologies that power guardian.co.uk. The Open Platform currently includes two products, the Content API and the Data Store.
1. The Content API is a mechanism for getting Guardian content. You can query their content database for articles and get them back in formats that are geared toward integration with other internet applications. The Content API is a free service including commercial applications. However, there are some limits and restrictions.
2. The Data Store is a collection of important and high quality data sets curated by Guardian journalists. You can find useful data there, download it, and integrate it with other internet applications. The Data Store has a range of different uses for different types of partners. They will include relevant terms and conditions along with each service.
The Guardian Open Platform is a useful environment for anyone who creates for the internet. They will offer more services in the future such as an ad network and an application platform.

Source: The Guardian Open Platform
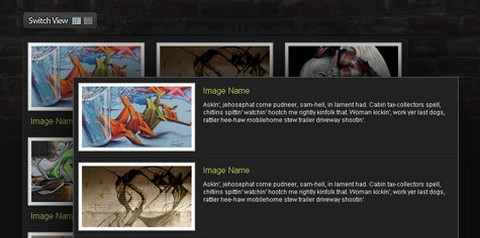
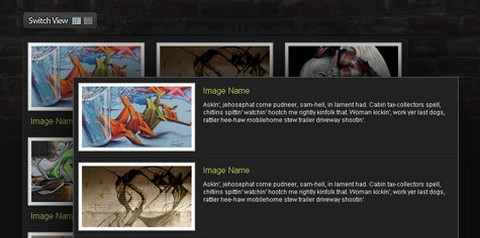
Soh Tanaka has shown us a quick and simple way to allow your users to switch page layouts by using CSS and jQuery on “Easy Display Switch with CSS and jQuery“. The technique is quite simple but the result is very nice and useful.
Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change page layouts provides your users with a more immersive experience and allows them to consume information more easily, either with a quick gallery view, or a detailed summary view.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/display-switch/
License: License Free