Marco has created a Polaroid Photo Viewer with CSS3 and jQuery by combining the CSS3 Box Shadow and Rotate properties. When dragging a polaroid around, you’ll see the shadow. When it’s placed down, it’s randomly rotated to the left or the right.
Sadly, CSS3 and HTML5 aren’t the standards yet. Not all modern browsers will be able to show off the full effect. It only works on Apples Safari and Google Chrome as they are the only browsers supporting the Transform and Box-Shadow property of CSS3 via the -webkit- prefix. If you are interested in creating a Polaroid Gallery, you can also look at the Drag and Drop Polaroid Photo Gallery in Flash?

Requirements: Safari and Google Chrome
Demo: http://demo.marcofolio.net/polaroid_photo_viewer/
License: License Free
There are many fantastic javascript/AJAX solutions out there to view a larger version of an image by displaying it as a in-page pop-up or lightbox pop-up. It is rare to visit a website with a photo gallery that does not already utilize one of these solutions.
So why not make it a standard? Why not let the browsers take care of the heavy lifting rather than us web developers via javascript? Drew Wilson proposed adding a fullsize attribute to the <IMG> tag. By which you can references a larger (or fullsize) version of the SRC image. Browsers could then include native support to display the fullsize image in a pop-up. You can vote for Fullsize and add your name to the list of those who support this Fullsize idea.
Even though Fullsize is not currently in the next HTML spec yet, you can still get Fullsize jQuery plugin now. Since there is no fullsize attribute for the <IMG> tag yet, he is using the longdesc attribute instead. longdesc is a completely valid image attribute and is meant to contain a URL to a description of the image. The Fullsize jQuery plug-in is super easy to use, and provides a kick start to standardizing the way image pop-ups look and work.

Requirements: Safari, Firefox, Chrome, Opera, IE 8, IE 7, and IE 6
Demo: http://www.addfullsize.com/
License: MIT, GPL License

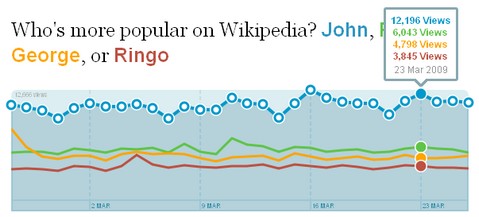
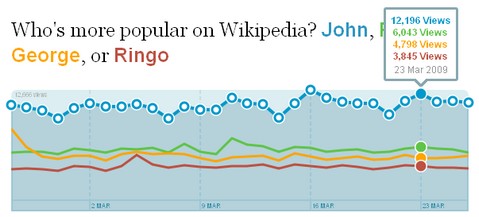
Wikirank shows you what people are reading on Wikipedia. It’s based on the actual usage data from the Wikipedia servers, which the Wikimedia foundation makes available as a public service. They take that data, process it, and give it back to you in a format that’s easy to use and share. Wikirank reveals emerging trends, and lets you embed relevant charts in blog posts and on social media sites.
From a technical perspective, the charts on Wikirank are based on logs from Wikipedia’s HTTP Squid proxy servers. That means every single page load is recorded, whether initiated by a human with a browser or a Web spider crawling through. Therefore, the numbers for a topic on a particular day can’t be considered absolute impressions the way, say, an ad server might count them.
The data of Wikirank indicates relative increases or decreases, so the shape of the charts is more important than the specific number of views. Comparisons are even more interesting, as relative interest in multiple topics can be ranked.

Requirements: –
Demo: http://wikirank.com
License: GFDL License
GoView made screen recordings easy. You can start recording your computer’s screen and audio with just two clicks. Snipping out unwanted segments is as simple as using a pair of scissors. You can also insert title slides to add polish and act as section dividers. After all, your recording is instantly ready to be viewed an share online. It’s quick. It’s easy. And it’s free.

Requirements: Firefox 2.0+, Internet Explorer 6.0, 7.0
Demo: http://goview.com/
License: License Free
OmniGrid is an advanced DataGrid based on Mootools, developed by Marko Å antić from Omnisdata Ltd. It is inspired by two similar components: FlexGrid jQuery and phatfusion:sortableTable and partly use their source code. It’s developed because of lack of powerful DataGrid for Mootools 1.2 library. OmniGrid is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: Mootools Framework
Demo: http://www.omnisdata.com/omnigrid/
License: Creative Commons 3.0 License
TinEye is a reverse image search engine. You can submit an image to TinEye to find out where it came from, how it is being used, if modified versions of the image exist, or to find higher resolution versions. TinEye is the first image search engine on the web to use image identification technology rather than keywords, metadata or watermarks.
When you submit an image to be searched, TinEye creates a unique and compact digital signature or ‘fingerprint’ for it, then compares this fingerprint to every other image in their index to retrieve matches. TinEye can even find a partial fingerprint match.
TinEye does not typically find similar images; it finds exact matches including those that have been cropped, edited or resized. I have found TinEye very useful, you can easily find out who has stolen your images from your website or portfolio. You can see how powerful TinEye is by checking out their search examples.

Source: http://tineye.com/
Cufón is similar to Typeface.js which aims to become a worthy alternative to sIFR, and despite its merits still remains painfully tricky to set up and use. Cufón consists of two individual parts as well – a font generator, which converts fonts to a proprietary format and a rendering engine written in JavaScript.
It works on every major browser on the market. There is near-zero configuration needed for standard use cases. And it is fast, even for sufficiently large amounts of text.

Requirements: Canvas and VML
Demo: http://cameronmoll.com/archives/2009/03/cufon_font_embedding/
License: License Free
Protovis is a visualization toolkit for JavaScript using the canvas element. It takes a graphical approach to data visualization, composing custom views of data with simple graphical primitives like bars and dots. These primitives are called marks, and each mark encodes data visually through dynamic properties such as color and position. Although marks are simple by themselves, you can combine them in interesting ways to make rich, interactive visualizations.
To facilitate this, Protovis supports panels and inheritance. A panel is a container for marks; the contained marks are replicated for each data point on the panel. You can vary the panel position to create small multiple displays, or you can overlay panels. Inheritance lets you derive new marks from existing ones, while sharing some or all of the same properties. This is the same principle as cascading in CSS, or prototypal inheritance in JavaScript.
Please note: Protovis is in its early stages of development. At the moment, they only support Firefox 3, but they plan on adding support for Chrome and Safari 4.

Requirements: Firefox 3
Demo: http://vis.stanford.edu/protovis/ex/
License: BSD License
The Design Inspiration is created by a group of designers who are seeking various design inspiration every day. To make every designer’s life easier, they have decided to feature some of the best logo designs, illustration art, websites, photos and patterns from the most talented designers around the world. The site updates every day, so that you can get the fresh and top quality design inspiration daily.

Source: http://thedesigninspiration.com/
Susumu Yoshida is a visual interface designer in Japan. He has created a set of iPhone style sidebar icons for us. They are 16px icons in PNG format. Of course, it is not restricted to use these icons on your sidebar. If you think it is suitable to use them on your blogs or web applications, you are free to do so as well.

Requirements: –
Demo: http://macthemes2.net/forum/viewtopic.php?id=16794062
License: License Free