If you use Skype I am sure that you noticed that animated button for adding more people to a chat. When you mouseover on it, the icon on the left “jumps” for a few times. The animation looks really attractive.
Janko is going to show you how to create the Skype-like Buttons using jQuery and some simple CSS. The code is tested in Firefox, Safari and IE7.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/skype_buttons/
License: License Free
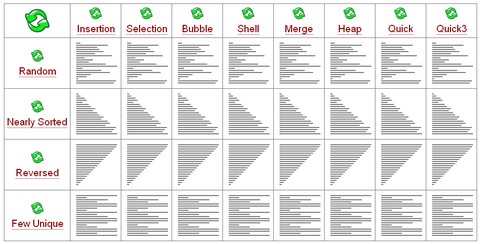
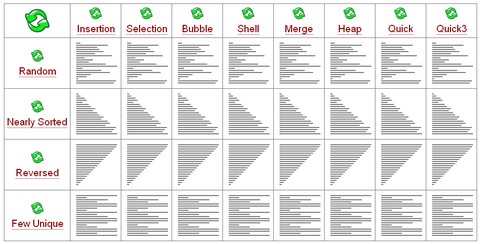
Sorting Algorithm Animations show 8 different sorting algorithms (Insertion, Selection, Bubble, Shell, Merge, Heap, Quick and Quick3) on 4 different initial conditions (Random, Nearly Sorted, Reversed and Few Unique).
These visualizations are intended to show how each algorithm operates and the advantages and disadvantages of each of them. It has concluded that there is no best sorting algorithm.The worse-case asymptotic behavior is not the deciding factor in choosing an algorithm. And also, the initial condition affects performance as much as the algorithm choice.

Source: http://www.sorting-algorithms.com/
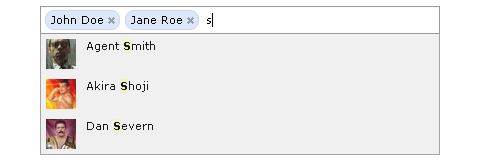
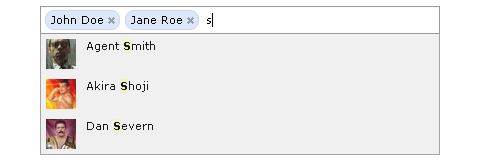
We have mentioned TextboxList a while ago, which is something similar to Facebook List Input. Now New TextboxList has been rewritten from scratch, and it’s more powerful and flexible than ever.
It is compatible with MooTools 1.2.x. It does not depend on a specific data source (XHR, Json). Instead, the developer supplies the data which can come from anywhere. New TextboxList is now using Binary search for maximum performance. It supports new options, such as addOnEnter, which adds boxes upon pressing enter (useful for tags or categories widgets).

Requirements: Mootools 1.2.x
Demo: http://devthought.com/projects/mootools/textboxlist/
License: License Free
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. Two sets of navigation graphics are supplied to support both light and dark colored galleries.
The back and forward buttons are semi-transparent to work with any color background. GalleryView allows for users to create their own themes easily by creating only three new graphics for the pointer, back button and forward button.

Requirements: jQuery Framework
Demo: http://www.spaceforaname.com/jquery/galleryview/#demos
License: License Free
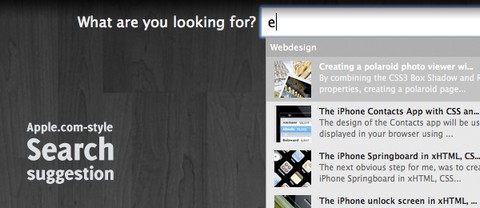
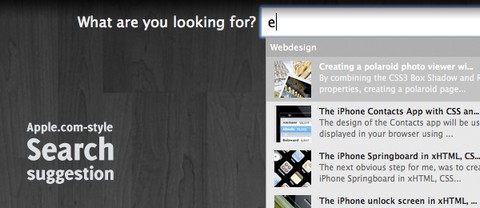
The layout of Apple.com is simple and beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly. Marco has recreated the effect by creating a Fancy Apple.com-style Search Suggestion Plugin.
It makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. This technique would be great if it were converted to a plugin for a CMS (WordPress/Joomla/Drupal etc.), but also just very cool to have on your website.

Requirements: jQuery Framework
Demo: http://qpoit.com/marcofolio_demo/apple_search/
License: License Free
WebInjection is an Icon Pack for webmasters and web developers. The set includes 26 stylish icons, each icon is a .png at 48×48px. It is free for use in your personal and commercial projects, and can be used without attribution. This icon set is created by Midtone Design Studio, you can view his another Icon Pack – Colorful Mania Iconset as well.

Requirements: –
Demo: http://www.tutorial9.net/resources/free-icon-pack-web-injection/
License: License Free
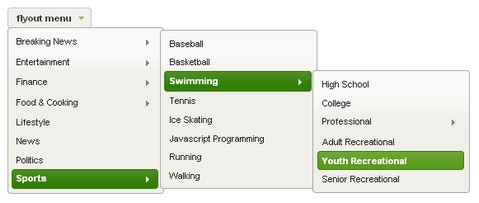
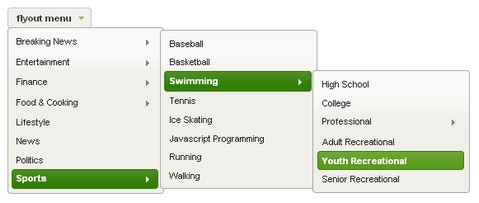
The iPod Drilldown and Flyout Styles Menu System can be used to create a simple dropdown menu for a single list of options, a flyout menu for a smaller hierarchical list of options where child menus are displayed next to the parent menu on mouseover, and two variations on the iPod style, one with a back button and another with a linked breadcrumb to let users easily traverse back up the hierarchy.
It provides easy navigation of complex nested structures with any number of levels. They also built in the ability to customize a menu’s appearance, including active and hover states, by passing in classes as options.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/
License: MIT, GPL License
I would like to share 25 Most Useful Blogs for Web Design and Development. Almost all of them are daily updated, and cover a wide range of topics including inspiration, design trends, tutorials, interviews, website showcase, programming techniques and resources. Add them all to your RSS reader and receive these useful information every day.
Subscribe to all of them by importing this OPML file (Right-click and Save as)

GoMediaZine is a group of guys and girls who are passionate about art and graphic design. The blog filled with lots of helpful tutorials and advice about business and design. (RSS)

WebDesignerWall serves as Nick La’s public blog where he posts his design ideas, tutorials, and talk about modern web design trends. (RSS)

Veerle Pieters is a graphic/web designer living in Belgium. Veerle’s Blog is an online source for topics ranging from XHTML/CSS to graphic design tips. (RSS)

Fubiz site is focused on the subjects of the graphic world. You can get some really inspiring and creative pictures from Fubiz. (RSS)

AdGoodness showcase only the best advertising and design around the globe. This site is there to start a conversation, to inspire, to enjoy great work, or to just talk about what your views are. (RSS) Read the rest of this entry »

Google Ventures seeks to discover and grow great companies, they believe in the power of entrepreneurs to do amazing things. Google Ventures is broadly interested in startups in industries including consumer Internet, software, hardware, clean-tech, bio-tech, health care and others.
They invest anywhere from seed funding to tens of millions of dollars and embrace the challenge of helping young companies grow from the garage to global relevance. They’re looking for entrepreneurs who are tackling problems in creative and innovative ways. Are you one of them?
Source: http://www.google.com/ventures/
WebKreation has showed us how to create a Sliding Login Panel using Mootools. Recently, he has improved both the design and functionalities of the script and released a Nice and Clean Sliding Login Panel in jQuery this time. The panel overlaps content instead of pushing the content down. Although the script is really simple with the basic jQuery “SlideUp” and “SlideDown” effect, the design of the panel looks really neat and pretty. You may find it useful on some of your projects.

Requirements: IE6, IE7, Firefox, Safari, Opera and Chrome
Demo: http://web-kreation.com/demos/Sliding_login_panel_jquery/
License: License Free