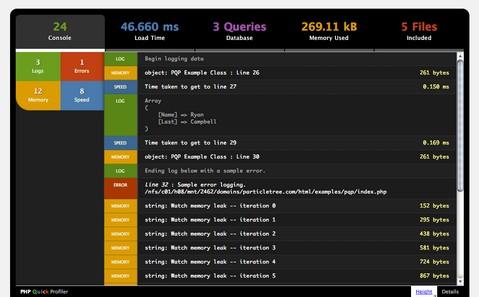
Code reviews play an integral part in the development process for making quality software. We can find out security holes, memory leaks, poor queries and heavy file structures from code reviews. Unfortunately, these reviews are also very time consuming.
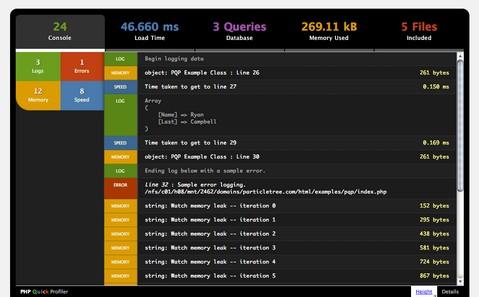
We spend a lot of time echoing queries, memory stats and objects to the browser just to see how they are being used in the code. To reduce this repetition, Ryan Campbell has invested some time creating the PHP Quick Profiler (PQP). It’s a small tool (think Firebug for PHP) to provide profiling and debugging related information to developers without needing them to add a lot of programmatic overhead to their code.
Now, we only need to toggle one config setting to true and we can have access to an automated tool to help create a faster and more consistent review experience. Since anyone can use it, PQP also gives the initial developer an idea of where their code stands before the review.

Requirements: –
Demo: http://particletree.com/examples/pqp/
License: License Free
Soh Tanaka has written a tutorial about making a Fancy Thumbnail Hover Effect with jQuery. Basically all they are doing is animating the thumbnail’s size, absolute positioning coordinates (vertical alignment with css), and padding when we hover over. During this animation, they also switch the value of the z-index, so that the selected image stays on top of the rest.
It may not be as smooth as the flash version, but its definitely a neat effect. If you switch up the absolute potion coordinates, you can create various ways the hover effect pops out as well.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-zoom/
License: License Free
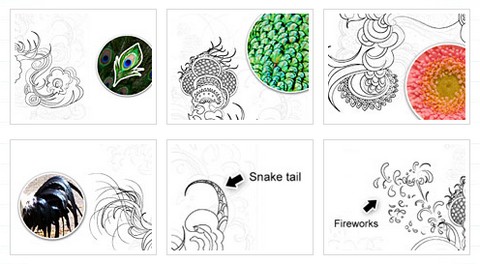
As a designer, we all have experienced the hard time of finding new ideas and inspirations. That’s why Nick La from WebDesignerWall has chosen to talk about this topic in his presentation at the FOWD conference. In this post, he has done a recap of the keynotes – Finding Inspiration From Your Environment. Read on to find out how his work habits and environment influence his design.

Next time you are outside, try to pay more attention to you environment, you may find a lot of interesting things that you can incorporate into your design. Enjoy your life and design more beautiful things!
Source: http://www.webdesignerwall.com/general/finding-inspiration/
Ext Core is a cross-browser JavaScript library for building dynamic web pages. It is lightweight with high performance. The code is clear and maintainable. Ext Core is intuitive with easy to use API as well. You can easily build Carousel, Lightbox, Menu, JSONP, Simple Tabs with Ext Core.
The Carousel example provides a widget for browsing a set of objects. It can be configured to meet any of your specific requirements – auto-play, animations, custom navigation dynamic content and more. The Lightbox example provides a widget used to overlay images on the current page.
The Menu example provides a widget that converts an existing list of links on the page to either a horizontal or vertical menu. The JSONP example shows how you can fetch JSON data from a different domain. It includes a class you can use to connect to any possible web service that supports the JSON format. The Simple Tabs example shows how you can create powerful navigation with only a few lines of code using Ext Core.

Requirements: Internet Explorer 6+, FireFox 1.5+, Safari 3+, Opera 9+
Demo: http://extjs.com/products/extcore/
License: MIT License
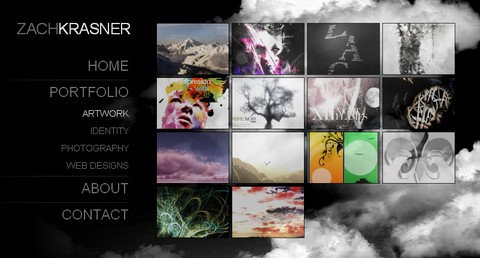
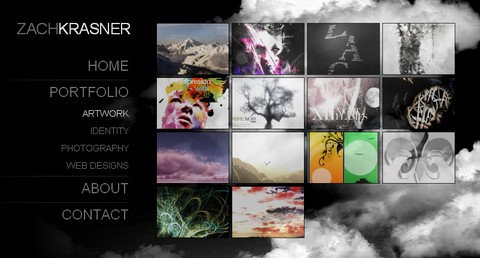
ProFolio is an elegantly designed portfolio for artists, designers, photographers, or anyone that has creative visual pieces to share. It was designed to be professional, elegant, clean & simple. You will see the background of the page with the unobtrusive portfolio navigation to the left. Simple click on portfolio to view the artist’s work, and the other items will fade as small previews of the artwork fades into focus.
ProFolio is built with HTML instead of Flash so that search engines can add your portfolio to their indexes. It works in Firefox 2+, Internet Explorer 7+, Safari. ProFolio is also easily customized, extremely simple to install. However, it’s free for a limited time only.

Requirements: Firefox 2+, Internet Explorer 7+, Safari
Demo: http://profolio.sticktacular.com/
License: Free for a limited time
Ethan Marcotte has raised an issue about Fluid Grids, that working with non-fixed layouts can be more difficult once you introduce fixed-width elements into them. By default, an image element that’s sized at, say, 500px doesn’t exactly play nicely with an container that can be as large as 800px, but as small as 100px. What’s a designer to do?
He has wriiten a little script that makes Fluid Images. In short, it cycles through your document, swaps out the images for a transparent GIF, and applies the AlphaImageLoader property to each one. Then, whenever the window’s resized, the script automatically recalculates the proper, proportional height and width of the image, and resizes the spacer graphic accordingly. You can see it in action, and download the script.

Requirements: –
Demo: http://unstoppablerobotninja.com/entry/fluid-images/
License: License Free
SSL acceleration is a technique that off-loads the processor intensive public key encryption algorithms used in SSL transactions to a hardware accelerator. These solutions often involve a considerable up front investment as the specialized equipment is rather costly. o3 Magazine though looks at using off the shelf server hardware and open source software to build a cost effective SSL accelerator.
Ultimately there are two ways to do SSL Acceleration or SSL off-load. It can be done on the server side by installing an SSL Accelerator card, which has special custom processors designed to perform the public key encryption algorithms in hardware rather than software.
The other way to do SSL acceleration is to install a device in front of the web servers, this is typically an appliance or switch with comparable hardware to the SSL accelerator card. These devices often provide other features such as load balancing. They typically have higher transactions per second and thruputcapacity than a single server with an SSL accelerator card.
The Open Source SSL Accelerator requires a dedicated server running Linux. A multi-core or multi-processor system is highly recommended, with an emphasis on processing power and to a lesser degree RAM. The only software requirement is Nginx (Engine-X) which is an Open Source web server project. Nginx is designed to handle a large number of transactions per second, and has very well designed I/O subsystem code, which is what gives it a serious advantage over other options such as Lighttpd and Apache.
os Magazine has concluded that Nginx once again has shown that it is a versatile open source project. For the cost of a server and a few hours work, any system administrator can increase the capacity of their existing server farm by building an Open Source SSL Accelerator. Reducing the complexity of certificate management, reducing the number of certificates needed and reducing the overall load per request on the existing server farm, this solution offers a cost-effective way of breathing new life into an existing server farm.
Source: Open Source SSL Acceleration
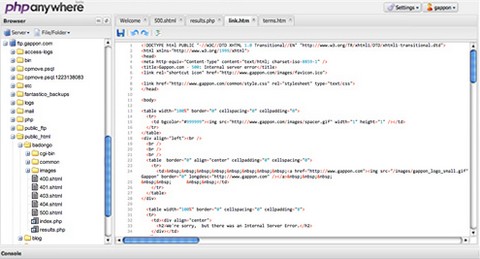
PHPanywhere is a web based free Integrated Development Environment or IDE for the PHP language, in other words it is an application that gives developers all the code editing capabilities they need to develop PHP applications online. It includes a real-time syntax code editor with support for all web formats and a powerful FTP editor.
PHPanywhere works in a browser, you can start coding right away, no need for installing anything. Best of all you can work from anywhere. You can also share your work and allow others to work on your projects on PHPanywhere easily.

Requirements: –
Demo: https://codeanywhere.com/
License: License Free
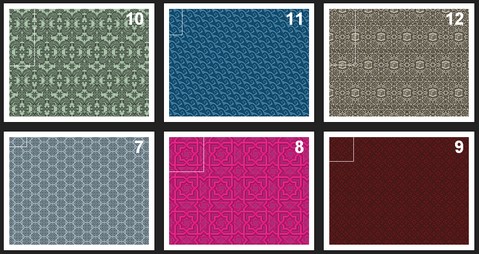
There are some pretty patterns for you again. Milleseicentopercento looks very simple with a full page of professional patterns. Simply right-click on the pattern and save it as an image file. You can easily decorate your background with these nice patterns. All of these patterns are released under Creative Commons License.
Feel free to view other free patterns on our Textures and Patterns Section.

Requirements: –
Demo: http://www.noqta.it/dromoscopio/
License: Creative Commons License
Quality is a word that a lot of people like to use when describing their web design services. But what is quality, how do you know if a design is quality or not. There’s quite a few ways to spot quality within web designs.
Function has put together a few pointers, and collected some examples to explain just how they look for quality within a website design. It Includes Spacing, Pixel Perfect Detail, Typography, Organization of Elements and etc… The post is extremely well-written and informative with some really good examples. It is one of the best posts I have read for a long time.
Once you can see just what goes into making a quality web design, you can use the techniques to perfect your own style.

Source: http://wefunction.com/2009/04/quality-within-web-design/