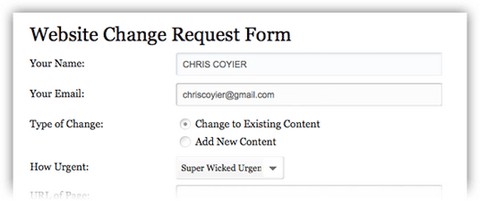
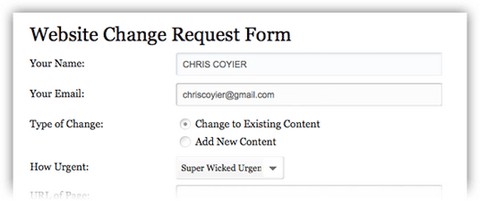
CSSTricks has created a Website Change Request Form, in order to show off some fancy form styling and advanced form functionality. The form is fully functional, submission can only happen when the required fields are filled out properly. Submission is handled via AJAX, no page refresh needed.
jqTransform is used to help with the styling of the form elements. It completely replaces radio buttons and check boxes with custom graphics, and wraps textareas and text-based inputs in nice styling as well. The submission of all the form elements is SERIALIZED, via jQuery Form Plugin, so adding and changing form elements is easy.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/WebsiteChangeRequestForm/
License: License Free
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. DesignMag has published a tutorial teaching us how to Create an Image Rotator with jQuery and CSS. It will help you understand how the image rotator works and helps you create your own from scratch.
Do keep in mind these jQuery driven image rotators do not degrade in the best fashion. When you disable JavaScript, each thumbnail must be clicked on to get the larger image (which opens in the same window).

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-rotator/
License: License Free
BySlideMenu is a plugin for Mootools which allow you to easily create a beautiful accordion menu (sliding menu) on any element you want using images and/or text. It works horizontally or vertically. Menu can be pinned or not, by mouseover or click. It’s totally free. You can download it, modify it and use it in any commercial project as long as you respect the license. It’s Open Source!
If you like this plugin, you should take a look at Phatfusion Image Menu as well.

Requirements: Mootools Framework
Demo: http://www.byscripts.info/scripts/javascript-dynamic-accordion-menu
License: MIT License
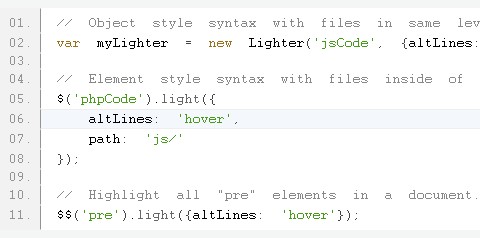
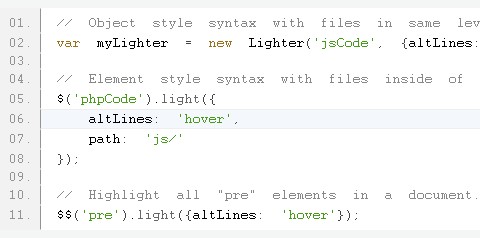
Lighter.js is a free syntax highlighting class developed with MooTools. It was created with the MooTools developer in mind and takes advantage of many of the Framework’s features. Using it can be as simple as adding a single script to your webpage, selecting the elements you wish to highlight, and Lighter.js takes care of the rest. Lighter.js has been tested on Safari 2+, Internet Explorer 6+, Firefox 2+ and Opera 9+.

Requirements: MooTools Framework
Demo: http://pradador.com/code/lighterjs/
License: MIT License
MooTools FileManager allows you to (pre)view, upload and modify files and folders via the browser. You can browse through files and folders on your server easily with Mootools FileManager. The user interface is very intuitive. You can view detailed Previews of Images, Text-Files, Compressed-Files or Audio Content. Also, you can Rename, Delete, Move (Drag&Drop), Copy (Drag + hold CTRL) and Download Files.
MooTools FileManager is integrated with FancyUpload, so that you can upload files directly. As a bonus, you can use it as a FileManager in TinyMCE as well. The Script has been tested in Firefox 3+, Safari 4, Opera and IE6+. It is released under the MIT-License, I am sure you can get a great use out of it.

Requirements: MooTools Framework
Demo: http://cpojer.net/Scripts/FileManager/Demos
License: MIT License
The author of Button-Download.com has been keeping the buttons he made in the past. Now he has released all of them to us. All of the buttons are in PNG and PSD format, so that you can edit the buttons as you like. You are free to use these buttons your personal and commercial projects. To make your life easier, you can also download these buttons all at once by clicking the “All Download” button as well.

Requirements: –
Demo: http://www.button-download.com/
License: License Free

RestfulX is a framework that brings a clean, REST-inspired approach to Adobe Flex and AIR development and makes integration with RESTful Web Services as simple as possible.
If you want to use Ruby on Rails, Merb, Sinatra, CouchDB or Google App Engine and you want a UI that puts the word Rich into Rich Internet Applications give RestfulX a spin. RestfulX only takes 5 minutes to get started.
Instead of WSDL, SOAP or other complex specifications you’ll find a few common conventions that help you to abstract your application from repetitive CRUD code and switch/synchronize between various data providers with minimal effort.
Requirements: –
Demo: http://restfulx.github.com/
License: MIT License
Project Icon Set contains 18 beautiful icons related to project management. The set includes the icons address card, bar graph, calendar, clock / time, conference device, contact, documents, draft, mail, marker, milestone, notes, portfolio, project plan / gant chart, search / find, sitemap / flowchart, todo and user / resource.
The files are transparent PNGs, and vector Fireworks source files are included as well. As always, the set is completely free and may be used for any private or commercial project without any restrictions whatsoever.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/04/27/project-icon…
License: License Free
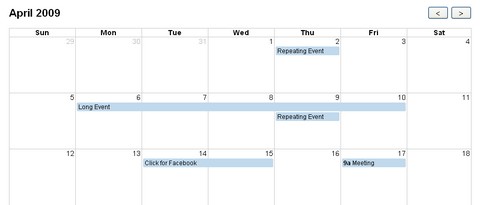
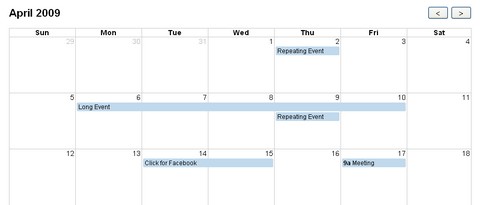
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
FullCalendar is great for displaying events, but it isn’t a complete solution for event content-management. Beyond dragging an event to a different day, you cannot change an event’s name, time-of-day, or other associated data. It is up to you to add this functionality through FullCalendar’s event hooks.

Requirements: jQuery and jQuery UI Framework
Demo: http://arshaw.com/fullcalendar/
License: MIT, GPL License
It is a good news to web application developers. Google Analytics Data Export API beta is now publicly available to all Analytics users. The Data Export API is easy to use and provides read-only access to all your Analytics data. Any data that’s available through the standard Analytics web interface is available through the API.
Developers can integrate Google Analytics into their existing products and create standalone applications that they sell. Users could see snapshots of their Analytics data in developer created dashboards and gadgets. Individuals and business owners will have opportunities to access their Google Analytics information in a variety of new ways with Google Analytics Data Export API.
For example, you can accessing Analytics from your desktop with Polaris from now on. Polaris is a cross-platform desktop widget for Google Analytics. With 8 standard reports it’s the easiest way keep your data always instantly available. The rich interface and swift navigation make it a pleasure to use.


Source: http://analytics.blogspot.com/2009/04/attention-developers…