We would like to celebrate the success of WebAppers over the past two years. Without your support, WebAppers cannot survive. We would like to say Big Thank You to all of our readers.
And also, we have contacted Function, and asked if they can give away few copies of their New Beautiful Premium App Icons ($20 /pack). They are very kind, and happy to give away 10 sets of 275 New Premium App Icons to WebAppers readers for Free!

How to Participate
In order to have a chance to get those amazing icons, you can simply leave a comment under this post. And then, we will randomly draw 10 winners on 1st June 2009.
Free Social Media Icons for Everyone

Few days ago, Function has also released a set of Free Social Media Icon Pack for everyone as well. All of them look shiny and beautiful. You can download them directly now. I am sure you will find them useful for your blog or web application.
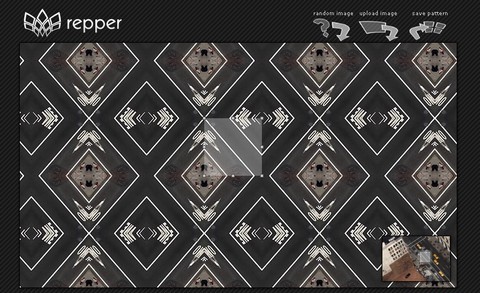
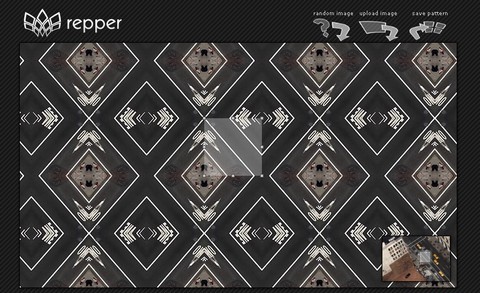
Repper is a free-to-use pattern creator that turns your images into eye-catching designs. First of all, you can load a random example image or upload your own image. Resize & drag the box to change the pattern. And then save your design and download the pattern to your computer.
Patterns generated with the Repper tool are freely available to everybody under the Creative Commons Attribution-Noncommercial 3.0 Unported License. This means that you can use it for your own personal projects for free.

Requirements: –
Demo: http://repper.studioludens.com
License: Creative Commons License
Recently, I have been doing research on Web Caching. And I have found Caching Tutorial for Web Authors and Webmasters , which is a detailed, informational document published by Mark Nottingham.
A Web cache sits between one or more Web servers and a client or many clients, and watches requests come by, saving copies of the responses — like HTML pages, images and files — for itself. Then, if there is another request for the same URL, it can use the response that it has, instead of asking the origin server for it again.
Web Caching can reduce latency, because the request is satisfied from the cache instead of the origin server, it takes less time for it to get the representation and display it. This makes the Web seem more responsive.
And also, Web Caching can reduce network traffic, because representations are reused, it reduces the amount of bandwidth used by a client. This saves money if the client is paying for traffic, and keeps their bandwidth requirements lower and more manageable.
You can also get more information about the type of web caches, how web caches work, how to control them, tips for building a cache-aware site and etc…
Source: Caching Tutorial for Web Auhors and Webmaters
License: Creative Commons License
Fontex has spent plenty of hours to compile a list of hand-picked fonts for you. This is an amazing resource for everyone who would like to be presented with amazing free fonts to Download. They are adding some premium fonts on Fontex soon. The site is profesionally designed. With the help of jQuery, the site becomes more interactive as well.

Source: http://www.fontex.org/
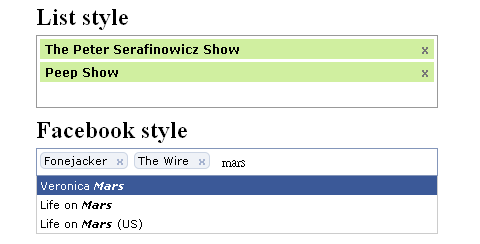
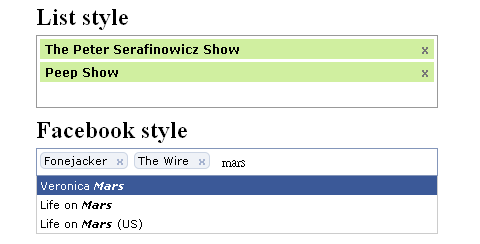
TokenInput jQuery Plugin allows users to select multiple items from a predefined list, using autocompletion as they type to find each item. You may have seen something similar on Facebook or TextboxList by Devthought.
There is an intuitive UI for selecting multiple items from a large list, the layout is fully in controlled with CSS, and easily customisable. Also, the result caching reduces server load. Users can select items using the mouse or keyboard. TokenInput jQuery Plugin is released under GPL2.

Requirements: jQuery Framework
Demo: http://loopj.com/tokeninput/demo.html
License: GPL2 License
You have probably seen these forms of advertisings where you can peel a corner of a website and see a message underneath. SohTanaka has made a tutorial: Simple Page Peel Effect with jQuery & CSS. All they are doing is expanding the image on hover, then retracting to its default size on hover out.
You may also interested in The Sexy Curls jQuery Plugin if you like this tutorial. The page corner can be set to curl automatically. The plugin is released under the MIT license. That means you can do whatever you like with it.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/peeling-effect/
Demo: http://www.elliottkember.com/sexy_curls.html
License: MIT License
The Design Inspiration has published an article of Top 35 Inspirational Korean Websites. As a web designer, we would like to design something that really standout. By doing that, we need to widen our eyes by looking at different kind of design style, so that we can get infinity and variety of inspiration.
Oriental websites and European websites are so different, because the designers have different culture and experience. You should be very familiar with US and European design style by now. It is a good idea to get some inspiration from Korean style websites as well.

Source: Top 35 Inspirational Korean Websites
Pattern8 was created to make it easier to find high quality free seamless patterns. It offers free vector and pixel patterns you need. It keeps things simple and allows searching by color.
You can use Pattern8 files for personal and commercial work. You can also use Pattern8 files in your own design work. That includes web design, t-shirts, business cards, greetings card, stationery, posters, flyers, branding etc.

Requirements: –
Demo: http://pattern8.com/
License: License Free
Face
Your
Manga is a Flash Web Application that allows 
you 
to 
create 
an 
Avatar
 for 
yourself 
or 
 your 
friends 
in
 an
 absolutely 
free, 
easy
 and
 quick 
way. You
 will 
be
 able 
to 
use 
it 
with 
the 
most
 common 
Instant 
Messaging 
Programmes, or even on website, Forum, Blog and wherever you want in the virtual world.
With FaceyourManga you can create your own pretty and funny Avatar without needing any artistic skills. Once you have completed the Avatar, enter your nickname, birth date and e-mail address. You will receive an e-mail containing the Avatar immediately.

Requirements: –
Demo: http://www.faceyourmanga.com/
License: License Free
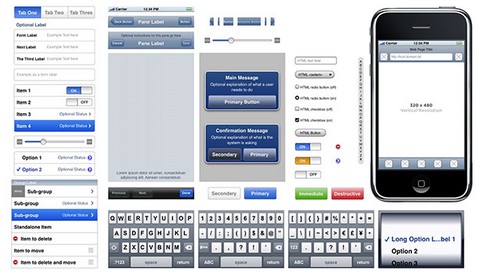
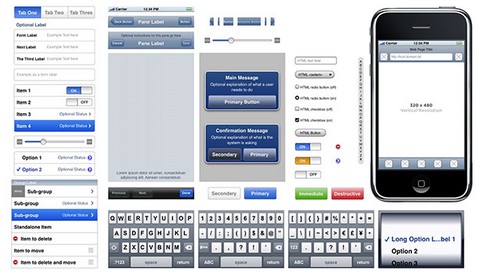
The iPhone is a fantastic phenomenon. It’s a communications device, a multimedia platform and much more all rolled into one single tool. Everyone wants in on this device. With millions of iPhones out there, it makes sense to have your content, or application available on that platform, but how do you go about doing this?
WebDesignerDepot has published How to Get Started with iPhone Dev, which is an introduction to the various ways of getting content and applications onto the iPhone. It is by no means a full guide, but it can point you in the right direction and give you an overview of what is involved in the process.

Source: How to Get Started with iPhone Dev
![]()