Thank you for all of the participants of “Giving Away 10 Sets of 275 Premium App Icons” contest. It is really amazed that we have over 500 comments (including “random comment”, “simply leaving a comment”, “yet another random comment” and “latest random comment”). We have successful drawn the following 10 winners. Function will send you the Premium Icon Pack very soon.
1. Matt
2. Jason
3. Mr T
4. Matt @ DVQ
5. Oskar Krawczyk
6. Jakob Buis
7. Leo
8. thrstn
9. Antoine Olbrechts
10. Ben
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.

Developer Kevin van Zonneveld was once working on a project with a lot of client(JS) / server(PHP) interaction, and he found himself coding PHP functions (like base64_decode & urldecode) in JavaScript to smoothen communication between the two languages.
He stored the stored the functions in a file called PHP.JS which was included in the project. But even when the project was done, it remained fun trying to port PHP functions to JavaScript, and so the library grew.
Kevin decided to share the little library on his blog, triggering the enthusiasm of a lot of PHP developers longing for PHP functionality in JavaScript. PHP.JS is an open source project in which they try to port PHP functions to JavaScript. By including the PHP.JS library in your own projects, you can use your favorite PHP functions client-side.
Requirements: Javascript Enabled
Demo: http://phpjs.org/
License: MIT and GPL Licenses
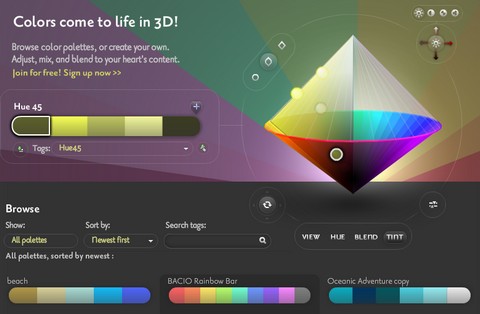
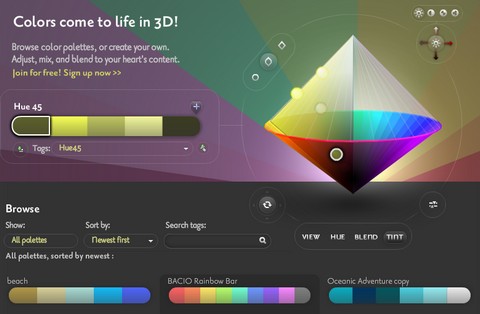
Like taste and smell, color is a sense that is processed by our brains in multiple dimensions. Yet traditional methods of choosing colors on computers are limited to obscure sliders and flattened two-dimensional viewers. With ColoRotate, you can work with colors in 3D, in real time, and in a way that matches how our minds process color.
ColoRotate has an intuitive interface that eliminates the need to memorize or jot down color combinations or numbers. Indeed, you can traverse across an open three-dimensional color space and choose (or design) the color palette that fits your needs.

Source: http://www.colorotate.org/
MooTools ScrollSpy is a unique but simple MooTools plugin that listens to page scrolling and fires events based on where the user has scrolled to in the page. Now you can fire specific functionality with just a few simple parameters. David has shown us 4 examples of using ScrollSpy.
Example 1: “Top the Topâ€
When you scroll down a defined number of pixels, you get a “Scroll to Top†link in the lower right hand part of the screen. When you’re back at the top, ScrollSpy is directed to hide the link.
Example 2: “The Showâ€
When you click the link, the window scrolls to the right. During the scrolling process, ScrollSpy shows and hides content blocks based on where in the scrolling process the window is.
Example 3: “Team Colorsâ€
This displays a different background color depending on where you are in the page.
Example 4: “Position Pointerâ€
This displays imagery in different positions on the page based upon where the user scrolls.
Requirements: MooTools Framework
Demo 1: http://davidwalsh.name/dw-content/scroll-spy.php?
Demo 2: http://davidwalsh.name/dw-content/scroll-spy.php?page=1
Demo 3: http://davidwalsh.name/dw-content/scroll-spy.php?page=2
Demo 4: http://davidwalsh.name/dw-content/scroll-spy.php?page=3
License: License Free
dhtmlxScheduler is a web-based event calendar which provides simple in-browser scheduling solution. With smooth Ajax-enabled interface dhtmlxScheduler allows users to add, modify or delete events without refreshing the web page.
Intuitive drag-n-drop behavior gives the possibility to change events date and start/end time by simply dragging the event boxes. The calendar events can be displayed in Day/Week/Month views.
dhtmlxScheduler is very lightweight (about 19KB gzipped), cross-browser and highly customizable. Each aspect of the calendar interface can be configured through JavaScript API. Developers can easily add/update events, change date format, time scale or calendar language.

Although dhtmlxScheduler is a pure JavaScript solution, it can be easily connected to the backend database with the help of dhtmlxConnector, a PHP extension that enables data communication between client-side interface and server-side datasource.
You can also use your own server-side code written in any language (PHP, Java, ASP, etc.) to bind scheduler content to the database. dhtmlxScheduler is distributed under GNU GPL and commercial licenses.
Requirements: –
Demo: http://dhtmlx.com/docs/products/dhtmlxScheduler…
License: GPL and Commercial Licenses
Raymond Selda has published a tutorial about how to Create a Tabbed Content Rotator using jQuery and the interface library called jQuery UI. This effect can be used effectively on your homepage to present customers with your products and services.
After you’re finished, you can experiment and try placing the tabs above or lining them up vertically. Try looking up some websites that use this kind of interface for inspiration. Simple variations to the interface can be a great way to learn more about CSS.

Requirements: jQuery Framework
Demo: http://www.raymondselda.com/demo/tabbed-rotator/
License: License Free
Everyone loves the Gmail and Facebook inline chat modules. This Gmail/Facebook Style jQuery Chat Module enables you to seamlessly integrate Gmail/Facebook style chat into your existing website.
You can see the chat box displays at the bottom right hand corner of the screen. You can keep the chat boxes open and stores state (data) even when pages are browsed/refreshed. It will display “Sent at…†after 3 minutes of inactivity. You can also minimize and close chat boxes easily.

This chat script can be used for free under LGPL-style license for non-commercial purposes. However, you need to purchase a license for commercial purposes.
Requirements: jQuery Framework
Demo: http://anantgarg.com/2009/05/13/gmail-facebook-style-jquery-chat/
License: LGPL License
Most people getting started with JavaScript these days are faced with the challenging task of picking a library to use, or at least which one to learn first. Aaron Newton of Clientcide saw numerous posts that boil down to “MooTools or jQuery?”
He has published “jQuery vs MooTools” aims to help you make that choice. He tried to highlight the differences in philosophies between the two codebases and highlight their advantages and disadvantages.
jQuery focuses on expressiveness, quick and easy coding, and the DOM while MooTools focuses on extension, inheritance, legibility, reuse, and maintainability. jQuery is easy to get started and see quick results but can turn into code that’s harder to reuse and maintain, while MooTools takes longer to learn and requires you to write more code upfront before you see results, but afterwards is more reusable and more maintainable.
Both frameworks keep their cores rather lean, leaving it to you and others to write plug-ins and extensions. MooTools takes a more holistic approach and gives you tools to write anything you can imagine beyond the scope of the DOM, but pays the price by having a steeper learning curve.
MooTools extensibility and holistic approach gives you a superset of jQuery’s features, but jQuery’s focus on a slick DOM API doesn’t preclude you from using the native inheritance methods of JavaScript or from using a class system like MooTools if you want it.
Do you think so? Which framework do you choose?
Source:Â jQuery vs MooTools
Flashtuts has published: Build a Dynamic Flash Gallery with Slider Control. In the tutorial, you will learn how to create a flash gallery which displays all image files in a given directory, with a slider that is used to browse easily through the images.
The flash gallery is still low on functionality. The loaded images all need to be the same size and do not have a larger preview. You could add a resizing function and an option to view a larger preview of the image when clicked. Furthermore, an option to browse left or right with buttons or with a keyboard event could be added.

Requirements: Flash Required
Demo: http://besofresh.com/flashtuts/full.html
License: License Free
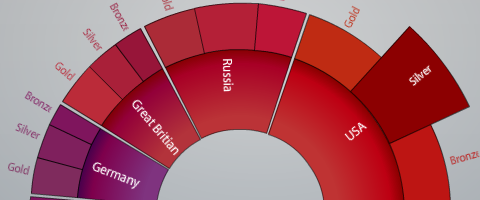
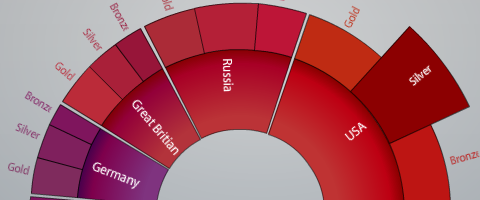
Axiis is an open source data visualization framework designed for beginner and expert developers alike. Axiis gives developers the ability to expressively define their data visualizations through concise and intuitive markup.
Axiis provides both pre-built visualization components as well as abstract layout patterns and rendering classes that allow you to create your own unique visualizations. Axiis was designed to be a granular framework, allowing developers to mix and match components and build complex output by compositing together basic building blocks.

Axiis is an open source project, under an MIT license. This means you can use it for personal projects, commercial work, and pretty much anything you can think of with no restrictions.
Requirements: Degrafa Graphics Framework & Adobe Flex 3
Demo: http://www.axiis.org/examples.html
License: MIT License