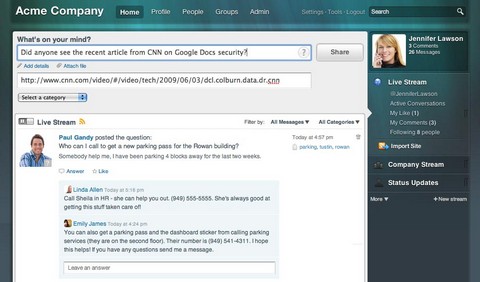
Since 2005, Socialcast has been a leader in the development of on-demand collaboration software. Socialcast unites traditional intranet features with social networking technology to empower employees to expand, create and share knowledge across the enterprise. Socialcast is a simple, secure, free collaboration tool that helps employees communicate in real time.
Recently, Sociacast has announced that all new corporate networks will be free to join and use for employees and site administrators. Additionally, administration rights for these networks are completely free. Administrators can manage user access and customize the site’s look and feel at no charge.
This exciting news opens up access to Socialcast’s Enterprise-ready tool for thousands of organizations across the globe. Socialcast is simple to use for new companies and their employees, and at the same time provides a robust, useful and customized experience for companies that may be using other free tools on the market.

Requirements: –
Demo: http://www.socialcast.com/
License: License Free

Less is Leaner css. Less extends css by adding: variables, mixins, operations and nested rules. Less uses existing css syntax. This means you can migrate your current .css files to .less in seconds and there is virtually no learning curve.
Variables
Variables allow you to specify widely used values in a single place, and then re-use them throughout the style sheet, making global changes as easy as changing one line of code.
Mixins
Mixins allow you to embed all the properties of a class into another class by simply including the class name as one of its properties. It’s just like variables, but for whole classes.
Nested Rules
Rather than constructing long selector names to specify inheritance, in Less you can simply nest selectors inside other selectors. This makes inheritance clear and style sheets shorter.
Operations
Are some elements in your style sheet proportional to other elements? Operations let you add, subtract, divide and multiply property values and colors, giving you the power to do create complex relationships between properties.
Requirements: Ruby on Rails
Demo: http://lesscss.org/
License: Apache License

Hemlock is an open-source web development framework, focused on allowing easy development of real-time, many-to-many apps. Hemlock follows the inspiration of Ruby web frameworks like Rails and Merb. It can be used for applications such as games, workspace collaboration and education.
A client registers for message and is only contacted when a relevant one arrives. By combining the scalability of XMPP with the flexibility of Flash, Hemlock allows you to create web applications that are more dynamic, interactive and exciting.
Hemlock 0.1 is now ready for download. Hemlock includes an example app called DrawingDemoContainer. This shows off two of the starter HemlockWidgets: a basic chatroom, and a multi-user canvas for drawing pictures. Either of these can be reused, modified, and skinned across Hemlock apps. You can learn more about Hemlock and the setup process in Learn section.
Requirements: Flash Required
Demo: http://hemlock-kills.com/
License: MIT License
WordPress is one of the most popular CMS for blogging. There are lots of Useful Plugins and Free Themes available on the internet. Some of them are very beautiful and useful, some of them are not.
BlogPerfume has compiled a list of “45 Best Free WordPress Themes of All Time” and “45 Essential WordPress Plugins for Pro Blogging“. I am sure you would find them useful if you are using WordPress as your blogging platform.
45 Best Free WordPress Themes of All Time

45 Essential WordPress Plugins for Pro Blogging

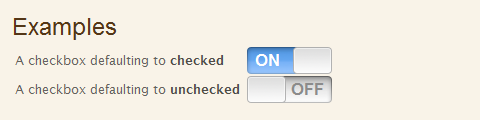
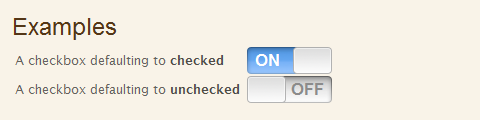
Ever wanted those flash iPhone on/off toggle switches on your webpage? Love jQuery? Well then Thomas Reynolds has got something special for you. iPhone Style Checkboxes implements the iPhone toggles as replacements for standard HTML checkboxes.
Simply run the script and your site will be updated with these specialized controls. Best of all, the underlying checkbox is not touched and backend system will never know the difference. The change is purely visual.

Requirements: jQuery Framework
Demo: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxes.html
License: License Free
Many websites offer syndication formats such as RSS, JSON, or XML based services to allow for easy content delivery. But what happens when a website doesn’t offer one of these services? How do you syndicate content from a website that doesn’t offer a news feed?
Nettus has gaven us a a simple solution using JQuery’s AJAX functions and PHP’s cURL library that allows us to syndicate external content. This is a simple solution if you require content from an external website.
Although JQuery’s easy syntax and CSS-selectors give us the convenience of styling and selecting what we want from the client-side, this is not speed optimized. Remember you have no control over whether or not the content creator changes what tags and classes they use, it is always best to style general elements that will be commonly used.

Requirements: jQuery Framework
Demo: http://net.tutsplus.com/tutorials/php/how-to-syndicate-content…
License: License Free
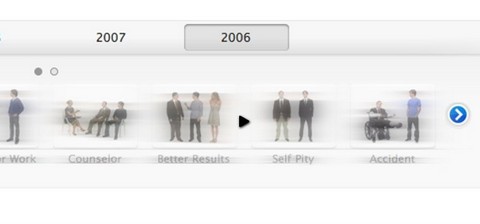
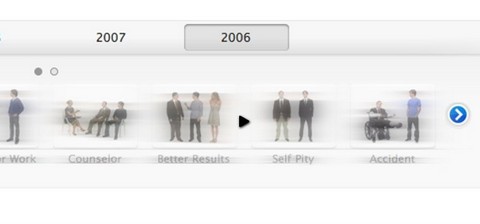
jQueryforDesigners has added a scrolling carousel that worked in the same way the carousel worked on the Apple Mac ads page. They have published a tutorial which walk through the fundamentals of scrolling carousel, and how they have created jQuery Infinite Carousel.
The trick is building the DOM with the cloned nodes, because we’ve cloned the start of the list to the end of the list, when we scroll off the last items, it looks like we’ve looped back round. Once the animation completes, we change the scrollLeft position back to the real first items.
This scrollLeft isn’t visible to the user since the overflow is hidden, and so it creates the effect of being infinitely sliding from left or right.

Requirements: jQuery Framework
Demo: http://jqueryfordesigners.com/demo/infinite-carousel.html
License: License Free
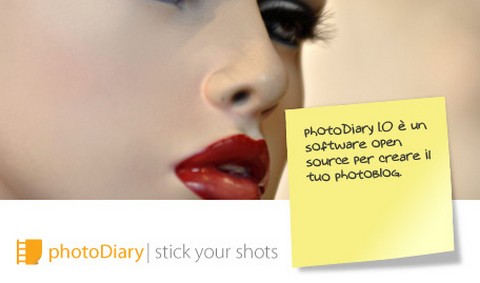
PhotoDiary is a web application which lets you to easily publish a brand new photo blog on the web. The application frontend is built upon Flash technology and data is managed through a dedicated web control panel, developed in PHP.
The interesting thing about PhotoDiary is that users who are viewing your PhotoDiary are able to add comments by putting yellow sticky notes on the photos.
To run PhotoDiary on your own web server, support for MySQL, PHP and GD Library technologies is required. This software is published according to a GNU GPL3.

Requirements: Flash,MySQL, PHP and GD Library
Demo: http://photodiary.webgriffe.com/demo/
License: GPL v3 License
The choice of free fonts is enormous, so the time you need to find them is usually the time you should be investing in your current projects.
SmashingMagazine has published Beautiful High-Quality Free Fonts For Your Designs, which presents you Chunk, Titilium, Amputa Bangiz, Serif Beta, Quatro, Rough Draft, Comfortaa and a couple of other high-quality free fonts. All of them look really professional, I am sure you will find them useful for your projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/06/05/beautiful…
License: License Free
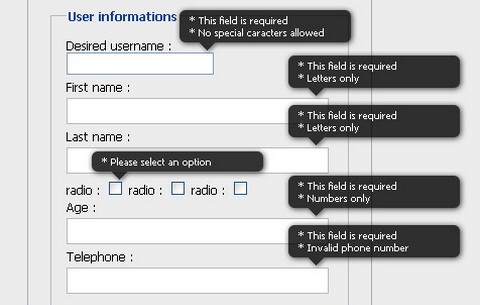
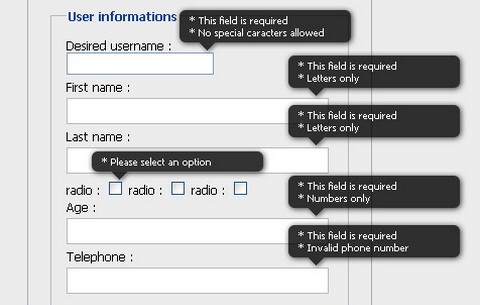
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. Cedric Dugas has created a jQuery Validation Engine in order to solve this problem.
When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. Localisation language is also available. It has been tested on Internet Exploder 6 & 7, Firefox 3+, Safari 4 and Chrome 1+.

Requirements: jQuery Framework
Demo: http://www.position-relative.net/creation/formValidator/
License: MIT License