Photoshop offers one of the most robust graphics editing experiences available. Sometimes, we just cannot stop ourselves applying some nice effects to beautifully designed typefaces. Therefore, we have created our own amazing text effect photoshop tutorial for you.
In this tutorial, I will show you the process involved in creating this golden flame text effect with soft smoke texture in Photoshop.
Final Result

To complete this tutorial, you will need the following stocks:
Font
Soft Smoke Texture
Step 1
Create a new document sized 1200 * 800px, fill the background with black colour. On the background type, use the font we’ve just downloaded to type some texts onto it. Read the rest of this entry »
MattBango has shared his approach to creating a timeline out of CSS and HTML. The Pure CSS Timeline is a simple and clean looking timeline with some very straight forward markup. We have a nice looking timeline styled completely with CSS, but what happens if the visitor doesn’t have CSS enabled? Since we used unordered lists, we still have a nicely accessible list of events.
The Pure CSS Timeline may not be the perfect solution markup wise and CSS wise, but it gets the job done and is still quite accessible for all users. Take the timeline a step further. You could add some Javascript interactions, tooltips, animations, etc.

Requirements: –
Demo: http://mattbango.com/notebook/web-development/pure-css-timeline/
License: License Free
Today we’re going to break the mold of the traditional tooltip. This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. Here’s a look at the final result that we’ll be looking to make:

Our page will have two links. When a user hovers over a link, it will trigger the top banner to change its background image and text based on the entry in a JSON array. See the Demo
We’ll be using a pack of background images in later steps. You can grab those here.
Build the Page Structure
New File: I have called my HTML file ‘json-tooltip.htm” for this tutorial
Our example’s HTML is pretty self explanatory. We’re just blocking out a banner to contain the tooltip information, and then placing all of the normal content below.
Pay special attention to what’s going on with link anchors with a class of “tooltip” though. This is the class that will designate which links are tooltips. Also, you’ll notice that the “rel” attribute contains a number. This is the number we’ll use to associate a specific tooltip to an anchor link. This will become clear in a few steps. Read the rest of this entry »
By leveraging typeface.js, jQuery, the canvas, toDataURL, CSS background properties and real overlayed text, Type Select is able to combine custom fonts with your browser’s native text selection functionality. You can now interact with beautifully rendered typefaces just like you do with normal text.
Web professionals have been stuck with 9 “web safe” fonts for too many years. There have been some clever solutions (SIFR, FLIR, Typeface.js, Cufon), but text selection has been a tough nut to crack. This approach can become a viable workaround until browser technology catches up. Type Select is offered as a free proof-of-concept under the MIT License.

Requirements: jQuery 1.3.2+
Demo: http://www.typeselect.org/
License: MIT License

Glow is a JavaScript library which aims to make working with JavaScript and the DOM easier. It tries to do this by abstracting common tasks, hiding cross-browser issues, and providing a set of user interface widgets. Glow isn’t the BBC’s first JavaScript library, although it is the first to be released as open source software.
There are a range of excellent open source JavaScript libraries available nowadays. However, on reviewing the major libraries, BBC found that none met their standards and guidelines, with browser support in particular being a major issue. Therefore, they decided to build a JavaScript library tailored to their requirements. Naming it Glow.
Glow is available under the Apache Licence, Version 2.0. This allows you to use the library in nearly all circumstances, and to modify it as you see fit.
Requirements: –
Demo: http://www.bbc.co.uk/glow/
License: Apache 2.0 License
Wix offers you a simple powerful online platform to make flash websites for free. There is no downloads or programming needed. You just need to use The Wix Editor, which is an online user friendly drag and drop builder. It is loaded with tons of designs, media items, effects, and animations. All Wix websites are search engine friendly. So you can focus on promoting your Flash website.
Wix has introduced some new features recently. You can now work on “Areas†for easy layout and structure. You can also add scrollbars to the paragraphs now. There are new skins and colors for contact form. And finally, you can add Twitter feeds to your site as well.

Source: http://www.wix.com/
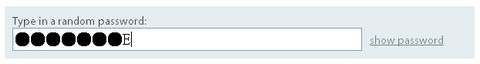
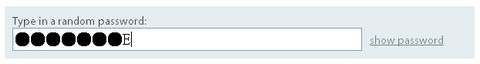
Usability suffers when users type in passwords and the only feedback they get is a row of bullets. Typically, masking passwords doesn’t even increase security, but it does cost you business due to login failures.
That’s why Apple implemented an alternative method on iPhone/iPod Touch: passwords get masked while typing but the last character in row is shown in plain text. Compared to common password fields on the web this method improves usability.
Therefore, Stefan Ullrich has developed a dPassword jQuery Plugin for transforming password fields into iPhone-like password fields, which delays password masking. It works unobtrusive too. Non-JS users get the common masked password fields.

Requirements: jQuery Framework
Demo: http://blog.decaf.de/2009/07/iphone-like-password-fields…
License: MIT License
Pingdom is a service that monitors websites and servers from the Internet and alerts you if there is a problem. It acts like a watchdog, making sure that your website is up and running 24/7. You handle all your settings from an online control panel. No need to install anything. You can get error alerts via both email and SMS.
Now, you can use Pingdom for free. It is not a free trial, but a completely free account that you can use for as long as you like. Pingdom Free has all the features of the paid account types. The only limitation is that you can only monitor one website or server, but that should be enough for a lot of bloggers and hobbyist webmasters.

Source: Pingdom adds FREE website monitoring
Filament Group wrote an article describing how to use JavaScript to scrape data from an HTML table and generate charts using the HTML 5 Canvas element. The technique is particularly useful because the data for the visualization already exists in the page in structured tabular format, making it accessible to people who browse the web with a screen reader or other assistive technology.
Now they have rewritten and extended the code behind the technique and packaged it up as a new jQuery plugin called “Visualize“, which you can download. The plugin provides a simple method for generating bar, line, area, and pie charts from an HTML table, and allows you to configure them in a variety of ways.

Requirements: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9
Demo: http://www.filamentgroup.com/examples/charting_v2/index_2.php
License: MIT, GPL License
Web applications are popular due to the ubiquity of web browsers. The ability to update and maintain web applications without distributing and installing software on potentially thousands of client computers is a key reason for their popularity.
A modern and easy to use Admin User Interface is the key to success of web applications. We are going to show you How To Create a Web Application Admin User Interface in Photoshop. So that you can easily create your own admin user interface for your web applications.
Final Result
This Web Application Admin User Interface is what we are about to make. You can click on the image to see a full-scale version.

Read the rest of this entry »