Most website designers leave the coding to professional developers; since they have neither the time, the inclination, nor the necessary skills to do so themselves. Even designers who are proficient in coding, often prefer to leave the work up to professionals who they know will get the job done right.
If you’re still fairly new to the game, you may not have a clue as to which developer to choose that will indeed get the job done right. There are many good ones; some are better than others; and a select few are best of all in terms of workmanship, speed of delivery, customer service, and affordability.
We know who the top coders, slicers, and developers are. We’ve checked them out carefully, hand-picked 9, and listed them here. Each one will be an excellent choice, but as you go down the list, you will no doubt find the one that best suits your purposes. Â
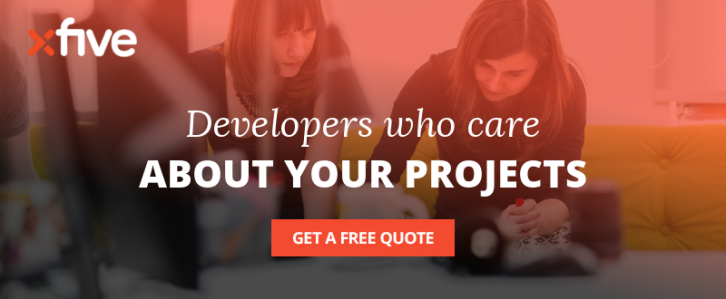
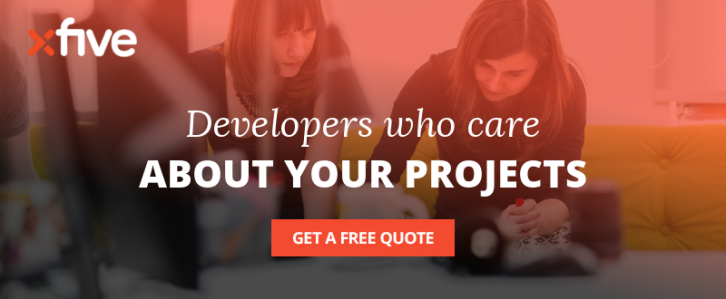
Sketch to HTML by Xfive.co

If Sketch is your design tool of choice, but you would prefer to leave conversion to someone else, you won’t find a better partner than Sketch to HTML by Xfive.co. The Xfive team will not only make certain that the conversion looks like your sketch design, but they will also advise you of any changes or enhancements that might make your website even better. The finished product will be fast loading, and cross-browser compatible.
Their code is W3C compliant, and depending on your needs or preferences, they will convert your design to HTML/CSS/JS pages, WordPress, Joomla!, WooCommerce, or one of the other content management systems. If you would like some modern animations to make your site’s UX more attractive, let the team know; they will be happy to comply. If your design files are in the .PSD, .INDD or .AI formats, they can help you with that too.
Xfive is a full stack development agency. They are based in Australia, but their operations and development team are conveniently located in Europe. Xfive fully deserves a position at the top of our best coding services list.
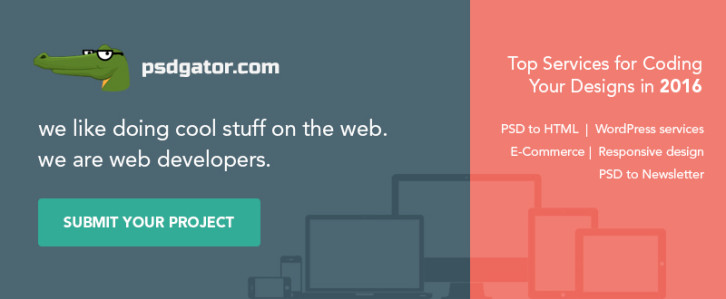
PSDgator

PSDgator is a small team that is capable of doing big things in theme design and development, PSD Conversion to HTML/CSS, jQuery, or various WordPress solutions. Send them your work in any of the common file formats, and they will get right on it. They will look over your project, and give you a free review and consultation before proceeding.
If it’s simply PSD to HTML you want, they will turn your design into hand-coded, pixel-perfect, W3C compliant code. If you want mobile responsive design they will give you a solution that will ensure your end users will get the most from your site. The green gator also loves providing WordPress solutions, working on Ecommerce designs, and converting PSD to Email templates.
Read the rest of this entry »
Superpowers is an HTML5 development environment for making 2D and 3D games. It can be extended with plugins and lets you collaborate in real-time. Superpowers is a downloadable HTML5 app. You can use it solo like a regular offline game maker, or setup a password and let friends join in on your project through their Web browser. It’s great for working together over long periods of time, for jamming over a weekend, or just for helping each other out with debugging!

Requirements: HTML5 Support Browser
Demo: http://superpowers-html5.com/index.en.html
License: ISC License
Landscape is a powerful image resizing tool designed to help social media marketers, content creators and business owners develop a standout presence in an increasingly visual social world. Their tool offers social media professionals an efficient way to produce multiple image sizes optimized for social media profiles, messages and campaigns – ultimately giving them more time to focus on what matters most: fostering engagement and authentic conversations through social.

Requirements: –
Demo: http://sproutsocial.com/landscape
License: License Free
Small business owners are not always savvy as how best to present their products or services online. The result, is too many business websites that look like most other websites, or websites which contain the right information, but it is not presented in a way that will attract and engage a visitor.
Professional web designers like you should do more than graphics and layout design, or create websites that function as expected.
You should create websites that foster excellent user experiences, and websites that are designed to optimize, and where possible, maximize, conversion rates.
In order to do this, you and your clients, have to know a website’s audience, and they have to know how to market products and services instead of merely showing or describing them.
Web Designers Should Be There to Help

You need to be aware of the fact that not all of your clients understand, or are prepared to handle, online marketing decisions. While these same clients want their businesses to be user centric, they do not always know how to make that happen in an online environment.
- Web design needs to revolve around the user, rather than the website owner, and everyone on the design team needs to understand and buy into this concept.
- Every business niche has its own set of rules. There is no such thing as a “one size fits all†business website. The basic UX rules are designed to draw in and engage visitors.
- Certain commonplace rules, e.g., menu location, or shopping cart location, should be respected. Flashy design is rarely appropriate, as it tends to drive away more visitors than it attracts.
- Content is still king, but only if used wisely. Content should never confuse the viewer. Instead, it should clearly demonstrate a business’s uniqueness.
Read the rest of this entry »
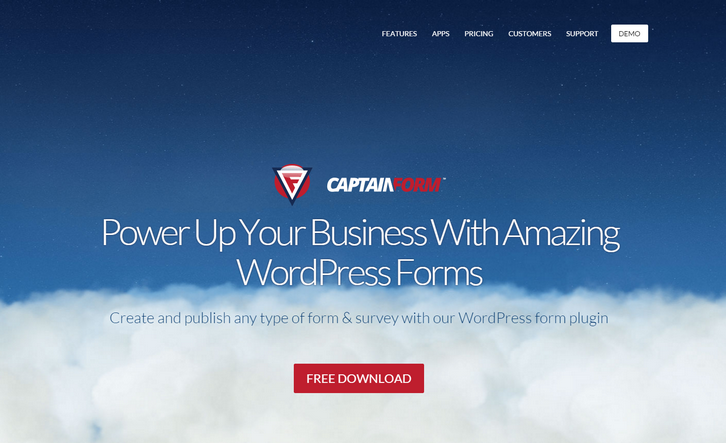
For anyone who administers a blog or manages a website, understanding the importance of interacting with readers has not escaped your attention. And if you have your company’s profile or blogs on WordPress, that interaction at times requires informing readers or customers of upcoming events.
Even if you manage a couple of blogs that have acquired a large group of loyal readers, there are times when you want to announce a special event or topic. Aside from using the “Comment†section, there is a great way to contact, interact and allow visitors to register for more interactive communication or to register for special events.
It’s surprisingly simple to create a registration form in WordPress, in fact it is as easy as simply installing and activating a plug-in. This is a much easier option than having to code forms or hire someone else to take care of it for you. CaptainForm has a great WordPress event registration plug-in that I have found out that not only saves time, but it also provides features that automate the invitation and registration process.

You won’t need any programming or technical expertise to get a customized form up and running on your website. Let’s face it, not everyone is technologically talented. That’s one of the best things about using event registration forms from CaptainForm: they work smoothly and seamlessly without any add-ons. It’s a wonderful way to collect and analyze the data on your target audiences, which is key to having a successful readership and or business. Read the rest of this entry »
SuperPlaceholder.js is a library to bring your input placeholders to life by cycling multiple instructions in a single input placeholder. It is less than 1KB minified & gzipped. Superplaceholder.js supports AMD and commonJS module pattern out of the box. It works best on latest versions of Google Chrome, Firefox and Safari and Chrome mobile. For all non-supported browsers, the library will graceful degradate without any explicit handling in your code.

Requirements: –
Demo: http://kushagragour.in/lab/superplaceholderjs/
License: Creative Commons License
Open Foundry — The ‘open’ stands for open-source, free and easily available. The word ‘foundry’ is taken from the ‘type foundry’ and suggests professional quality and industrial heritage. Their solution is to offer a carefully curated number of fonts in the most clear and dynamic way possible. Instead of overwhelming the user, Open Foundry provides enough interest and excitement to encourage further exploration. All fonts are distributed under an open-source license and are free to use. Every font provides you with a source button to its open-source hosted project, a direct download and the site where it was initially found or published.

Requirements: –
Demo: http://open-foundry.com/
License: License Free
Minimalistic design never goes out of style. These icons will look great with clean and minimal web designs. All of them are monochromatic, you can put different colors, create your own letterpress and different effects. Mini Icons are now free for download. Over 1,000 of them are vector icons, they are completely scalable, and can be used widely in your user interface, package labels, sticker, mobile apps, and more.

Requirements: –
Demo: http://thesquid.ink/mini-icons/
License: License Free
You know feeling when you just need a simple animation for your awesome concept and you realize that it’s a huge process to move all assets into some other application? That’s a lot of hassle! That’s why AnimateMate is made in order to produce and export simple animations straight out of Sketch. It’s not exactly rocket science, but it can lighten your workflow in some cases. It is released under MIT License.

Requirements: –
Demo: http://animatemate.com/
License: MIT License
Attendize is a free, open-source & self-hosted ticket selling and event management platform. You can add custom event posters, text and social sharing options to your event pages to make them stand out. Refund, search, e-mail, edit, delete, print or export. Attendize has powerful attendee management tools. Attendize has a straightforward and well designed checkout process. Users will have their tickets in just a few clicks. Attendize was designed to work on any sized device, so you can easily manage your events on the go.

Requirements: –
Demo: https://www.attendize.com/
License: License Free