Would you like to Create a Realistic Hover Effect With jQuery? It adds a rising hover effect to a set of icon links using jQuery’s animate effect. In a nutshell, the JS appends the reflection/shadow to each <li>, then animates the position and opacity of these elements and the icon links on hover. And .stop() eliminates any queue buildup from quickly mousing back and forth over the navigation.

Requirements: jQuery Framework
Demo: http://adrianpelletier.com/sandbox/jquery_hover_nav/
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
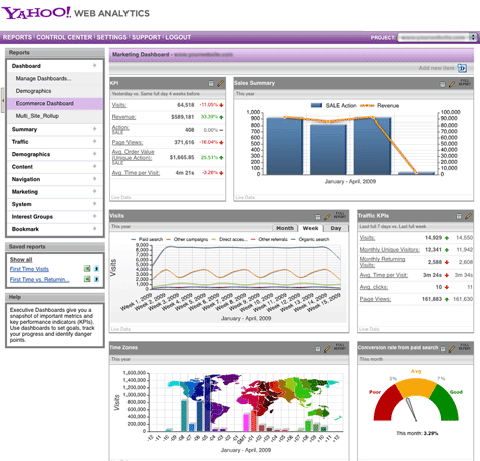
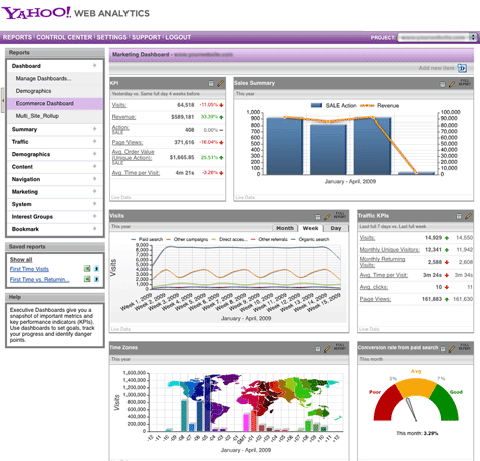
Yahoo! Web Analytics is a highly customizable, enterprise-level website analytics system designed to help website businesses increase sales and visitor satisfaction, reduce marketing costs and gain new insight on online customers. By storing data in raw, non-aggregated form, Yahoo! Web Analytics is more than simply a reporting tool.
Yahoo! Web Analytics is a powerful, and highly flexible, data analysis tool. Both near real-time and historical data can be segmented instantly and even visualized with advanced graphs to help marketers and site designers answer specific business questions and find new insights to improve their business. However, it’s now only available for free to search and display advertisers of Yahoo! at the moment.

Requirements: Free to Search and Display Advertisers of Yahoo!
Demo: http://web.analytics.yahoo.com/
jQTouch is a jQuery plugin for mobile web development on forward-thinking devices. You can create powerful mobile apps with just HTML, CSS, and jQuery. It supports native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, G1, and Pre.
jQTouch requires one basic theme to make page transitions work which is very small. One could use just the core CSS file to build a completely custom UI. Themes are additional CSS files which provide native-looking styles, mostly centered around the iPhone OS. Themes included are: Apple, jQT and Vanilla.

Requirements: jQuery Framework
Demo: http://jqtouch.com/
License: MIT License
We have seen lots of Javascript Lightbox plugins. It is good to see someone who has created a valid markup Lightbox purely with XHTML and CSS for us.
ThinkVitamin has published a detailed tutorial of How to Create a Valid Non-Javascript Lightbox. Please note that this article assumes you have a basic understanding of (X)HTML and CSS.

Requirements: FF, Safari, Chrome, IE6, IE7 and IE8
Demo: http://www.growldesign.co.uk/projects/lb/
License: License Free
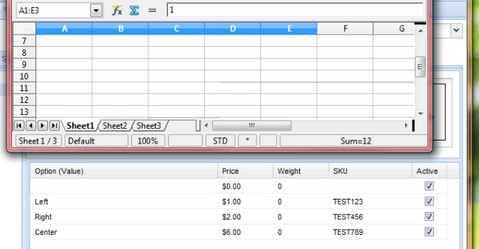
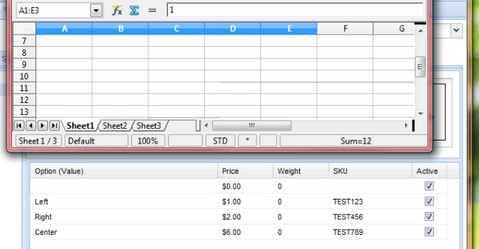
If we could drag our tabular data into grids from other programs we could circumvent the need to upload a data file to a web server to be read and parsed, then spit back out to our browser in a readable format.
Anyone who has ever had to parse Excel files on the server side knows how much of a pain it is, we might be lucky if we get a CSV file or some other simple format, but in the real world the end user running their spreadsheet program has no clue what simple tabular data is.
Shea Frederick has created a DataDrop plugin that is used on an ExtJS grid, giving that grid the ability to accept data dragged from spreadsheet programs such as Excel and OpenOffice Calc right into the grid to create rows of data.

Requirements: ExtJS Framework
Demo: http://www.vinylfox.com/datadrop-drag-grid-data-from-spreadsheet/
License: MIT License
IxEdit is a JavaScript-based interaction design tool for the web. With IxEdit, designers can practice DOM-scripting without coding to change, add, move, or transform elements dynamically on your web pages. Especially, IxEdit must be useful to try various interactions rapidly in the prototyping phase of your web application.
To implement interactions on a web page, programming with JavaScript is needed. However, it is hard to manage JavaScript for many designers. Therefore, making well-designed web interactions is difficult in general. IxEdit solves this problem. If you have basic knowledge about HTML and CSS, you can create interactions as you like. JavaScript coding is no longer needed.

Requirements: –
Demo: http://www.ixedit.com/
License: GPL License
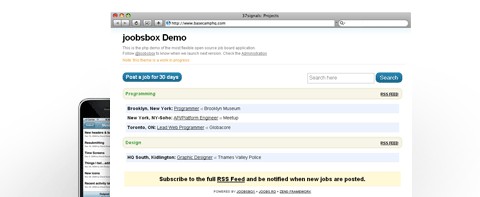
JoobsBox is an extensible open source job board. The goal is to have the JoobsBox as a framework, light and fast and let the community to expand this, limited only by their desires and imagination. Plugins can extend JoobsBox to do almost anything with their job board.
Themes allows the community to share their templates and find the right look for their job board. JoobsBox focus will be towards standards, usability and users needs. You are free to use it for anything from your job section of your blog to a job board that will surpasse Yahoo HotJobs. You might want to look at alternative open source job board solution: JobberBase as well.

Requirements: –
Demo: http://demo.joobsbox.com/
License: New BSD License
Baseline is a framework built around the idea of a “real†baseline grid. Built with typographic standards in mind, Baseline makes it easy to develop a website with a pleasing grid and good typography.
Baseline starts with several files to reset the browser’s default behavior, build a basic typographic layout — including style for HTML forms and new HTML 5 elements — and build a simple grid system. Baseline was born to be a quick way to prototype a website and grew up to become a full typographic framework for the web using “real†baseline grid as it’s foundation.
Baseline is free and will always be free, it is a way to give back to the web community and promote better typography. It is licenses under a Creative Commons Attribution-Share Alike 3.0 Unported License.

Requirements: –
Demo: http://baselinecss.com/
License: Creative Commons License
Would you like a Transparent Website Layout? It can be very useful if you would like to have a different theme for your website, but do not want to change too much of the design. Simply changing the background image can also give you a whole different feeling sometimes. We are going to teach you how to design a transparent website layout in Photoshop. Hope you would find it useful.
Final Result
A Transparent Website Layout is what we are about to make. You can click on the image to see a full-scale version.

Read the rest of this entry »