Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.

Requirements: jQuery Framework
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free
Video conferencing typically requiring cumbersome downloads, logins, and endless contact lists, it too often becomes a service that is slow and unreliable.
Tinychat delivers dead simple video conferences without the extraneous ad-ons and inconvenience, making video conferencing an accessible, uncomplicated experience. You can have up to twelve people in a room with HQ video, protected by passwords and moderators, share your desktop with them, and your conferences can be recorded and embedded on your website.
Tinychat is the ultimate meeting solution for those who want to meet without stress and hassle. The Developer API is available and able to return information in both JSON and XML about a specific room as well.

Requirements: Firefox, IE, Safari, and Chrome
Demo: http://tinychat.com/
License: License Free

The Symfony Components are standalone and reusable PHP classes. With no pre-requisite, except for PHP, you can install them today, and start using them right away. Currently, there are three components available at the moment.
YAML – A PHP library that speaks YAML
Symfony YAML is a PHP library that parses YAML strings and converts them to PHP arrays. It can also converts PHP arrays to YAML strings.
Event Dispatcher – Facilitating communication between PHP classes
Symfony Event Dispatcher is a PHP library that provides a lightweight implementation of the Observer design pattern.
Dependency Injection – Reinventing how you manage PHP classes
Symfony Dependency Injection is a PHP library that provides a robust Dependency Injection Container.
Requirements: –
Demo: http://components.symfony-project.org/
License: MIT License
Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, and it automatically finds all audio links on your page, turning your page into a playlist.
Magical floating design never gets lost, is available when you need it, gets out of your way when you don’t need it. So that it keeps the user in the page rather than sending them away to a media player. This is done by adding one line of HTML to your page.

Requirements: –
Demo: http://mediaplayer.yahoo.com/
License: Terms
A modern and easy to use Admin User Interface is the key to success of web applications. A custom made web admin user interface usually cost you a fortune. How about using some of the professionally designed Web Admin Templates at a very low price?
Here we have collected the following 20 Professional Web Admin Templates on ThemeForest. You may find them useful when designing your own web application. Also, please do not forget we have published a tutorial of How to Create a Web App Admin User Interface, so that you can create your own unique one easily as well.
1) Simple Admin – Flexible

2) Profi Admin

3) Complex Liquid Admin

4) Cleanity Complete Admin

Read the rest of this entry »

jCryption is a javascript HTML-Form encryption plugin, which encrypts the POST/GET-Data that will be sent when you submit a form. It uses the Multiple-precision and Barrett modular reduction libraries for the calculations and jQuery for the rest. jCryption is completly free and dual licensed under the MIT and GPL licenses like jQuery.
Normally if you submit a form and you don’t use SSL, your data will be sent in plain text. But SSL is neither supported by every webhost nor it’s easy to install/apply sometimes. So I created this plug-in in order that you are able to encrypt your data fast and simple. jCryption uses the public-key algorithm of RSA for the encryption.
jCryption at it’s current state is no replacement for SSL, because there is no authentication, but the main goal of jCryption should be a very easy and fast to install plugin which offers a base level of security.
Requirements: jQuery Framework
Demo: http://www.jcryption.org/
License: MIT, GPL License
Yesterday, we have just mentioned SlickMap CSS, which is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. Now we have a great tutorial of Creating a Draggable Sitemap with jQuery.
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly. After a number of failed attempts, BoagWorld has ended up a slick solution, building a drag-and-drop sortable sitemap with jQuery.

Requirements: jQuery Framework
Demo: http://boagworld.com/demos/sitemap
License: License Free
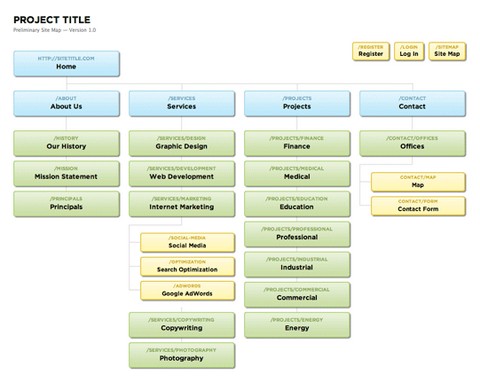
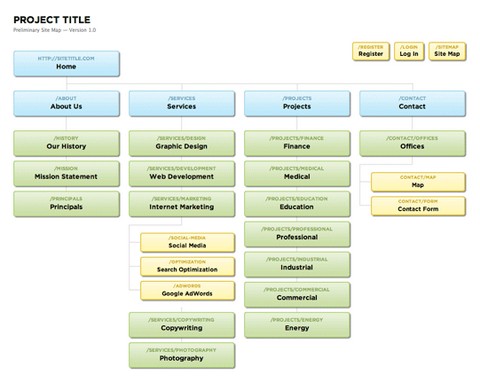
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
The general idea of SlickMap CSS is to streamline the web design process by automating the illustration of sitemaps while at the same time allowing for the predevelopment of functional HTML navigation.

Requirements: –
Demo: http://astuteo.com/slickmap/demo/
License: License Free

Tornado is an open source version of the scalable, non-blocking web server and tools that power FriendFeed. The FriendFeed application is written using a web framework that looks a bit like web.py or Google’s webapp, but with additional tools and optimizations to take advantage of the underlying non-blocking infrastructure.
The framework is distinct from most mainstream web server frameworks because it is non-blocking and reasonably fast. Because it is non-blocking and uses epoll, it can handle thousands of simultaneous standing connections, which means it is ideal for real-time web services.
They built the web server Tornado specifically to handle FriendFeed’s real-time features — every active user of FriendFeed maintains an open connection to the FriendFeed servers.
Requirements: PycURL and a JSON library like simplejson installed
Demo: http://www.tornadoweb.org/
License: Apache 2.0 License
WebTreats Etc shares a lot of royalty free stock icons, clip art, images, brushes, custom shapes, layer styles, layered PSD’s, patterns, textures, and other design resources with us. All of them are free for use in both personal and commercial projects.
You may freely use them in software programs, scrapbooking kits, web templates, websites, blogs, etc. No attribution or backlinks are required, but are always appreciated.

Requirements: –
Demo: http://webtreats.mysitemyway.com/
License: License Free