The Google Maps API allows you to embed maps directly into your website. All it takes is a little JavaScript, and CSS. Version 3 of the Google Maps API has just been released, it would be nice to do something with it.
Maps are often placed on a company website to help customers find their way there. For that, Google Maps is excellent. But wouldn’t it be nice to add your company logo, parking lots, train stations to the map, in order to help the customer even more? Adding Custom Google Maps to Your Website is very simple and easy, Stiern is going to show you how.

Requirements: Google Map API
Demo: http://stiern.com/tutorials/adding-custom-google-maps-to-your-website
License: License Free
We live in a world where people are increasingly expecting more and faster speeds. In fractions of a second, your website can lose valuable visitors and in turn, money. Although most people think CDNs are for the big sites, e.g. Facebook, Twitter. CDNs are actually very cheap and incredibly easy to use these days.
Nettuts has published an article: Supercharge Website Performance With AWS S3 and CloudFront, which shows you how to setup and use Amazon’s Web Services S3 and CloudFront to decrease website load time as well as show the performance differences.
There are a lot of ways to increase the performance of your website. Why not crank up the performance of your website if you can? Especially if it could save you money in the process.

Source: http://net.tutsplus.com/articles/general/supercharge-website…
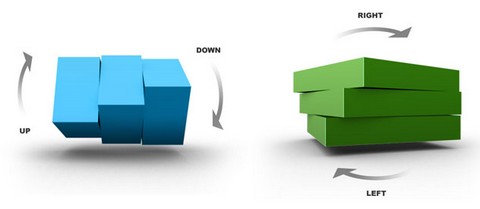
CU3ER is an image slider initially conceived to create 3D transitions between slides, turned out to be a convenient and multifunction solution that can be applied in a range of website building areas, from content slider to feature slider and image & banner rotator.
If you’d like to experience more creativity in web development, are striving to more visually appealing content, and prefer to have even more unique image transitions on your websites, try the CU3ER. You can use CU3ER free of charge for your personal and/or commercial projects.

Requirements: Flash Player 9+
Demo: http://www.progressivered.com/cu3er/
License: License Free
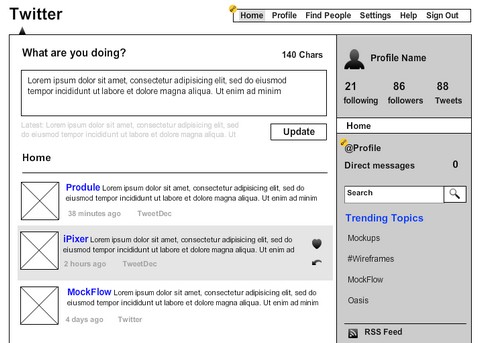
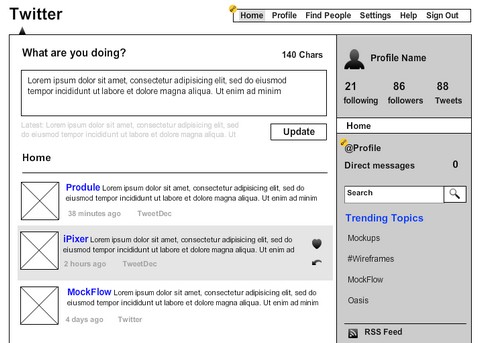
MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups. It also comes with ready-to-use 70+ Components and 200+ icons, all designed to suit wireframing.
Nothing to download or install, create and access your mockups from anywhere. You can share your mockups in private/public mode and get feedback from your clients & users, As simple as sharing an URL. The Basic account is completely free with 10 MB storage.

Requirements: –
Demo: http://mockflow.com/
License: License Free
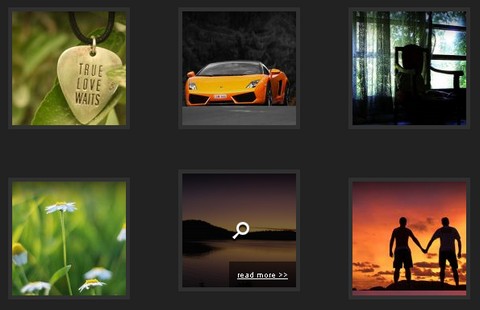
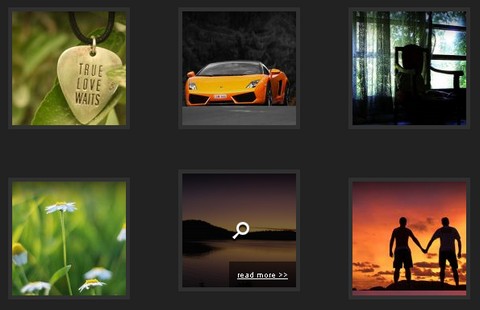
Thumbnails of photos is very common part of any website. We have seen a lot of innovation and beautiful representation of thumbnails. Recently Nitin Hayaran has demonstrated how to create a beautiful hover effect on thumbnails using Mootools.
Beautiful Thumbnail Effect is just a demo of the possibilities. One can use the same technique to show the Title of the Image or RunTime and Title of Video Thumbnail.

Requirements: Mootools Framework
Demo: http://www.nitinh.com/static/Thumbnails/index.html
License: License Free
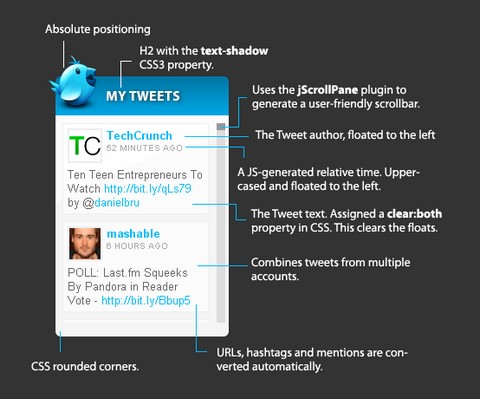
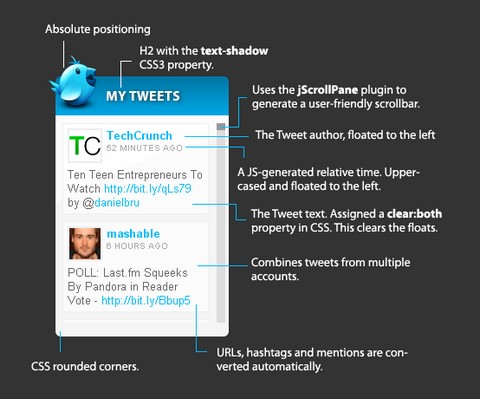
Tutorialzine is going to create a pure jQuery & CSS Twitter Ticker which utilizes Twitter’s Search API. It will show your or your friends’ latest tweets, and will not require any server side code or databases. As a result, the ticker will be easily included into any web page and easily modified to your likings.
To change the twitter accounts that are shown in the ticker, you’ll need to modify the tweetUsers array. If you provide two or more twitter names, their tweets will be shown together. Only the 50 most recent tweets from the past 7 days will be returned.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/jquery-twitter-ticker/demo.html
License: License Free
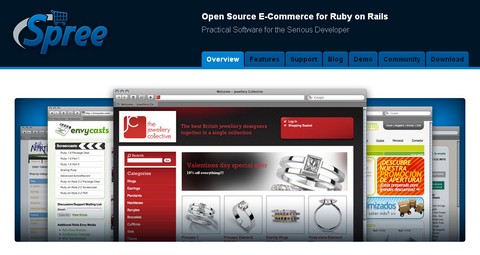
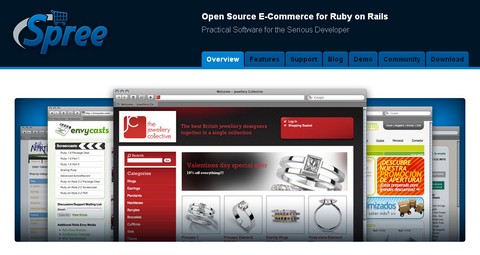
Spree capitalizes on the dynamic nature of the Ruby progamming language to provide the most flexible commerce platform available. Spree has been designed from the ground up to be as open and extensible as possible. You no longer have to be frustrated with the limited set of choices provided by most platforms.
Spree is maintained by an active team of developers who continue to refine the code based on lessons learned from the challenges of real world deployments. Best of all, Spree is completely free, the open source code is freely available and is licensed under the New BSD License.

Requirements: Ruby on Rails
Demo: http://spreecommerce.com/demo
License: New BSD License
CSScaffold is a CSS framework written in PHP. Rather than try and create a static framework that uses the standard abilities of CSS, like Blueprint, it uses PHP to extend CSS. The syntax looks and feels exactly like CSS, except that you have some new, powerful abilities.
The best part is that all of this is done transparently. You can drop Scaffold into your site and you’ll instantly have access to all of its functionality. Scaffold requires a web server with PHP 5+. Mod_rewrite for Apache is required if you want it work automatically route your css files through Scaffold.

Requirements: PHP 5+
Demo: http://github.com/anthonyshort/csscaffold
License: New BSD License
Most of us create identities across the web without much conscious thought. We fill in profiles, upload photos, videos, reviews, and bookmarks. Although this information is often public, it’s fragmented into the silos of individual websites.
Glenn Jones built a JavaScript library that can help you do just that. Ident Engine discovers and retrieves distributed identities and profiles from across the web. Simply enter your profile URLs, you would be shocked by the level of detail it found out about you. You can also find out how Ident Engine works on A List Apart: Discovering Magic as well.

Requirements: –
Demo: http://identengine.com/
License: MIT License

SWFAddress is a small, but powerful library that provides deep linking for Flash and Ajax. It’s a developer tool, allowing creation of unique virtual URLs that can point to a website section or an application state.
SWFAddress enables a number of important capabilities which are missing in today’s rich web technologies including: Bookmarking in a browser or social website. Sending links via email or instant messenger.
It also enables finding specific content with the major search engines. And utilizing browser history and reload buttons.
It has been tested on Internet Explorer 6.0+, Mozilla Firefox 1.0+, Safari 1.3+, Opera 9.5+, Chrome 1.0+ and Camino 1.0+.
Requirements: –
Demo: http://www.asual.com/swfaddress/
License: MIT License