Facebook Connect is way to make your application more social. With it you gain access to: Identity: the user’s name, photo and more. Social Graph: the user’s friends and connections. Distribution: the Stream, and the ability to communicate. Integration: publishers, canvas pages, profile boxes & tabs.
This guide is for using the Mu JavaScript library to access the above on your site. Mu is a very lightweight library which you can use Facebook Connect on your site along with your favourite JavaScript library such as Dojo, jQuery, MooTools, Prototype or YUI.

Requirements: Facebook Connect
Demo: http://mu.daaku.org/console/
License: License Free
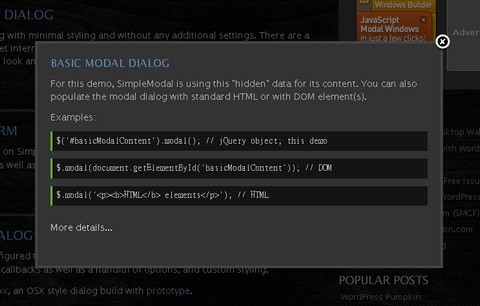
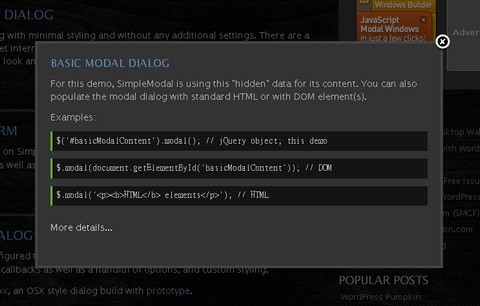
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
Styles can be applied through external CSS, the options object, or both. The CSS options for the modal overlay, container, and data elements are: overlayCss, containerCss and dataCss, all which take a key/value object of properties.

Requirements: jQuery Framework
Demo: http://www.ericmmartin.com/projects/simplemodal-demos/
License: MIT License
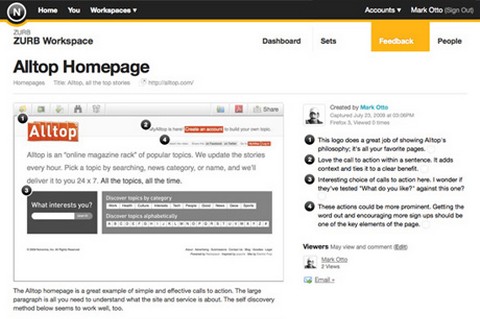
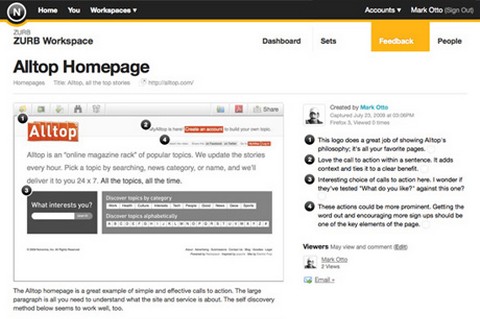
On the internet there are many applications and sites that help people to improve the way they work. Notable is an interesting result which is based on giving users an opening to use a feedback program which is created for teams that need to assist in improving many websites’ design, content, and code. Notable, designed by ZURB, makes sharing web page design and collecting feedback very simple.
You can give feedback quickly and easily on design, content and code of a website or application on any page. One of the finest things about this tool is that now it is easy to contribute with any page of a website. You can do it without leaving the browser.
Using this product, your team will be able to participate through visual feedback on screenshots. It is a page capture utility. It has got strong annotation features which allow you pinpoint copy, design elements and even code which needs to be tweaked. Notable is the best comprehensive feedback tool on the Web.

Read the rest of this entry »
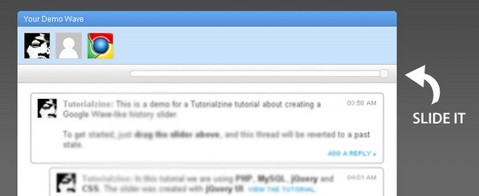
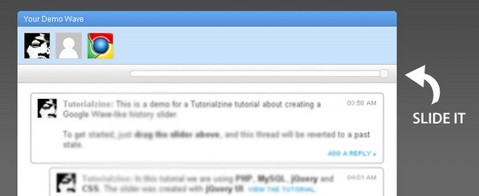
We’ve all seen the videos of Google’s latest product – Wave. Although not “ground-braking” and “revolutionary” as we’ve imagined, it still features some great UI that will surely inspire at least a few developers to implement some of it in their works.
Tutorialzine was one of those inspired people, he showed us how to create a Google Wave-like History Slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
The technologies we are using include PHP as a back-end, MySQL as data storage, jQuery, CSS and XHTML for the front-end with AJAX in between. The slider itself is a component created with jQuery UI.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/google-wave-history-slider-jquery…
License: License Free
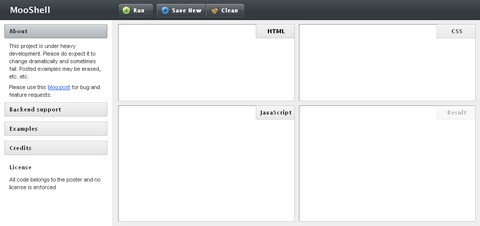
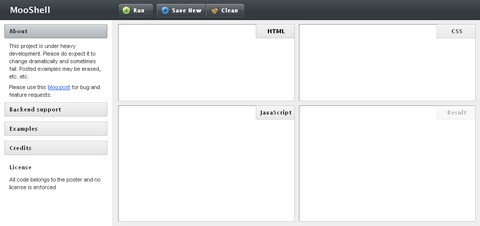
We have featured JS Bin 2 days ago. And our lovely readers have pointed out MooShell, which helps us writing and testing HTML, CSS and Javascript too. You can easily debug your Mootools code online with MooShell. Just load the page, edit relevant fields and load the result into an iframe. Also, it does allow to save results for further usage like this example.
However, MooShell is still in an early stage of development and definitely lacks some features. Plans are to implement logging, choice of javascript libraries (currently works with MooTools 1.2.3 only), and more.

Requirements: –
Demo: http://mooshell.net/
License: License Free
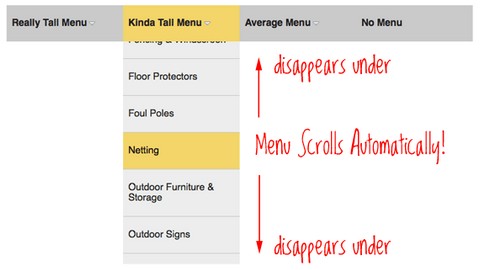
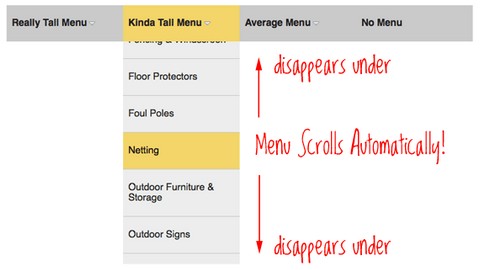
The problem with long dropdowns is that the dropdown itself can go below the fold of the website. That is, below the visible area of the browser window. So in order to access those menu items down below, you need to scroll your browser window.
For those of us with scroll wheels of some kind on our mouses, it’s not a big deal. For those without, those lower menu items are totally inaccessible, because to use the browser scrollbar means mousing off the menu and probably having it close.
CSS Tricks has come up with a Solution For Very Long Dropdown Menus, and tell us how to implement a technique where as you scroll down, the menu actually moved in an accelerated fashion. Therefore the menu can be accessible even the user has no scroll wheels on his mouse.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/LongDropdowns/
License: License Free
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
The original idea spawned from helping developers debugging an Ajax issue. The original aim was to build it using Google’s app engine, but in the end, it was John Resig’s Learning app that inspired Remy Sharp to build the whole solution in JavaScript with liberal dashes of jQuery and a tiny bit of LAMP for the saving process.

Requirements: –
Demo: http://jsbin.com/
License: License Free
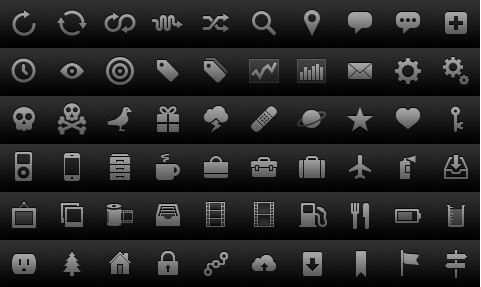
Glyphish provides 130 great icons for iPhone applications. They are designed and carefully optimized for use on toolbars and tab bars in iPhone apps, they are also perfect for Android apps, websites, t-shirts, tattoos and more.
iPhone UI icons are 24-bit PNG images used as a mask to generate selected and unselected button states. Dimensions should be about 30×30 pixels for tab bar icons and about 20×20 pixels for toolbar and navigation icons. You can find Glyphish icons in AI and PSD formats. So that you can easily resize and customize them.

Requirements: –
Demo: http://glyphish.com/
License: Creative Commons License
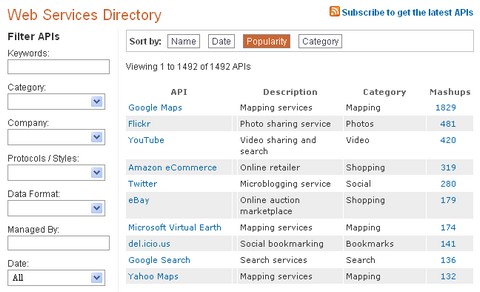
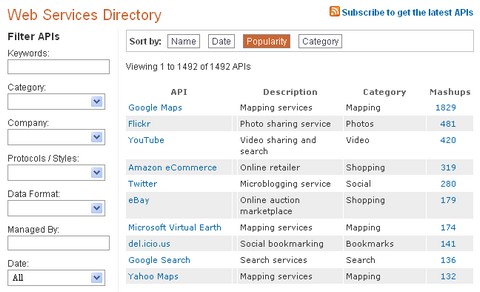
ProgrammableWeb keeps you up to date with APIs, mashups and the Web as platform. It’s a directory, a news source, a reference guide and a community.
The database of over 900 open web APIs and thousands of applications people have built with them is the most comprehensive resource of its kind. Indexed, cross-referenced, and up-to-date.
ProgrammableWeb also gives you the resources to learn how to use APIs and build applications. Get your hands dirty creating anything from weekend project mashups to enterprise apps to VC-funded companies.

Source: http://www.programmableweb.com/
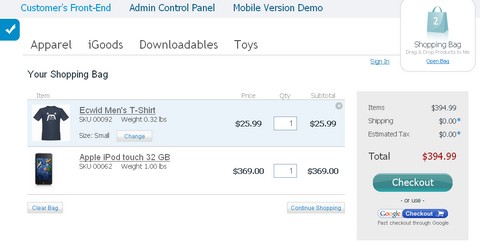
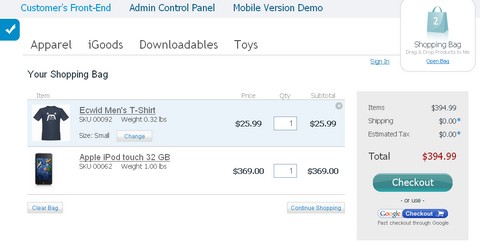
Ecwid is an Ajax e-commerce platforms, which offers the performance and flexibility you need, with no hassles at all. it is well designed and provides a smooth experience for store owners and end users alike. Ecwid provides a lightning-fast interface, drag and drop functionality, and ease of integration.
Sign up with Ecwid, and immediately after you paste three simple lines of HTML into your website’s source code, your site will have full online selling capabilities. The code will render a web store inside your existing pages, using AJAX. Use the Ecwid Control Panel to add your products and to manage the settings of your online store. All changes will be reflected on your website right away.

Requirements: –
Demo: http://www.ecwid.com/
License: License Free