jParse is a jQuery plugin that allows you to quickly and easily parse XML. With the jParse jQuery plugin, you can parse XML that is returned from an jQuery Ajax request. jQuery .ajax method does not allow for cross domain Ajax requests, so the XML that you would like to parse must be on the same domain from which you are working.
You can pull many types of information from an XML document like the value of an XML node, the value of an attribute of an XML node, or the number of <items> in an XML document. jParse jQuery Plugin has been tested on Firefox 2+, IE 6+, Safari 3+ and Opera 9+.

Requirements: jQuery Framework
Demo: http://jparse.kylerush.net/demo
License: MIT License
NMC has written a jQuery plugin for Zoomable, Interactive Maps. Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets might be highly clustered, zooming into select subregions is possible too.
However, the plugin currently does nothing on its own to make content available to search engines and those with disabilities. And also, right now it is impossible to programatically interact with the map once it is launched. Eventually it will have a simple API to assist in navigation and other manipulations.

Requirements: jQuery Framework
Demo: http://www.newmediacampaigns.com/page/a-jquery-plugin…
License: MIT License
We have introduced some Free iPhone Icons for developers a week ago. They are designed and carefully optimized for use on toolbars and tab bars in iPhone apps. You can find them in AI and PSD formats.
Now we have some Free Android Icons for developers. The package includes 30 PNG menu icons plus the additional source files for further customization. All icons are distributed under a Creative Commons Attribution Share Alike license. Feel free to use them in any form in your projects or even remix them.

Requirements: –
Demo: http://www.androidicons.com/
License: Creative Commons License

Raindrop is an exploration in messaging innovation being led by the team responsible for Thunderbird, to explore new ways to use Open Web technologies to create useful, compelling messaging experiences.
A central principle behind Raindrop is that messaging should be personal — they want Raindrop to be people-centric both in how they process messages, and in how they can help give people control over their personal data and experiences.
When a friend’s link from YouTube or flickr arrives, your messaging client should be able to show the video or photos near or as part of the message, rather than rudely kicking you over to a separate browser tab.
Notifications from computers and mailing lists should be organized for you, not clutter your Inbox or require tedious manual filter setup. It should be easy to smoothly integrate new web services into your conversation viewer entirely using open web technologies.

Source: http://mozillalabs.com/raindrop/
Do you remeber we have published a post of Accessible Very Tall Menus with jQuery and CSS? Some people found it not a good way to present information, because we cannot see everything on the menu in one go.
Now SohTanaka has come up with another solution – Mega Drop Down Menus. According to usability expert Jakob Nielson, mega drop down menus tested to be more efficient for large scale websites.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/mega-dropdowns/
License: License Free
Pluralink is an amazing javascript plugin to arrange multiple links in your text. Here is how it works. Suppose you have to include 3 links in a text. What you usually do is that you list it one after the other in a single line which gives a feeling of repetition. For example, if you want to link to google, yahoo and bing in a single line, you will write as “the three top search engines google, yahoo, bing contribute …â€.
But with Pluralink you can show all your links as a drop down list from which the user can choose any of those. It gives a nicer look as well. You can download either the pure pluralink version or the wordpress plugin version for free.

Requirements: –
Demo: http://pluralink.com/
License: License Free
Validatious 2.0 is an easy form validation with unobtrusive JavaScript. Validatious requires no JavaScript library. However, if you’re already using one, Validatious can easily work with it, and even benefit from it.
There are several settings allow you to control how and when Validatious does validation, how it displays errors and more. If configuring isn’t enough, callbacks and easy overriding gives you complete control.
You can also add custom validators with only a couple of lines of JavaScript. If your site’s language is not english, you probably don’t want error messages in english. There are several ways of changing languages as well.

Requirements: Javascript Enabled
Demo: http://validatious.org/learn/examples
License: BSD License
We need to be inspired to be in style. All of us are looking to give the website the edge to make it one in a million. We look for the style that allows the website to speak for itself, because a picture is tantamount to a million words. Last but not the least, it is always the first impression that leaves a touch; sometimes it might even metamorph in to first love.
Here we have showing you the top 20 designs that have inspired us; we are sharing the web app designs that have made the difference; we have been eclectic with an esoteric collection.
1) Reinvigorate

A tool to track real time traffic to your web with many features including heat sensing
2) Moodstream

A powerful tool to find you the images, footage or audio you are looking for.
Read the rest of this entry »
After the success of Vista-like Ajax Calendar, dev.base86 has recently released Calender Eightysix. It is completely built from scratch with pure javascript, making use of some of the superb features the latest MooTools javascript framework has to offer.
Calender Eightysix is an unobtrusive developer friendly javascript calendar and datepicker offering a better user experience for date related functionalities. Calendar Eightysix has a variety of options to style and format the calendar to your needs. This is done by providing options while instantiating the class.

Requirements: Mootools Framework
Demo: http://dev.base86.com/scripts/datepicker_calendar_eightysix.html
License: Creative Commons 3.0 License
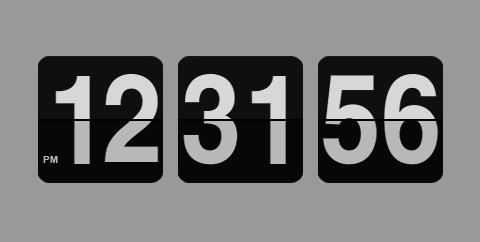
Nettus has published a tutorial: Learn how to Create a Retro Animated Flip-Down Clock. In the tutorial, we will create an animated flip down clock inspired by the 70’s. Using the Mootools framework, we are trying to replicate the flip action of the pads and make it as lifelike as possible. With it’s retro styling, it could be a really neat thing to add to your website.
The clock is composed of three groups of images: hours, minutes and seconds, which are split in an upper part and a lower part so we can obtain the “flip” effect. The main animation consists of reducing the height of the upper part from 100% to 0%, then increasing the height of the lower part from 0% to 100% for each group in which a digit changes.

Requirements: Mootools Framework
Demo: http://nettuts.s3.amazonaws.com/470_clock/Source/index.html
License: License Free