ColourLovers has released a lovely web application called Themeleon, for your Twitter profile. You can use themeleon to customize the way Twitter looks for you and how your profile looks to others. Use any of the more than 600k seamless background patterns and 1 million color palettes on COLOURlovers or customize any of the colors or patterns to get just the right design for you.
Simply login to Twitter, choose your background (pattern or photo) and your colours. You can preview your changes instantly. Drag and drop colors to arrange the order they’re in your pattern or profile settings. Save your settings and share your work!

Requirements: –
Demo: http://colourlovers.com/themeleon/twitter
License: License Free
Highcharts JS is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts JS currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
It works in all modern browsers including the iPhone and Internet Explorer from version 6. Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
On hovering the chart, Highcharts JS can display a tooltip text with information on each point and series. By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both. Highcharts is licensed under a Creative Commons Attribution-NonCommercial 3.0 License.

Requirements: Javascript Enabled
Demo: http://www.highcharts.com/demo
License: Creative Commons License
Ymacs is an Emacs-like editor that works in your browser. Which applies, at this state of affairs, only if your browser is Firefox. It looks pretty good with other browsers, but it is unable to catch all the required key bindings at the moment.
If you are an Emacs user, then you should feel like home with Ymacs. By default Ymacs uses Emacs idioms and key bindings. It should be easy to customize it, however, to mimic other editors.

Requirements: –
Demo: http://www.ymacs.org/
License: BSD License

Node.js is an Evented I/O for V8 javascript. Node’s goal is to provide an easy way to build scalable network programs. This is in contrast to today’s more common concurrency model where OS threads are employed.
Thread-based networking is relatively inefficient and very difficult to use. Node.js will show much better memory efficiency under high-loads than systems which allocate 2mb thread stacks for each connection.
Furthermore, users of Node are free from worries of dead-locking the process – there are no locks. Almost no function in Node directly performs I/O, so the process never blocks. Because nothing blocks, less-than-expert programmers are able to develop fast systems.
Node is similar in design to and influenced by systems like Ruby’s Event Machine or Python’s Twisted. Node takes the event model a bit further – it presents the event loop as a language construct instead of as a library.
Requirements: –
Demo: http://nodejs.org/
License: MIT and GPL License
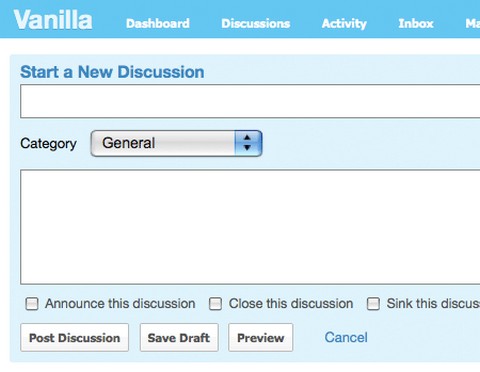
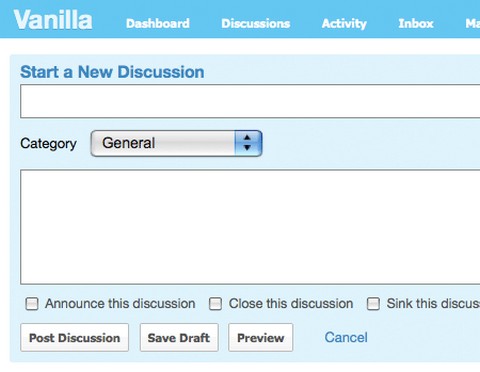
Vanilla is an open-source, standards-compliant, multi-lingual, theme-able, pluggable discussion forum for the web. With over 450 plugins so far, Vanilla is ideal for custom community solutions. Anyone can download and use Vanilla for free. If you do not have a web space, you might be interested in the hosted version of Vanilla as well.
Vanilla lets you have total control over the appearance of your forum so it can completely mesh with the look & feel of your site. Vanilla is fast. Setting up a forum takes moments, using Vanilla is a breeze. With Vanilla’s Pages feature, you can add custom pages to your forum and turn it into a complete website. Add a bunch of plugins and you’ve got a totally interactive website to go along with your forum.

Requirements: –
Demo: http://vanillaforums.org/
License: GPL License
Web is a multiple utilities. It can either be a resource that can provide information or help you keep you in touch with your loved or even be a source of entertainment. There has been exponential increase in functionalities associated with the Internet, that it is very difficult to keep a track of it.
Here are some comics that can help you catch up with what is happening on the Internet! Thank you so much for BLaugh bringing us the following funny comics about web.
Where is the Secret of Life

Baby First Language

Read the rest of this entry »
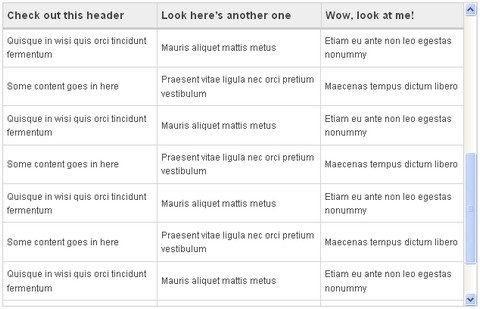
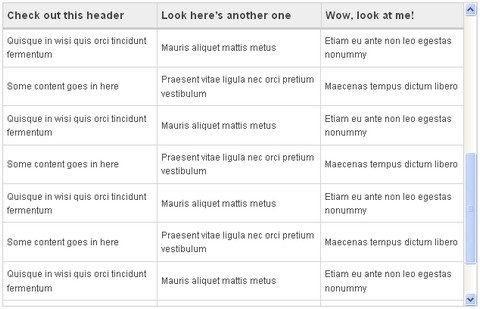
Wouldn’t it be great if there was an easy way to make massive HTML tables with scrollable content and headers that stayed put? Why would you want this? Say you have a table with many rows and columns. Typically what happens when you scroll to the bottom of the table is you’ve forgotten the context of the cell you’re viewing because the table header has scrolled out of view.
Chromaloop did come across a solution that achieves the desired effect by creating two tables and stacking them on top of each other, one for the thead and the other for the tbody. Regardless of the extra markup required, this approach seemed to work the most reliably across all browsers.
So Chromaloop worked out a way to do it that would rely on Jquery to do most of the heavy lifting for the extra HTML markup and generating the correct cell dimensions so that the thead would line up properly with the tbody with dynamic content. The rest would rely on some light CSS markup to define the table dimensions and positioning.
And then, he has taken this a step further by creating Chromatable jQuery Plugin to keep the code contained in one location and allow users to call the “chromatable()” method on any table, or many tables on the same page.

Requirements: jQuery Framework
Demo: http://www.chromaloop.com/posts/chromatable-jquery-plugin
License: License Free
jQuery Slider plugin (Safari style) is easy to use and multifunctional jQuery plugin. It makes selected elements into sliders. The handle can be moved with the mouse easily. There are various options such as step of pointer, heterogeneity, dimension, limits and scale.
If you do not fancy the Safari style, you can also define your own new skin for the sliders as well. (Do not forget to set absolute or true relative path for png in jslider.ie6.css and jslider.ie6.[skin].css)

Requirements: jQuery Framework
Demo: http://blog.egorkhmelev.com/2009/11/jquery-slider-safari-style/
License: License Free
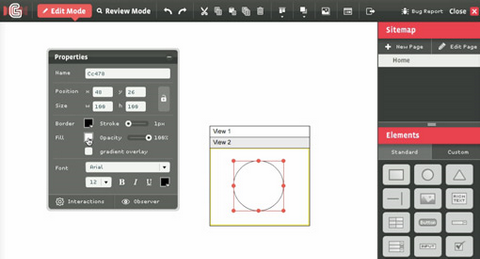
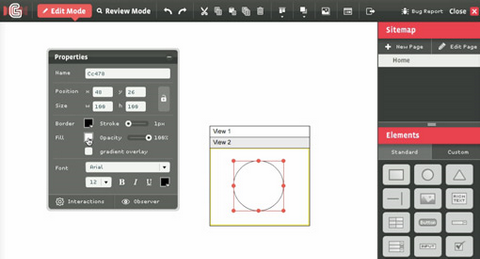
HotGloo is an Online Wireframe Application. With the help of the elements you can create a whole world out of wireframes. Just drag and drop, scale, link, name and rename them – it’s super easy and intuitive.
You can manage your projects: edit, comment & share any moment of the developing process with colleagues and clients. You can also add editors & reviewers to your projects within just a view steps and as you like. HotGloo is free for the beta testing phase. However they are thinking about a reasonable monthly pricing model for after the beta testing stage.

Requirements: –
Demo: http://hello.hotgloo.com/
License: License Free
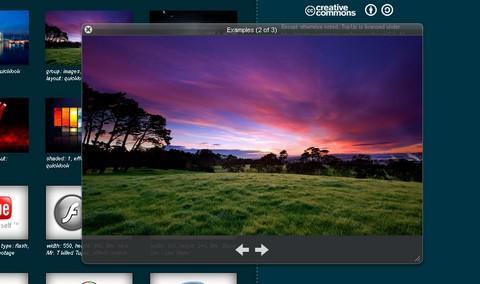
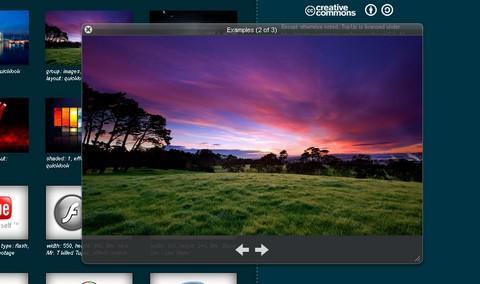
TopUp is another easy to use Javascript library for unobtrusively displaying images and webpages in popups. The library is jQuery and jQuery UI driven in order to maintain cross-browser compatibility and compactness.
TopUp is absolutely free, also for commercial use. The installation of TopUp consists of including only one file (no images or stylesheets), the look-and-feel is Apple-like, the animations and transitions look fancy, you can still use Prototype, it is so easy to specify options and last but not least: you can stay updated with the latest version without changing any code.

Requirements: jQuery Framework
Demo: http://gettopup.com/
License: Creative Commons License