Their mission at Front is to help people communicate better. Usually, it means building the best communication software possible, but today they are doing something different. They are releasing a collection of emails that we think have great copy called Good Copy, so the everyone can get inspiration for their own communication.
You never have too many examples. The approach is really focused on the copy, not the design of the emails.That’s why it’s plain text: easy to search, easy to copy and paste the content and adapt it to your own “style”!

Requirements: –
Demo: http://www.goodemailcopy.com/
License: License Free
Hugo is a static HTML and CSS website generator written in Go. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full HTML website. Hugo relies on Markdown files with front matter for meta data. And you can run Hugo from any directory. This works well for shared hosts and other systems where you don’t have a privileged account.
Hugo renders a typical website of moderate size in a fraction of a second. A good rule of thumb is that each piece of content renders in around 1 millisecond. Hugo is designed to work well for any kind of website including blogs, tumbles and docs.

Requirements: –
Demo: http://gohugo.io/
License: Apache 2.0 License
Rapidly growing small businesses often see IT as a hassle. While they know it is important and fundamental to their business’ success—they cannot afford a full-time IT person. This is why it’s critical to understand the solutions that are currently out there. Mobile device management offers a wide range of services and is a great solution for companies who don’t have dedicated IT.
For the longest time, a lack of IT funds has been a predicament for small businesses. Owners find themselves spending countless hours setting up the security on each of their Apple products by hand, and after all of that work, there is still a lack of confidence that they are fully secure. However, Bushel, offers an affordable solution for managing devices and adding security.

Bushel is a simple-to-use, cloud-based tool that allows small and medium companies to manage all of the Apple devices in an office at once. With Bushel, business owners can easily set up and protect all the devices distributed across team members, and any new Apple devices added will be quickly covered as well. This tool allows owners to provide access to company email accounts, install work apps to devices, and makes it possible to separate company data from personal data.
Take complex, time-consuming tasks and simplify them into an affordable management tool with Bushel. With the built-in security features you can take back your nights and weekends and maybe sleep a little better at night, too. For example, if a device is ever lost or stolen, you have the ability to either remotely lock the device or wipe the data on it completely. Because the app is cloud-based, owners can access all of these features to easily manage Apple devices anytime from anywhere.
Bushel helps to make operations simple so that owners can focus on what matters most right now: growing a company and supporting employees. It has also helped to create balance in the lives of business owners.
There are always new solutions in the world of technology and it helps for business owners to be aware of what they are. With Bushel, you can support your users without help from IT.
Bushel offers the following features, and more:
- – Configure email addresses automatically
- – Setup Wi-Fi one time
- – Send apps to devices in bulk
- – Manage devices from anywhere
Bushel makes mobile device management affordable. Create an account and your first three devices are free and each additional devices is just $2 per device per month.
This content is sponsored via Syndicate Ads.
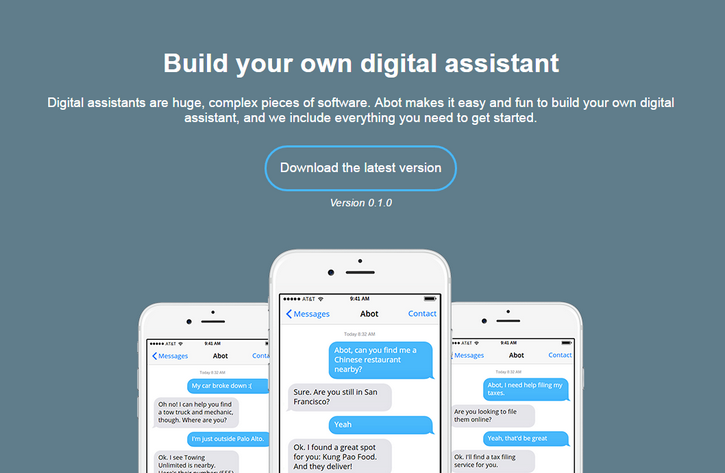
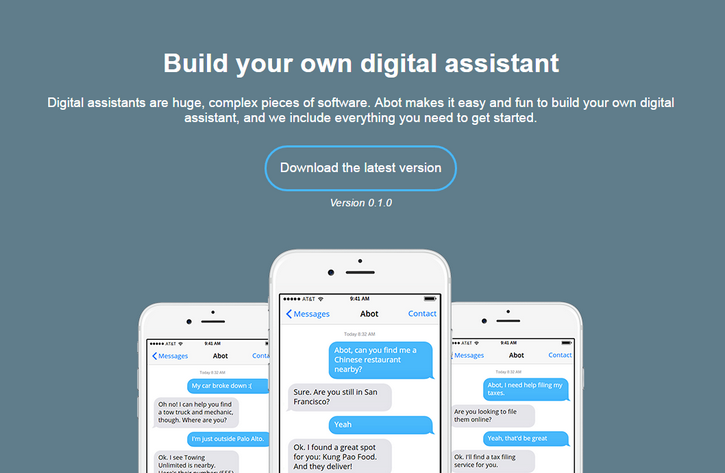
Abot (pronounced Eh-Bot, like the Canadians) is a digital assistant framework that enables anyone to easily build a digital assistant similar to Apple’s Siri, Microsoft’s Cortana, Google Now, or Amazon Alexa. Further, Abot supports a human-aided training backend enabling anyone to build services like Facebook M.
Unlike those proprietary systems, Abot is open-sourced and extensible. By providing an extensible platform onto which anyone can easily add functionality, Abot is the first A.I. framework that aims to be available everywhere and— ultimately—to do everything.

Requirements: –
Demo: https://www.itsabot.org/
License: MIT License
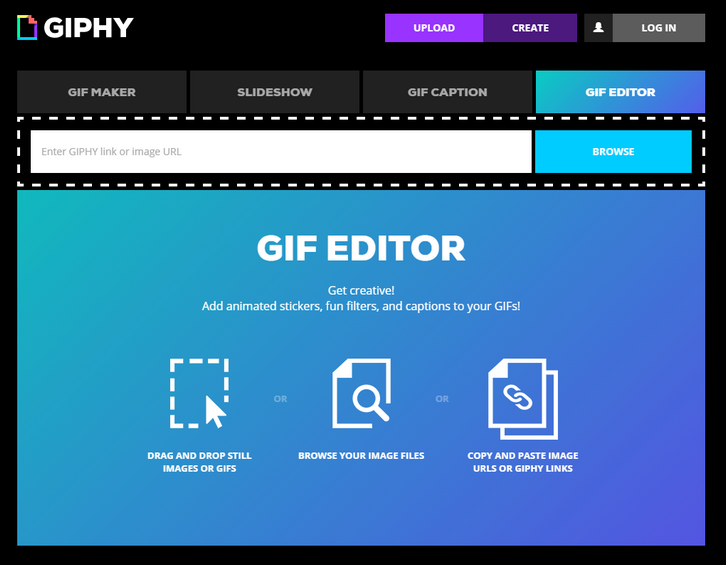
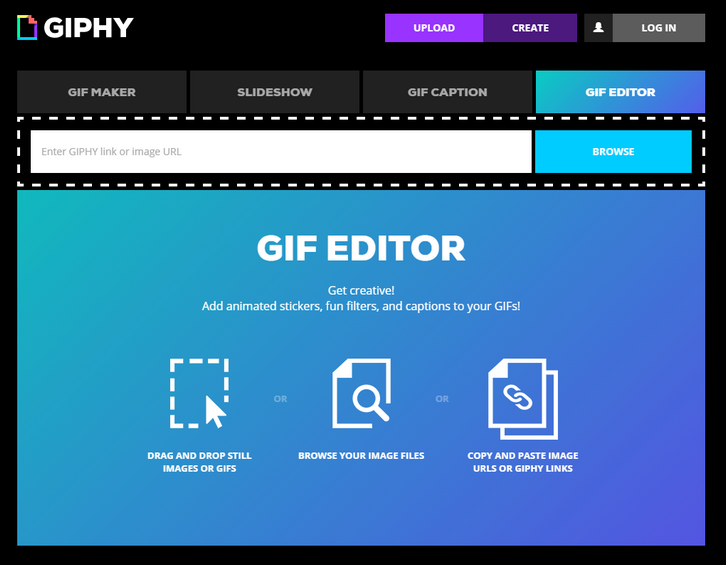
GIF Editor lets you add animated stickers, fun filters, and captions to your GIFs. Simply choose a GIF to get started by entering a GIF URL or any GIPHY link or by dragging and dropping your image files. On the Stickers tab, search our entire sticker collection to add funny or weird GIF stickers to your GIF. Just type in your search term or click on our suggested searches, and click on the sticker you want to add to your GIF. You can add as many stickers as you want!
Click the Filters tab, choose a filter, and decide whether to apply it to the whole background or the entire GIF. Click the Caption tab, then type your witty, relevant, or irrelevant caption text into the Caption field. You can share your GIF on Facebook, Twitter, Instagram, Pinterest, Tumblr, Reddit, text message, email, and everywhere!

Requirements: –
Demo: http://giphy.com/create/gifeditor
License: License Free
Privacy gives you a new card number for every transaction. This protects you from card fraud, data breaches, and identity theft. Privacy is the first payments product that keeps your personal information private. And the best thing is, it’s even easier than using your regular credit card online. Privacy Visa Cards may be used everywhere Visa debit cards are accepted. Their mission is to build elegant, usable software that protects your privacy and security. You deserve the best. Protect yourself online without sacrificing convenience and ease of use.

Requirements: –
Demo: https://privacy.com/
License: License Free
A lot of new designers always fumble with basic designing questions. And one such popular question is ‘How much should I charge?’ There isn’t a fixed rate to be honest, designers charge as per their skills and experience. But one thing to keep in mind is, charge as per the value you provide instead of quoting what other designers do or how much hours you put in. And while we attempt to provide as many tips as we can, we also scour the web regularly to provide you with the best resources designers have needed.
Here are 14 such freebies that experts recommend for designers:

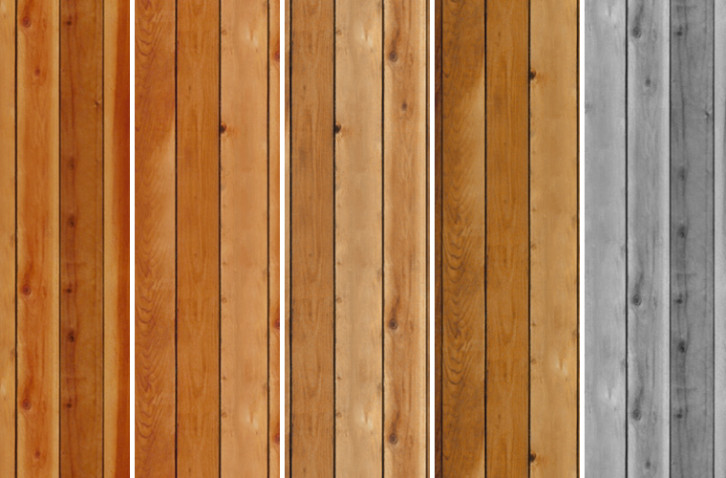
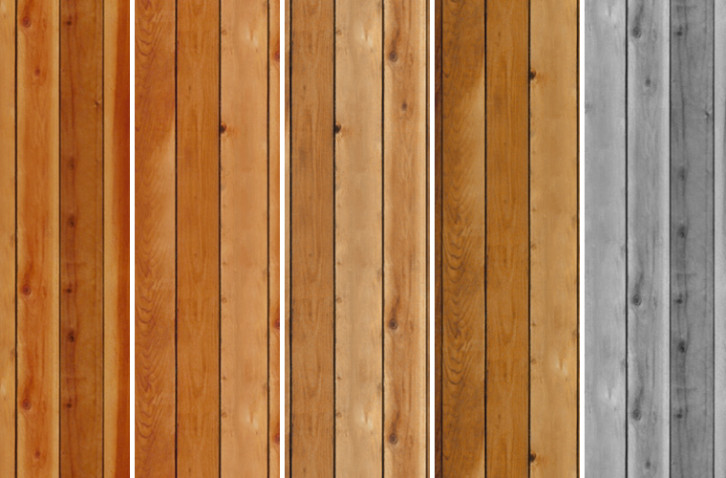
Patterns immediately add zing to your web work. Whether you need one for his backdrop of your web page, or you want to include this in a post, these icon and wood patterns would take your work several notches higher.
Use them for a quirky element on your posters and invites or just enhance the look of an image by putting a wood pattern in the background. The rustic feel complements a lot of country-specific wedding invites and website backgrounds too.
Including them in headers and footers too is a good way to put in something extra without a lot of efforts.

Grunge elements instantly elevate the complete look of any design but if you want to do it from scratch, be prepared to put in a lot of time and effort. Or you can go down the smarter route and choose grunge textures that do the work beautifully well, and in a jiffy.
From giving a realistic grungy feel to your work to providing depth and texture, this set of 10 grunge textures is a great resource to own. Use these varied colored textures for a diffused look or play around with soft light. Don’t like certain elements of the texture? Mask it to make it work the way you want it to.
Read the rest of this entry »
By using a PNG sprite and the steps() timing function in CSS, Codrops taught us how to create video effects and use them as transitions! In the resource, they used this technique to fire a modal window, but you can use it to transition between two different pages as well. First, you need a video with a filling effect and a transparent area. Then you need to export this video as a PNG sequence. You can read the full tutorial on the site.

Requirements: –
Demo: https://codyhouse.co/demo/ink-transition-effect/index.html
License: License Free
Are you a Webmaster, Web Designer? This is the ONLY ICON PACK You will ever need. Awesome Icons Bundle with 6,000 icons is now available for the astonishing LOW price. This Bundles includes Flat Icons, Outline Icons, Glyphs Icons.
Squid.ink has every website icon you can imagine – all perfectly scalable, in the vector format, with multiple varieties to fit your every project. 6,000 icons are bundled together in our set – ideally suited for any website, web application, or wireframe creation. They’re very professional. Very modern. And very handy to have at your fingertips – all in ONE Awesome Icons Bundle!

Now is the time to “stock up†on these great icons. You might never see such a great deal again. Once you have this bundle in your tool kit, you won’t need anything else. Act now… before the price goes back up!
Get the Deal now.
Easter Sale (65% OFF): $68 for 3 Days. (Original Price: $195)
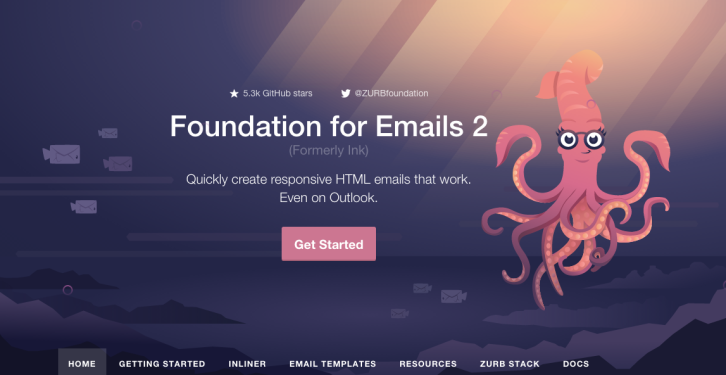
We know building HTML emails is hard, especially responsive emails. That’s why ZURB created Foundation for Emails. Get away from complex table markup and inconsistent results. Use Foundation for Emails to spend less time coding emails, and more time on other things, like building amazing products.
Making a marketing or promotional email? Drip campaign? Transactional email? Foundation for Emails is the framework that can help you easily build emails for any use case. Choose from 10 responsive HTML templates to start from that are tested on mobile and desktop versions of Outlook, Gmail, Apple Mail and more.

Requirements: –
Demo: http://foundation.zurb.com/emails.html
License: License Free