dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. You can mouse over to highlight individual values. Click and drag to zoom. Double-click to zoom back out. Change the number and hit enter to adjust the averaging period.
Another significant feature of the dygraphs library is the ability to display error bars around data series. dygraphs is purely client-side JavaScript. It does not send your data to any servers – the data is processed entirely in the client’s browser.

Requirements: JavaScript Enabled
Demo: http://www.danvk.org/dygraphs/
License: License Free
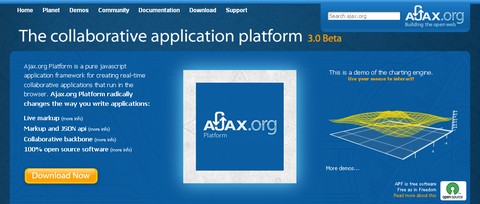
Ajax.org PlatForm is a pure javascript application development framework aimed at developers for building applications that run via web browsers, but look and feel like conventional desktop applications. These Rich Internet Applications (RIAs) are a combination of the best of both worlds.
Ajax.org PlatForm has the desktop advantages of quick response time—the client handles a majority of the processing load, and generally only a small amount of data must be retrieved from the server (usually from a web service). Furthermore, the data represented on the screen has more density, and does not need to be refreshed— animations and other user cues are possible. Things like drag & drop, right-click menus, property windows, and similar interface items.
They believe Opensource software should be and remain free, and within this context there should be as little limitations as possible for people to utilize the free software. This includes not placing any restrictions on the use of the library in a commercial setting. The LGPL license covers all these requirements.
The Open Source Ajax.org PlatForm offers an innovative new way to develope Internet applications that run on FireFox, Internet Explorer, Opera, and Safari.

Requirements: –
Demo: http://www.ajax.org/#demos
License: LGPL License
Downloadify is a tiny JavaScript + Flash library that enables the generation and saving of files on the fly, in the browser, without server interaction. Web applications that allow you to generate vCards, color palettes, custom code, etc would benefit from using this library. In addition to increasing speed (no round trip to the server) this solution can reduce the database and server load of existing web applications.
Flash 10 introduced the ability to generate files on the client-side and trigger a save to the user’s computer. The user must click something in the Flash file to trigger the download for security reasons.
Downloadify couples JavaScript callbacks with the Downloadify.swf to allow your code to respond to the click event and pass in your data at that time. Whatever data is passed in from your function will be saved to their hard-drive when and where they select.

Requirements: JavaScript + Flash library
Demo: http://downloadify.info/
License: MIT License
Feature List is a simple jQuery plugin that enables simple and easy creation of an interactive “Featured Items” widget. The size is less than 2k. And it is reusable on multiple containers and work as a slideshow. Feature List can be styled easily with custom HTML/CSS too.
This plugin is managed to implement quite quickly. The script requires two arrays of items – for tabs and output. When user clicks on one of tab the script finds corresponding output item by index and starts fading.

Requirements: jQuery Library
Demo: http://jqueryglobe.com/labs/feature_list/
License: MIT License
Are you interested designing or developing your own iPhone Application or Palm Pre Application? Teehan+Lax has put together iPhone GUI PSD and Palm Pre GUI PSD to help designers pitch and develop polished concepts using a tool their pretty familiar with, Photoshop. The elements are built with vectors for easy editing and scaling.

iPhone GUI PSD: http://www.teehanlax.com/blog/2009/06/18/iphone-gui-psd-30/
Palm Pre GUI PSD: http://www.teehanlax.com/blog/2009/07/08/palm-pre-gui-psd/
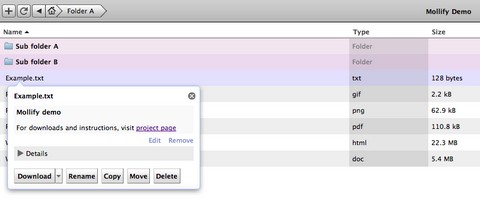
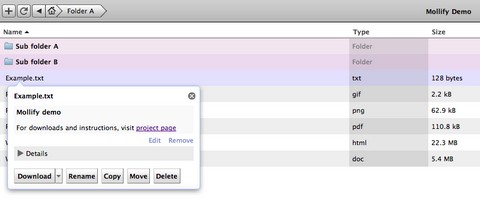
Mollify is a web file manager for publishing and managing files hosted in a web server of your choice. Different users can have access to different files and with different permissions.
User interface is simple and intuitive, and it comes with following languages: Deutsch, English, Français, Português, Suomi. Mollify is 100% free to use, also sources are available with EPL 1.0 license.

Requirements: –
Demo: http://www.jaervelae.com/mollify/demo.php
License: EPL 1.0 License
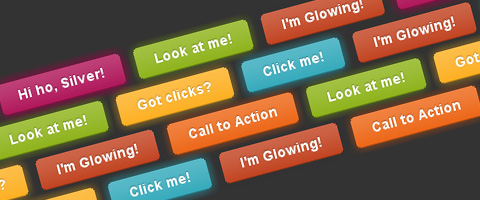
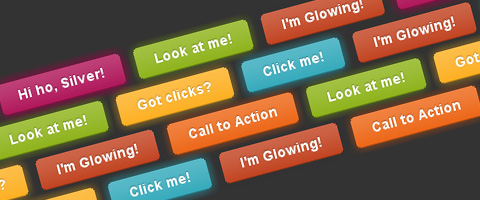
Using CSS animations in Safari, we’re able to turn an otherwise ordinary button into a glowing, Radioactive Buttons. Be sure you’re in Safari / Chrome browser before getting underway. You can set the Animation name, Animation duration and the number of times it repeats.
You can see how these come together on the right. The CSS calls a pre-defined animation you create, assigns it a duration, and tells it how long to repeat. Pretty sweet, right?

Requirements: Safari or Chrome Browser
Demo: http://www.zurb.com/playground/radioactive-buttons
License: License Free
When we are designing a website, or even a web application, we always need some pretty icons in order to complete the design. There are over hundred thousands of icons available on the internet. However, how many of them are nicely designed and suitable to you? I am sure you will find “The Best Free Web Icons for Different Purposes” useful to you.
We have selected the following top quality web icons, e.g Blogging Icons, Application Icons, Social Media Icons, Emotion Icons, Browser Icons, Mini Icons, Weather Icons, Flag Icons and Mobile Icons, which can be used for different purposes. Come back here if you ever designing a website again, I am sure you can find the web icons you need here.

You can use these icons on your blog. Cute Blogging Icon Set inclides Design, Download, Freelance, Part-time, Hire Me, Not Available, About Me, Services, My Blog, Contact.

There are total 12 shiny and modern icons for your blogs including Author, Article, BlogRoll, Comment, Email, RSS, Theme icon and etc… It comes with 3 sizes, 24×24, 36×36 and 48×48 in png format.
Read the rest of this entry »
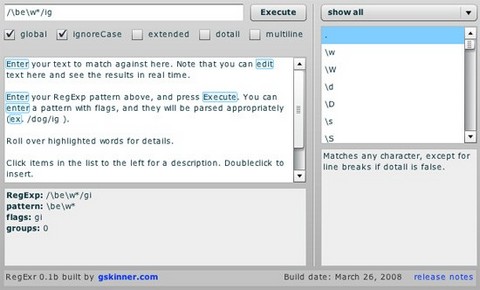
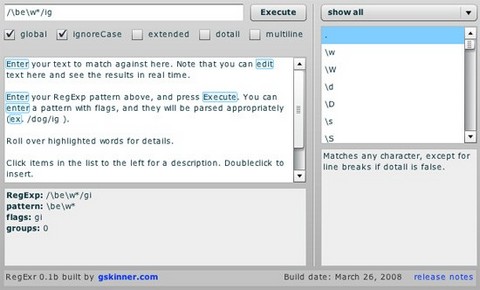
RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
RegExr is built with Flex 3, and uses ActionScript 3’s built in RegExp engine. It isn’t as powerful as a product like RegExBuddy, but it has the advantage of being online and free. You are able to save your patterns locally, and to share patterns on a searchable community database of regular expressions as well.

Requirements: Flex 3, ActionScript 3
Demo: http://gskinner.com/RegExr/
License: License Free
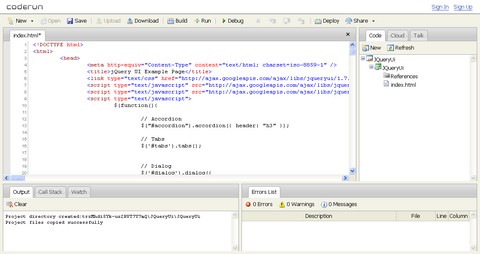
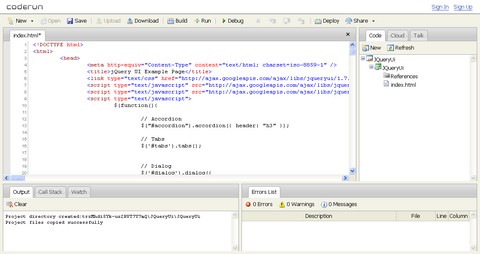
CodeRun Studio is a free, cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser. CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
CodeRun features native support for C#/.NET (3.5), PHP (5.1), JavaScript, HTML and CSS. C# support includes ASP.NET, WCF, Silverlight and WPF browser application development and deployment. Database support includes SQL Server 2005 and Amazon SimpleDB. This means you do not have to learn anything new in order to begin working with CodeRun. Simply upload you existing code, or start from one of the built-in templates.

Requirements: –
Demo: http://www.coderun.com/ide/
License: License Free