Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. In its simplest configuration, Roundabout works with ordered- and unordered-lists, however after some quick configuration, Roundabout can work with an set of nested elements.
Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers nine additional movements. Like its Roundabout companion, Roundabout Shpaes is released under the BSD license.

Requirements: jQuery 1.2.3+, 1.3.x or 1.4.x*
Demo: http://fredhq.com/projects/roundabout/
License: BSD License
A webform on a web page allows a user to enter data that is sent to a server for processing. Webforms usually include checkboxes, radio buttons, or text fields. Designing webforms can be tedious sometimes. M. Manojlovic has saved us so much time by providing us some really nice Web Form Elements (Vol.1 and Vol.2) in PSD, which you can use them for free.
Web Form Elements Vol.1

Web Form Elements Vol.2

Requirements: –
Web Form Vol.1: http://sniperyu.deviantart.com/art/Web-Form-Elements-1…
Web Form Vol.2: http://sniperyu.deviantart.com/art/Web-Form-Elements-Vol-2…
License: License Free
CSS Globe has shown us a little trick that you can apply to your forms to enhance user experience. We will display editable form data (indented to be edited, updated) as regular tabular data intended for reading.
This works on most modern browsers with pure CSS, but we need a little bit of Javascript in order to make this work on Internet Explorer though, because of the lack of support for :focus pseudo-class.

Requirements: –
Demo: http://cssglobe.com/articles/editable_fields/
License: License Free
Thank you for all of the participants of Over $2,000 Christmas Giveaway: Pingdom Accounts. We are happy to announce the following 5 winners. Congratulations. We will contact you guys shortly with the instruction of getting your free Pingdom Account.
1. Robert Durish 2. webbografico 3. Arpit Jacob 4. Michele Gerarduzzi 5. Joel 6. Claes 7. Rob Mason 8. Darren Cornwell 9. Anton Dubina 10. Alex Flueras 11. Jeremy Weiss 12. Kaiserlino 13. james F 14. Irimia 15. DarkMaster 16. mdhb2 17. Eric 18. IBldTraffic 19. Arjun Parsi 20. Hernan Silva
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
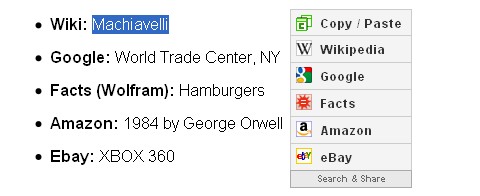
Search and Share makes highlighting text a more functional action. More specifically, it attempts to understand the intention of a user’s text selection and present a variety of options accordingly. The criteria for understanding the intention is the character length of the selection, and the interpreted actions are copying, searching and sharing.
Whenever someone selects more than 40 characters from your web page and clicks the “Copy†link, your page title and URL will be included in the footer of the copied text. Your users will also be presented with the option to directly embed the excerpt in a newly composed email within Outlook, Gmail or Yahoo Mail. Sometimes, Search and Share enables your users to get the options of Wikipedia, Amazon or eBay as well.

Requirements: jQuery Framework
Demo: http://www.latentmotion.com/search-and-share/
License: Creative Commons 3.0 License

Ample SDK is a standard-based cross-browser JavaScript GUI Framework for building Rich Internet Applications. It employs XML technologies (such as XUL, SVG or HTML5) for UI layout, CSS for UI style and JavaScript for application logic. It equalizes browsers and brings technologies support to those missing any.
Ample SDK is entirely written in JavaScript and thus it does not require any specific components installed in your browser to operate properly. It doesn’t modify the browser infrastructure but rather fills in the missing functionality.
Ample SDK consists of a Ample Runtime (or Core) and User Interface Markup Language implementations. Ample Runtime implements DOM (Level 3) objects, XML languages, objects facilitating work with XML, XSL-T, and a whole range of UI services. Every UI Markup Language implementation is included separately depending on your needs and specifics of the User Interface you build.
Ample SDK can easily be extended by prototyping existing or new objects. You can also create new components or entire languages that suit best your User Interface specifics.
Ample SDK Runtime is fully functional in all modern web browsers. User Interface languages are still being implemented/tested and some quirks might be observed. Ample SDK is distributed using a dual-licensing approach under MIT and GPL licenses.
Requirements: –
Demo: http://www.amplesdk.com/examples/
License: MIT and GPL License
Merry Christmas! It is time to give some Christmas presents to our readers. Pingdom is very kind to giveaway 20 one-year Pingdom Basic accounts for free to us. Each account allows you to monitor 5 sites/servers, with 20 SMS alerts and Unlimited email & twitter alerts. All of them cost total $2,388 usd ($119.4 each). Just in case you do not know what Pingdom does for you.
If you are a business with an online presence, it is important that your website and other online services are available 24/7, all year round. However, all websites have occasional problems, whether the reason is external or internal, and there is a significant risk that you are unaware of these problems.
With Pingdom, any problem with your website will be discovered the minute it happens. You will be immediately alerted so you can take action before it affects your business. You will also be able to see detailed statistics of your website performance, giving you a historical record of all incidents.

Have a chance of taking this one-year Pingdom Basic account for FREE? All you need to do to participate is:
1. Post a link to this Giveaway – either on your blog, or on Twitter
2. Leave a comment below letting us know where you have posted the link
The competition will be closed in 4 days, and we will draw 20 winners randomly and announce it on 24rd December 2009. Thank you for all of the participants in advance.
The problem of mouseover/-out the menu a couple of times. After you stop moving the mouse, the animation will continue since you’ve built up the animation queue with every mouse event.
Some uses the stop() method to prevent animation queue buildup. While this helps solve the initial problem, it introduces another: When you now do a fast mouseover/-out, you will see no animation at all or just a part of the animation. This behavior seems somehow unnatural.
The HoverFlow Plugin is the solution, which honors a single mouseover/-out with a full animation cycle while preventing animation queue buildup. A queued animation will only run if it corresponds with the current mouse position at “runtime”. That is, a mouseover animation will only run if the mouse is currently over the element, and a mouseout animation will only run if the mouse is currently not over the element. Otherwise, the animation queue is emptied.

Requirements: jQuery Framework
Demo: http://www.2meter3.de/code/hoverFlow/
License: MIT and GPL License
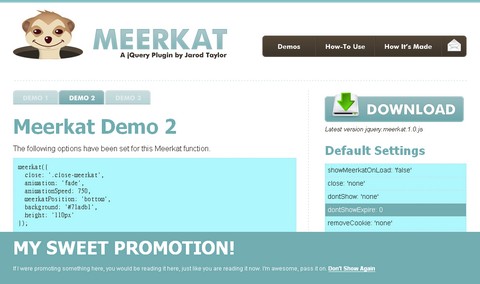
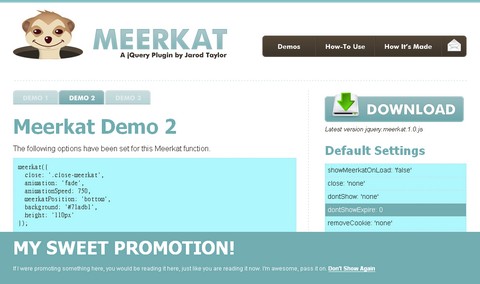
Meerkat, named for its pop up like behavior, is a jQuery plugin created by Jarod Taylor. Meerkat, depending on the options you have set, will slide or fade in from the top or bottom of the browser window and remain in its fixed position while the rest of the page will scroll normally.
You have a choice of providing a close option which will simply close Meerkat until the page has been reloaded, or a dontShow option, which will close Meerkat until the browser session has ended, or for a set amount of days, depending on the options you have defined.
Whether it’s used as a simple promotional tool, a roost for advertisements, or even as an alternative to a splash or entry page; Meerkat is unobtrusive, cross-browser compatible, and degrades gracefully if Javascript has been disabled.

Requirements: jQuery Framework
Demo: http://jarodtaylor.com/meerkat/demos/
License: MIT License
DHTMLX library is getting closer to people who do not want or do not know how to write the code, but need to have something for showing/updating data they store in the database. Even programmers sometimes need this to minimize the time spent on routine tasks.
With the help of DHX Quick Tables, you get necessary number of web pages with tables linked to the database records. Two entries are available: for guests (just view the tables) and for administrator (view, edit, add/delete pages). Thus, you can put it on the backend of your database-driven site and be able to access and update data.
Or you can show resulting table on your website, if tabulated data is what you need. Visitors will be able to navigate through the huge amount of records, sort and filter the information. In the next build of the tool we’ll also add printing and other nice features. DHX Quick Tables is distributed under GNU GPL for free.

Requirements: –
Demo: http://www.dhtmlx.com/blog/?p=144
License: GPL License