We have introduced jQuery iPhone-like Password Fields few months ago. Now, we have a similar iPhone Style Passing Masking using Mootools – PassShark. It is a free and easy-to-implement password masking class, which has been on tested on Safari 3+, Firefox 3+, Opera 10+, IE 6 and 7.
The goal with delayed password masking, is to help the user through a less painful way of populating forms and specifically password fields. This methodology is fast becoming popular on Mobile Devices, Desktop applications and the Web browser alike.

Requirements: Mootools Framework
Demo: https://www.queridodesign.net/blog/passshark
License: MIT License
The 14 Days of jQuery brings you fourteen consecutive days of new releases to celebrate the release of jQuery 1.4. Each day they will publish some fresh videos and announcements — there’ll be code releases, project-related updates, and jQuery UI goodness, among other things.
In addition to the announcements, they will also be releasing a set of videos over the 14 days with talks and tutorials relating the jQuery 1.4 release and other general jQuery topics. You’ll want to check back at The 14 Days of jQuery every day during the two weeks to see what’s new, or sign up to be notified via email. Think of it like an online conference, only longer, freer, and with a bit of mystery and suspense!

Source: http://jquery14.com/
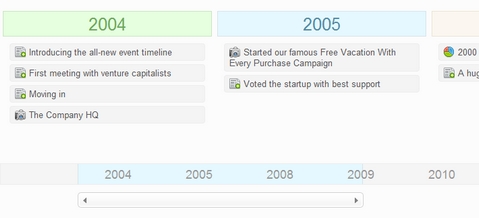
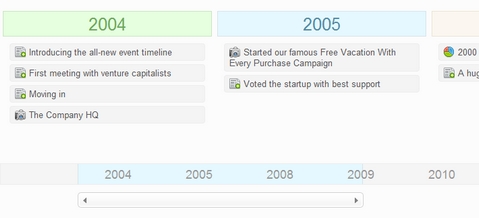
Tutorialzine has just showed us how to make an Advanced Event Timeline with the help of PHP, MySQL, CSS & jQuery, that will display a pretty time line with clickable events. Adding new events is as easy as inserting a row in the database.
The main idea is that we have two divs – timelineLimiter and timelineScroll positioned inside it. The former takes the width of the screen, and the latter is expanded to fit all the event sections that are inserted inside it. This way only a part of the larger inner div is visible and the rest can be scrolled to the left and right by a jQuery slider.
Now you can create a sleek event timeline that you can modify to showcase the important events that mark your days. It is easily modifiable and you are free to use it in your or your clients’ projects.

Requirements: PHP, CSS and jQuery Framework
Demo: http://demo.tutorialzine.com/2010/01/advanced-event-timeline…
License: License Free
A website is like your receptionist! They need to look good for making a good first impression on your client. Most of us like a dynamic partner and Flash websites are perfect partners for your business.
Flash sometimes makes websites look cool, attractive at the same time professional. The main glitch in Flash is nothing but using the software to piece the perfect website as it consumes a lot of time and money. Here is a quickfix for that problem: go shopping for to find your favourite flash apps at these places. Although they are not free, but some of them are really bargain, which can saves you hours of development time.
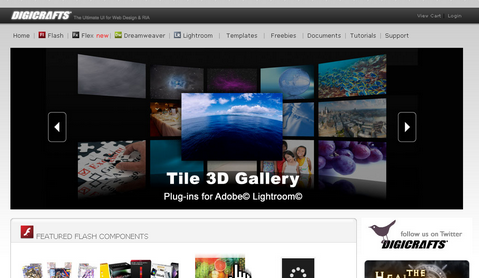
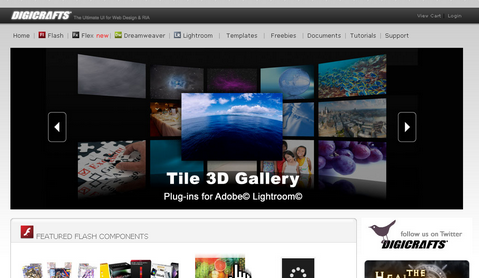
1. Digicrafts
Digicrafts is an excellent place to start shopping for your flash apps. It offers templates, banners, menus and other flash items for sale. They gallery is categorically organised under different creation tools like Flash, Lightroom, Dreamweaver etc as well as in application form type like templates, logo, clip arts etc. It also offers an excellent integrated search options that can reduce your shopping fatigue. The site also provides freebies as well as tutorials for their applications.

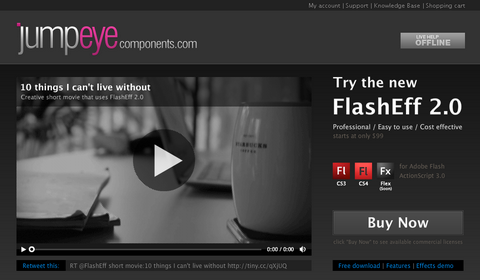
2. JumpEye
JumpEye really makes your eye jump! The website offers a very simple interface to browse through their repertoire which contains a wide range of flash components. They also package these apps as a unit which can assist you if you are looking for a complete makeover of your website. Their FlashEff software which is an action script viewer for Flash, where you can create as well as edit their components. They also offer many web apps like Media player, Text Box, Interactive Map to just name a few popular ones.

Read the rest of this entry »
The Google Maps jQuery Plugin lets you simply embed Google Maps using The Google Maps JavaScript API in your web pages. While you can use the original Google Maps JavaScript API to do what you need. This plugin attempts to simplify the process to adding maps to a page. To use The Google Maps JavaScript API, you need to first sign up for an API key.
The Google Maps jQuery Plugin is less than 10KB of JavaScript. Portions of the Map (div container, info window) is controlled through CSS, so a user can create their own styles. It has been tested on Firefox 3, Internet Explorer 8, Safari 4.

Requirements: Firefox 3, Internet Explorer 8, Safari 4
Demo: http://www.mayzes.org/googlemaps.jquery.html
License: GPL License
openWYSIWYG is a free cross-browser WYSIWYG editor that’s packed with every rich-text editing feature you need to make your content management system much better. It loads extremely fast. Completely written in JavaScript and DHTML.
Setting up openWYSIWYG is so easy, you can quickly turn any <textarea> into a powerful WYSIWYG editor with just a few simple lines of code. Packed with every rich text editing feature you need, openWYSIWYG gives you total control over formatting your text, e.g. Bold, italicize, change the color of your text, and more.

Requirements: IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+
Demo: http://www.openwebware.com/wysiwyg/demo.shtml
License: LGPL License
AutoSuggest jQuery Plugin makes auto-completing extremely easy. AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest.
Also, AutoSuggest jQuery Plugin uses ZERO images! All styling is done 100% in the included CSS file. This means it is super easy to customize the look of everything! You only need to edit the included CSS file. You can even use images if you want, just add the appropriate lines of code into the CSS file. And also, AutoSuggest jQuery plugin is dramatically smaller in size with just 7kb minified.

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/autosuggest-jquery-plugin
License: MIT, GPL License
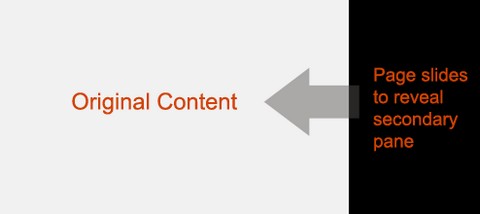
As web developers, we spend precious time laying out our pages, using every UI concept in the book to conserve space, while trying to maintain a user’s focus on the task at hand. There are many techniques to use Lightbox, Carousel and Tabs to name a few – and recently Scott Robbin has offered up another: jQuery pageSlide.
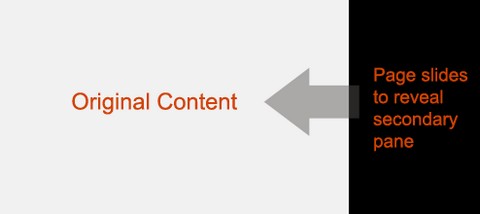
jQuery pageSlide was inspired by the UI work of Aza Raskin. Aza introduced the idea of sliding content aside to reveal a secondary content pane. This plugin allows any developer to recreate a similar interaction on their own website using a few simple lines of Javascript.
By attaching the method to an anchor tag, pageSlide wraps the original body content into a wrapper and creates an additional block for the secondary content load. The slide is animated whenever the click event is invoked.

Requirements: jQuery Framework
Demo: http://srobbin.com/blog/jquery-pageslide/
License: GPL License
Uki is a fast and simple JavaScript user interface toolkit for desktop-like web applications. It comes with a rich view-component library ranging from Slider to List and SplitPane. Google wave layout can be coded in 100 lines using uki code.
Uki doesn’t want to be a Jack-of-all-trades. It only does layout but it does it well. You won’t find any ajax or data storage layer code here. Uki uses progressive rendering and can render 30k+ lists and tables most instantly. Uki works with IE6+, Opera 9+, FF 2+, Safari 3+, Chrome. And it looks exactly the same in all of them.

Requirements: –
Demo: http://ukijs.org/functional/wave.html
License: MIT License
New York Times online had an article which showed a road in Brooklyn that had been reconstructed to make it safer and more pleasing to the eye. To show the difference in the reconstruction project, they showed a before and after picture using Flash that let the visitor drag a slider over the images, which were sandwiched with one on top of the other, so that you could easily see how dramatic the changes were.
CatchMyFame found this very useful and immediately created Before/After jQuery Plugin for the same purpose. The possibilities for this plugin are endless. Doctors can have before and after images of patients, Photoshop users can show the before and after differences between images, remodelers can show the before and after images of projects and on and on. This plugin weighs in at only 7K and can be used multiple times on a page.

Requirements: jQuery Framework
Demo: http://www.catchmyfame.com/jquery/demo/8/
License: Creative Commons License