All websites require their content to showcase in a very professional manner. Since it is very hard for a single person or team to do it by himself/herself, they look for help in designing and maintaining the websites. This is where the importance of CMS systems props up. These systems not only help in creating a good website but also help in managing and updating the website. Given below are some of the very Best Free CMS which are Mainly used for Blogging Purposes.
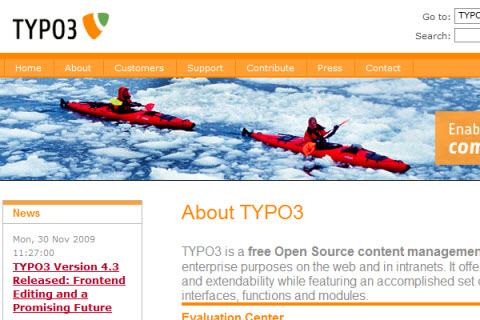
1. Typo 3
A CMS used by the multinational company Philips, Typo 3 is known for its efficiency. It offers amazing features for content management. However, the only point to be noted is that it is not very simple to use, especially as an admin. There are more than 1000 tutorials present to guide you, but reading and understanding these tutorials takes dedication and valuable time. The result of the hard work put in by the Administration side is seen as it takes the end users roughly an hour to set up all the required tools. It is supported by PHP and supports most operating systems. Some of its features include an internal search engine, editing on page etc.

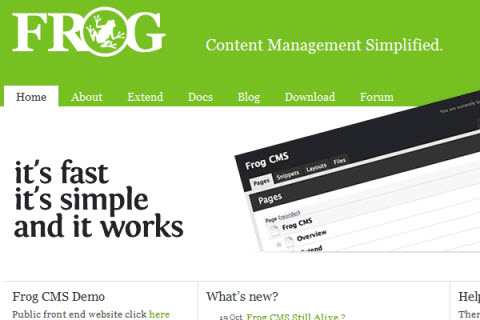
2. Frog CMS
Unlike Typo, Frog CMS is known for its simplicity and speed. It‘s features include on page editing, templating code. It is extendable and includes an API and you can also add images and pages to the data. However, this software is involved and is not recommended for newbies. By using Frog, you can be fully ready with a content solution within an hour. This is also supported by PHP and has RDMS like MySQL or SQLite.

Read the rest of this entry »

Joomla! is often paralleled to point-and-click presentation software, such as Impress or PowerPoint, in terms of ease of use. Granted, Joomla! makes it extremely easy to build a site having no knowledge of its internal working, or even what HTML is. However, in order to build a stunning site you need a bit more than that. It’s the tricks in the web builder’s bag which determine his success, both in customer satisfaction and financial terms.
Some of the fundamental techniques for creating compelling sites is your ability to master the use of modules. Often overlooked, modules are the most practical way to integrate diverse content on a single page. Leveraging their use from mere content bearers to integral parts of your content can transform your site from boring to intriguing. The following technique has proved itself again and again in a vast array of site genres. I call it the “Faux module positions†technique. Read the rest of this entry »

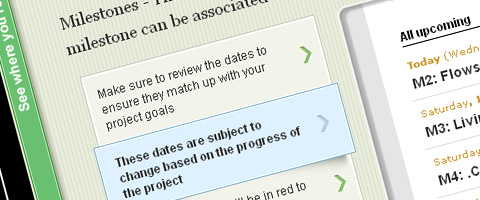
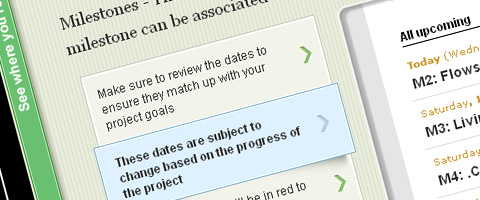
SlideDeck aims to make it easier for users to digest and understand the content of a website. It was designed to replace the web’s current model of text heavy services pages, unclear product tours and confusing process diagrams with a fun, quick and beautiful way to interact with websites.
When viewing a SlideDeck, you can index the content at first glance by reviewing the vertical sliders. You can take a holistic approach with the SlideDeck by progressing through each slide in order to understand the complete concept. Or you you can jump ahead to the topic you are interested in. Each slide can contain simple HTML text and images as well as rich content such as flash, videos, screen casts and presentations.
A SlideDeck can be custom designed to blend in perfectly on your website as a header or navigation system. It can also be contained within a button, waiting to be clicked and opened in a lightbox view. Think of all the content you can express to your user in a simple, elegant and fun interface. SlideDeck adheres to web standards and is great for SEO as it is entirely indexable via search engines.

SlideDeck Lite is a limited version of the feature-rich SlideDeck Pro. It’s a great way to give SlideDeck a try and immediately improve the performance of your website. SlideDeck Pro ($299 usd each) includes all the features listed below as well as free upgrades for new functionality. Now, you can have a chance grabbing a SlideDeck Pro for Free. Simply leave a comment under this post. We will randomly select 5 lucky people and announce the winners on 27th Jan. What are you waiting for?
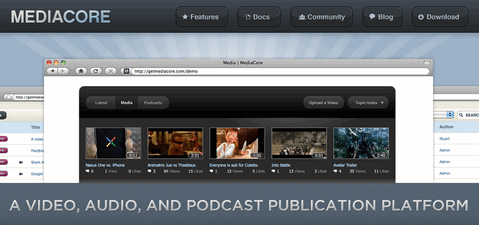
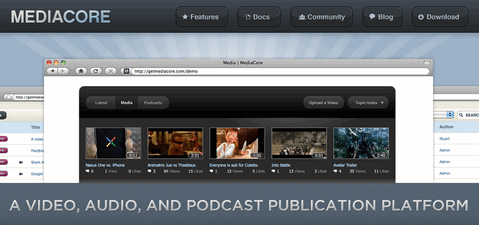
MediaCore is a free open source video, audio, and podcast publishing platform. It is built for organizations who wish to distribute media in a variety of formats on their website while maintaining the ability to control the user experience.
The purpose behind MediaCore was to make a central media library that could pull media from any source, track statistics, enable commenting, and provide a high degree of control over the presentation and administration.
Administrative Workflow is straight forward and is built based around moderating and approving user-submitted media. Media can be added through either the front-end or administrative back-end.

Requirements: –
Demo: http://getmediacore.com/
License: GPL License
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
TipTip jQuery Plugin is dual licensed under the MIT and GPL licenses. It’s also only 3.5kb minified!

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/tiptip-jquery-plugin
License: GPL, MIT License

iJab is an Ajax-based web based instant messaging program for XMPP/Jabber. It is free software and users can run their own instant messaging without limitations or software cost, complimenting the XMPP philosophy of a distributed network. iJab is interpreted purely by the client webbrowser. It runs solely in a browser and does not require downloading or installation of additional software.
iJab also developed iJabBar, a Facebook styled web chat client. Do you need integrating IM into you website or hosting your own IM service? iJab might be suitable for you.
Requirements: –
Demo: http://www.ijab.im/demos/
License: GPL License
A Facebook Page is a public Profile that enables information about business and products to be shared with Facebook users and the public. An user should be able to create one in a few minutes. This article “Creating a Custom Facebook Page” explains how to add custom tabs to your Facebook page to make it do more. He has explained how to built a carousel, navigation tabs, forms, etc on your facebook page easily.
You will need to use FBJS (Facebook Javascript). This provides the functionality we need to develop custom facebook pages. This is also to protect other users privacy at the same time and restrict Javascript features that can be abused. This tutorial helps you cut short your search and gives you a head start in your quest to build custom tabs within Facebook pages.

Source: http://www.webdigi.co.uk/blog/2010/creating-a-custom-facebook-page/
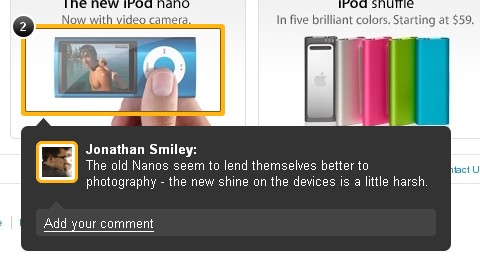
ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
The note overlays are composed of two main elements, an outer border div and an inner overlay div. The trickiest piece, and most fun, was actually the gradient on the border. They didn’t want to use a canvas knockout so instead they used border-image, which is a really versatile but slightly tricky CSS property.
The basic gist of border-image is that you can set an image of your choosing as the overlay for the border of an object, but the truth is quite a bit more complicated.

Requirements: CSS3 Support
Demo: https://zurb.notableapp.com/website-feedback/10696…
License: License Free
Fluidium is an open-source platform for developing Rich Internet Applications that run as native Mac OS X desktop apps. Fluidium is much like Adobe Air, except open source (liberal Apache license), and exclusive to the Mac.
Increasingly, new applications are being written as web apps, but native Cocoa applications still provide the best user experience on Mac OS X. Using Fluidium, you can wrap your existing web app in a pure, native Mac application shell and provide the best of both worlds to your demanding user base.
Fluidium is unabashedly Mac-only, and makes no cross-platform compromises. With the high quality of native Mac apps, cross-platform, least-common denominator approaches don’t cut it on OS X. Your Fluidium-based app will fit right in on OS X as a first-class Cocoa citizen.

Requirements: Mac OS X
Demo: http://fluidium.org/
License: Apache License
The popularity of social media has been booming in the past few years and Facebook definitely has climbed high to the top of the social network rankings. Facebook has many Ajax driven features and applications that are very impressive, and one of the things is the footer admin panel, where it neatly organizes frequently used links and applications.
SohTanaka has created a tutorial about how to recreate the Facebook Style Footer Admin Panel with CSS and jQuery Part I and Part II. The footer panel can be useful for admin driven applications and much more. There are many useful techniques like the fixed footer, CSS tooltips, height calculation function, and multiple toggle function, that can be used in various ways for your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/footer-panel/
License: License Free