With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, SohTanaka believes it is wise to build simple widgets like the image slider using HTML / CSS / Javascript, and leave more interactive applications for flash if needed.
Therefore, SohTanaka has built an Automatic Image Slider with CSS and jQuery. This html based image slider will have its benefits with SEO and will also degrade gracefully for those without Javascript enabled.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-slider/
License: License Free
We love Mac apps, especially for their attention to detail. CoreAnimation makes it so easy to create useful and eye-pleasing effects. Quicksand aims at providing a similar experience for users on the web. It can reorder and filter items with a nice shuffling animation.
At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items. Advanced demonstrations include custom jQuery code to achieve some of the goals, like sorting or making Ajax calls. This code can be copied and used freely, but it’s not part of the plugin.

Requirements: jQuery Framework
Demo: http://razorjack.net/quicksand/
License: MIT and GPL2 License
Grafico is a javascript charting library built with Raphaël and Prototype.js. The library provides a wide array of graphs and stays with the guidelines laid out by Stephen Few and Edward Tufte. Grafico provides pretty charts that effectively communicate their information.
This means you get awesome graphs such as stacked area charts and sparklines, but no pie charts or bar charts with every bar a different color. Each graph type has numerous API options to customize it’s look and behavior. Some highlights: pop-up hovers, meanlines and watermarks. Minified, Grafico is about 30kb and available under the MIT license.

Requirements: Raphaël and Prototype.js
Demo: http://kilianvalkhof.com/2010/design/grafico-javascript-charting-library/
License: MIT License
jQuery Magic Line Navigation allows us to have a highlight of some kind (a background or an underline) follow you around as you mouse over the different links in the navigation. This will happen with jQuery and it’s animation abilities.
As such, the “magic line” will only be appended via JavaScript. Once added to the list and styled, as you mouse over the different links, it figures out the left positioning and the width and animates to match.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/MagicLine/
License: License Free
The jQuery PhotoShoot Plugin gives you the ability to convert any div on your web page into a photo shooting stage simulating a camera-like feel. Using this plug-in, we give visitors the ability to take shots of the background image.
Each time you click the area, a new shot is added to the slide div with a negative margin to the right. After this an animation starts, which slides it in view and pushes the other shots to the left, hiding the leftmost one. You can freely use the techniques and build upon the code. There are many possible uses especially in navigation systems and promotional sites.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/02/photo-shoot…
License: MIT License
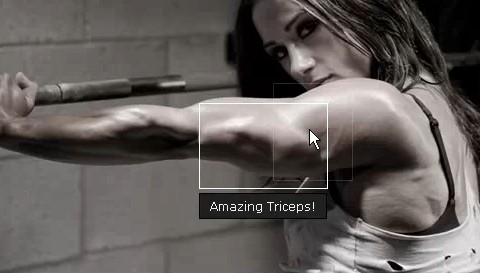
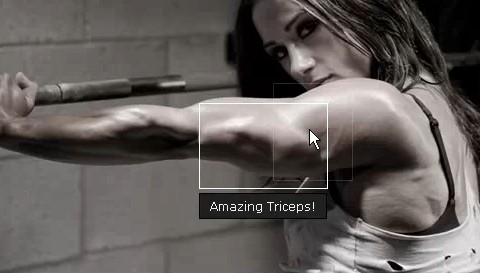
A few days ago, Ben Nadel programmed a little proof-of-concept for Flickr-style photo tagging using jQuery. He did it as an exploration in mouse-based event binding. He took a step further and packaged the jQuery code up into a jQuery plugin (phototagger.jquery.js), build a light-weight ColdFusion persistence layer (drop-and-run, no database required), and turned it into an official project: jQuery Photo Tagger.
jQuery Photo Tagger comes in at about 1,000 lines of code. As such, you can either check out the project page or try the online demo for yourself. Please note that you have to hold CTRL key when clicking mouse to create hotspot.

Requirements: jQuery Framework
Demo: http://www.bennadel.com/resources/projects/jquery_photo_tagger…
License: License Free
You have all your important data backed up, right? I mean, come on folks, it’s 2010. We may not have flying cars yet like we’re supposed to, but “having backups” is a problem that’s solved. And I’m sure you’ve solved it. I’m sure you sleep well at night knowing that if a comet hit the data center where your website lives, and everything was completely destroyed, you could get back up and running somewhere else quickly enough.
If, however, you are one of the many many people who doesn’t have a good backup strategy in place, this article “Bulletproof backups for MySQL” is here to help you out. He covered quite a bit in this article, but if you make it through everything, you should be able to rest easier knowing that you have good, safe backups of your database.

Source: Bulletproof backups for MySQL
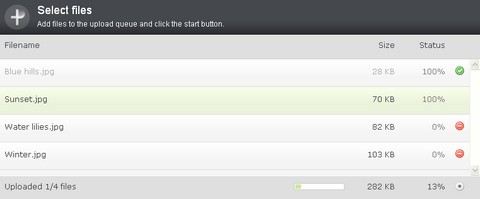
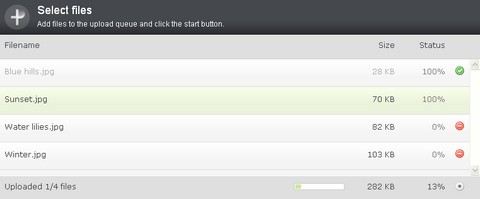
Plupload allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
Plupload is currently separated into a Core API and a jQuery upload queue widget this enables you to either use it out of the box or write your own custom implementation. Drag/drop support of files is currently only available in Firefox 3.5+. Image resizing is only possible on Firefox 3.5+ and only at a fixed quality.

Requirements: jQuery Framework
Demo: http://www.plupload.com/example_queuewidget.php
License: GPL v2 License
Now that Apple has officially released the iPad we want to start designing for it. While Apple’s interface builder is great, it doesn’t really allow us to create custom UI elements on the fly. That’s why Geoff Teehan created iPad GUI PSD for us.
The PSD was constructed using vectors, so it’s fully editable and scalable. You’ll notice there are a few new UI elements as compared to the iPhone interface. The workable screen design is formatted to 768×1024 so anything you design in the Photoshop file can easily be brought over to the SDK.

Source: http://www.teehanlax.com/blog/2010/02/01/ipad-gui-psd/
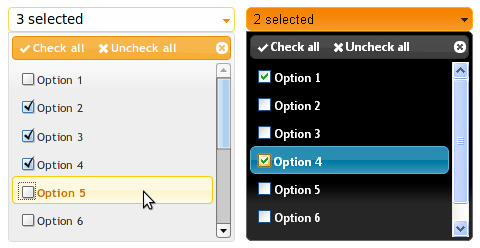
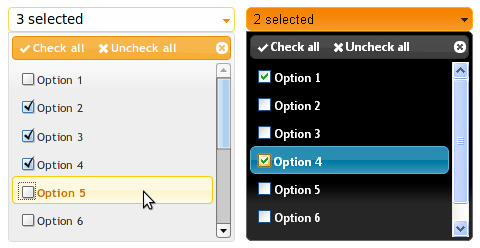
jQuery MultiSelect Plugin was intended to re-factor Cory LaViska’s MultiSelect implementation, but it quickly turned into a complete re-write with a focus on speed and ThemeRoller support. This plugin turns an ordinary HTML select control into an elegant drop down list of checkboxes.
jQuery MultiSelect Plugin is compatible with jQuery 1.4.0+ and all themes from jQuery UI 1.7+. It is known to work in Firefox 2+, IE 6+, Chrome Beta/4, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-multiselect…
License: MIT, GPL License