Few days ago, we have mentioned Qhub, which is a simple way to create a Q&A website. However, hosted version is only available to us only. How about a Q&A system that is open source and also let us install on our own server? Our readers have pointed out the following Open Source Q&A Systems.
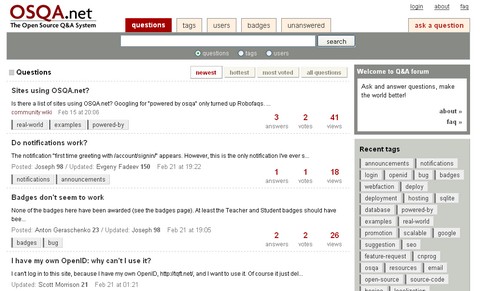
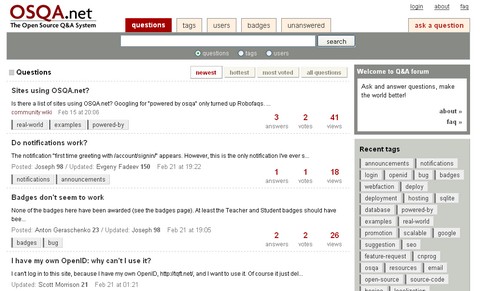
OSQA is an Open Source Q&A System written using Django. Users can ask and answer questions, comment and vote for the questions of others and their answers. Both questions and answers can be revised and improved. Questions can be tagged with the relevant keywords to simplify future access and organize the accumulated material. OSQA can be downloaded from the project’s GitHub repository at http://github.com/rickross/osqa. It is under GNU General Public License.

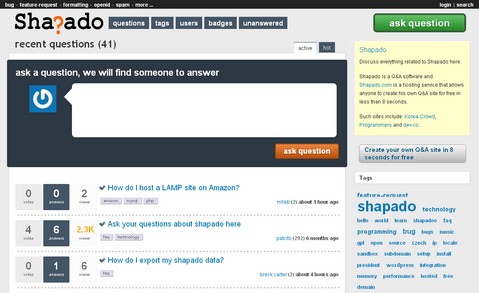
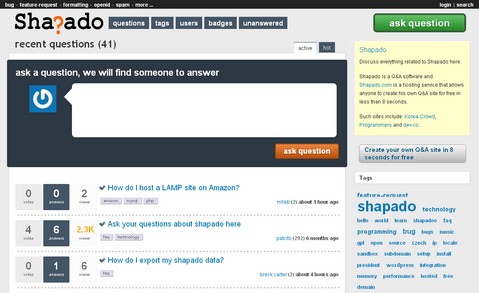
Shapado is another Stack Overflow-like app written in Ruby on Rails, mongomapper and mongodb. It is available under the GNU Affero General Public License. Shapado can be downloaded from Gitorious at http://gitorious.org/shapado.

Requirements: Django or Ruby on Rails Framework
OSQA: http://osqa.net/
Shapado: http://shapado.com/
License: GPL License
Web Icon Set has released a set of Free Mobile Icon Set recently. Mobile Icon Set includes Phone Call, Photos, Messages, Calculator, Wireless, Calendar, Settings, Contacts, Notes, Map. You are welcome to use them on both your Personal and Commercial Projects. The sizes of the icons include 128, 64, 48, 32px. You can use these icons on your mobile applications or mobiles.

Requirements: –
Demo: http://www.webiconset.com/mobile-icon-set/
License: License Free
The two Clocks are pure HTML using JavaScript and CSS rotation. There are no Adobe Flash files or <canvas> going on, just regular <div> and <img> tags. The way it works is by taking those images in an { overflow: hidden } <div> and rotating them, via JavaScript, using the proposed CSS transform property.
However, this isn’t going to work in any currently available version of Internet Explorer or many older browsers. It only works in Google Chrome, Safari and Firefox 3.5+ browsers support the CSS transform property.

Requirements: Browsers support CSS transform property
Demo: http://joncom.be/code/css-clocks/
License: License Free
YoxView is a free image viewer for websites. It’s written in javascript using jQuery and is available as a jQuery plugin. YoxView is inspired by Lokesh Dhakar’s Lightbox. Like it, YoxView displays images above the website’s content, as a separate layer.
Users always see the whole image, even on small screen resolutions or resized windows. Images smaller than the browser’s window are displayed at their original size, larger images are resized to fit. Images are loaded in the background, to improve the viewer’s performance and shorten wait times for users. Forward caching continues while viewing images.

Requirements: jQuery Framework
Demo: http://www.yoxigen.com/yoxview/
License: MIT License
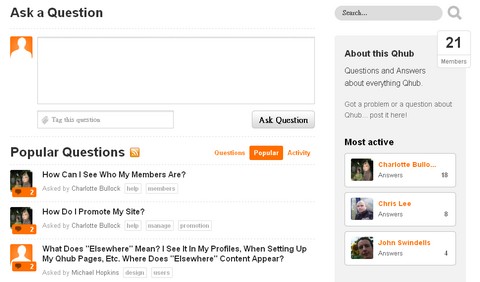
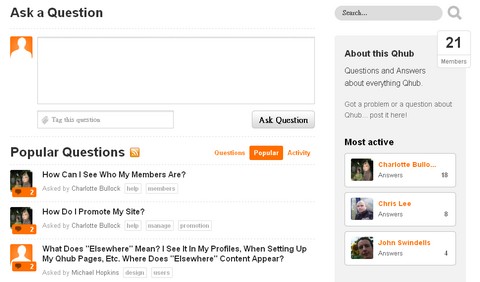
Qhub is a simple way to create a Q&A website. While other Q&A websites are great for information sharing and communities, Qhub offers a more targeted community managed by the people that are interested in that particular subject area.
Each group is set up and started by an owner. Friends, colleagues, club members and more are invited to join and the questions can begin. Qhub offers the ability to customize each site. There is full management of your site, its members and content. It also offers the ability to use your own domain name.
If someone asking you a question and you have the answer, why not open up that knowledge to the web community for their and your benefit?

Requirements: –
Demo: http://help.qhub.com/
License: Creative Commons License
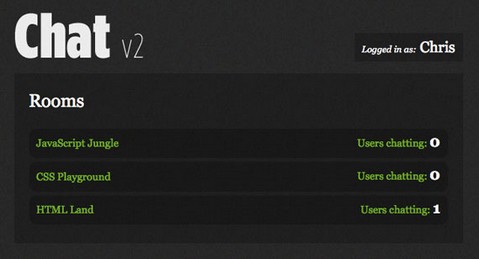
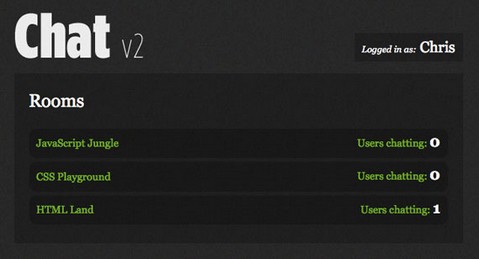
This is Chat2, which is an update to original Chat Room published on CSS-Tricks. In some ways, the technology is the same. We employ PHP to talk to the server, jQuery to keep the chat rolling, and the chats themselves will be stored in .txt files just like the first version.
There are some new features in Chat2. Usernames are now unique to users currently chatting. You can see a “currently chatting” user list. And there are multiple rooms for chatting available now.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/Chat2/
License: License Free
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend.
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility. You can also look at Niceforms that gives your forms new themes.

Requirements: jQuery Framework 1.3+
Demo: http://pixelmatrixdesign.com/uniform/
License: MIT License
Symfony 2.0 has a preview release now available online. It leads a new generation of PHP frameworks. Based on an innovative architecture, Symfony 2 is fast, flexible, and easy to learn. It allows developers to build better and easy to maintain websites with PHP.
Symfony 2.0 is up to 3 times faster than symfony 1.4 or Zend Framework 1.10 and consumes half the memory. Symfony 2.0 provides tools that greatly enhance the productivity of developers, like the famous web debug toolbar, native support for environments, detailed error pages, and more. It also comes out of the box with all the features you need to develop modern web applications. It also provides built-in security and promotes web development best practices.
It is released under the MIT license, you are free to do whatever you want with Symfony, even in a commercial environment. However, Symfony 2.0 is not yet ready for production. The final release is planned for late 2010 and will only supports PHP 5.3.2.

Requirements: –
Demo: http://symfony-reloaded.org/
License: MIT License
Ketchup is a slim jQuery Plugin that validates your forms. It aims to be very flexible and extendable for its appearance and functionality. Although Ketchup is designed to be styled and extended by you, it already looks tasty and gives you the most common validations by default. If there is no validation fits your needs, you can always write your own too. You can make your own ketchup with ease.

Requirements: jQuery Framework
Demo: http://demos.usejquery.com/ketchup-plugin/
License: MIT, GPL License
jDigiClock is a jQuery plugin inspired from HTC Hero Clock Widget. To use the jDigiClock plugin, simply include the jQuery library, the jDigiClock source file and jDigiClock core stylesheet file inside the <head> tag of your HTML document.
jDigiClock accepts a lot of configuration options, e.g. Clock images path, Weather images path, Set AM/PM option, Weather location code, Set weather metric mode: C or F, Weather update in minutes.

Requirements: jQuery Framework
Demo: http://www.radoslavdimov.com/jquery-plugins/jquery-plugin-digiclock/
License: MIT and GPL License