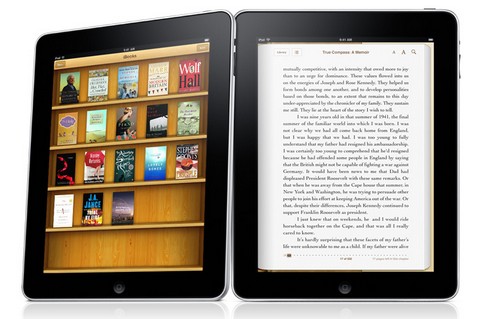
Matt Legend Gemmell held a 6-hour workshop at NSConference in both the UK and USA recently, focusing on software design and user experience.
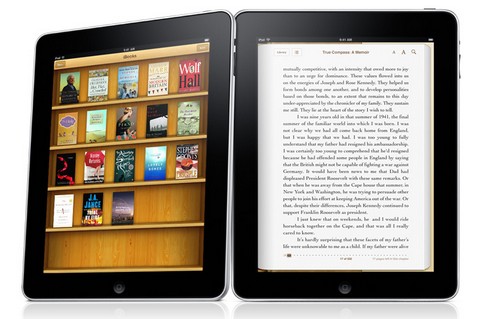
Predictably, an extremely popular topic was the iPad, and how to approach the design of iPad applications. He gave a 90-minute presentation on the subject to start each workshop, and he is very kind to share some of his observations of iPad Application Design.
This article is about the user interface conventions and considerations which apply to creating software for the iPad platform and touch-screen tablet devices in general. It is not a technical discussion of iPad-related APIs. This is an excellent article for designers and application developers. I am sure you will find it useful too.

Source: http://mattgemmell.com/2010/03/05/ipad-application-design
gameQuery is a jQuery plug-in to help make javascript game development easier by adding some simple game-related classes. gameQuery has the following features: multi layer-sprite animations, sprite hierarchies, collision detection, swappable sound support, periodic callbacks and keyboard state polling.
Javascript games are still in their infancy but but there is many reason why they are more than a curiosity: Modern borwser provide very good javascript engine and impovement keeps comming. Then to develope javascript games you don’t need an expensive proprietray IDE, widly available, free, open source software are there wating for you! Sometimes Flash is not available in some platform, even very recent ones (Wii, iPhone …).

Requirements: jQuery Framework
Demo: http://gamequery.onaluf.org/demos.php
License: MIT License
You can find a tool for just about anything online, there’s only one problem: they cost money, and in some cases, lots of it! Many online tools offer a free basic package for anyone to use, but these packages are often strictly limited, rendering these tools practically useless until you stump up the cash. In most cases, however, there are free alternatives available, many of which are very, very good indeed.
Below, you’ll find 15 Best Free Online Tools for Web Design and Development. Rather than narrow our focus, we’ve covered various aspects of the design and development process, to include the admin side of freelancing or running a small business.
No two tools listed below perform the same function; we’ve chosen our favorite tool for doing each job. You’ll find the best free online tool for project management, one for invoicing, one for screen sharing, one for instant messaging, one for mocking up layouts, and much more besides.
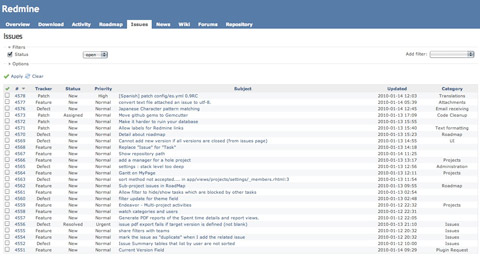
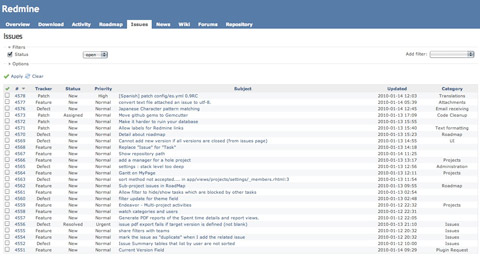
1. Redmine

Redmine is a great, free alternative to other pricey project management apps available online. It does pretty much everything you could possibly desire, albeit in a less polished way than some of its more expensive rivals. With Redmine, you can manage a large number of projects simultaneously, defining personal roles and assigning tasks to specific team members if necessary. You can track time and issues, create Gannt charts and calendars, create project wikis and forums, and manage documents and files.
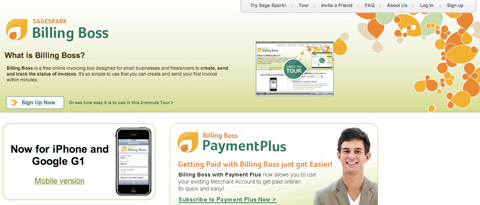
2. Billing Boss

Billing Boss is a fantastic, free invoicing tool, designed especially for small businesses and freelancers, which lets you send an unlimited number of invoices to an unlimited number of clients, quickly and easily. All of your invoices are saved automatically and catalogued in a logical, understandable way. Billing Boss supports multiple currencies, is integrated with PayPal and is mobile friendly. You can even share your account with your bookkeeper or accountant.
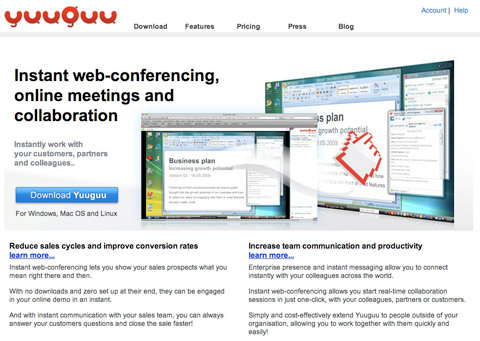
3. Yuuguu

Yuuguu is a multi-platform screen-sharing tool, which allows Windows, Mac and Linux users to collaborate. You can quickly initiate an instant messaging session with a client or team member, sharing each others’ screens at the touch of a button. It’s perfect for working together on document presentations or for writing and editing documents in a group.
With Yuuguu, there’s nothing to download at either end, which means you can start sharing and communicating in seconds. The free Yuuguu package includes unlimited use with other Yuuguu users and 100mins/month use with non-Yuuguu users, as well as up to 5 participants in a single session. Read the rest of this entry »
We’ve all seen the basic file upload form for uploading avatars, images, memes, etc. The problem with these is that once you upload your image it’s hidden from you.
The solution is to use a little bit of JavaScript to upload the image as soon as it’s selected and display a thumbnail so we can easily review the form before we submit it. Head on over to the ZURB – Image Uploads with 100% Less Suck to see a complete demo and breakdown of the JavaScript they use to accomplish this.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/ajax_upload
License: MIT License
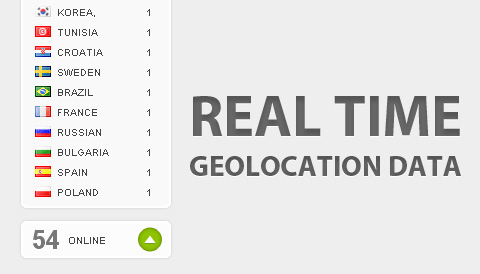
TutorialZine has written a tutorial and shown us how to create a “Who is online” widget with PHP, MySQL and jQuery. It will display the number of visitors, currently viewing your site, and it will even be able to detect the country your visitors are from and display it in a slide out panel.
Having access to real time data on your site userbase is a dream to any webmaster. Tools like Google Analytics give a great perspective on your site’s reach, but lack the real time feel a simple widget like this can provide.

Requirements: PHP, MySQL, jQuery Framework
Demo: http://demo.tutorialzine.com/2010/03/who-is-online-widget…
License: License Free
BubbleUP jQuery Plugin is a fun and easy plugin to get you started in jQuery. The effect is a nice starting point for learning the basics and many of the steps involved in creating other more intricate plugins you will make in the future.
With BubbleUP, images in a list will enlarge with a smooth animation when you move your mouse over it. Then, if you move the mouse out, it will reset to the original size with the same smooth animation. It has been tested on IE 7, Opera 10, Firefox 3.5, Safari 4, and Chrome 5 Beta.

Requirements: jQuery Framework
Demo: http://aext.net/jquery-menu-plugin-bubbleup/
License: License Free
Building with progressive enhancement is essential to ensuring a usable experience for all. But how do you determine which browsers should receive the enhanced experience and which should stick with the basic experience?
Introducing EnhanceJS, a JavaScript framework designed specifically to deliver a usable experience to the widest possible audience, by testing the browser to determine whether it is capable of correctly supporting a range of essential CSS and JavaScript properties, and delivering features only to those that pass the test.
Filament Group is releasing EnhanceJS as an open source (MIT license) project to allow everyone to start building sites with test-driven progressive enhancement. They explained how to use EnhanceJS in your own projects so you can take advantage of new CSS and JavaScript features while ensuring a usable experience to all.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/lab/introducing_enhancejs…
License: MIT License
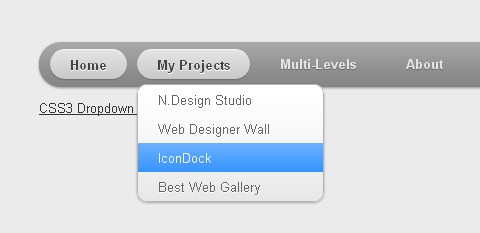
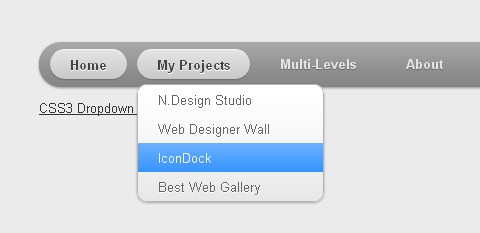
WebDesignerWall has shared the way he made the Mac-like multi-level dropdown menu using border-radius, box-shadow, and text-shadow. It is called CSS3 Dropdown Menu, which renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
There is one gradient image is used. A white-transparent image is used to achieve the gradient effect. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image.

Requirements: –
Demo: http://www.webdesignerwall.com/demo/css3-dropdown-menu/
License: License Free
Traffic Light Feedback is a web application that helps gathering customer feedback quickly and efficiently. It sends out a positive message about your company – showing how proactive you are and that you care about meeting your customers’ needs.
You get back immediate information about your customers’ current requirements – so you can prioritise and respond promptly, seizing opportunities to win additional business and acting to address any concerns, helping to cement the customer relationship.
What’s more, Traffic Light Feedback retains the details of all customer feedback over time, so you have the complete history of all your customers’ feedback at your fingertips.
With £15.00/month, you can send an unlimited number of feedback requests and feedback templates. TLF is very kind to giveaway 3 x 12 Month subscriptions of Traffic Light Feedback to our readers. All of them cost total £540 usd (£180 each). Simply leave a comment and tell us what you think about TLF under this post. We will randomly select 3 lucky people and announce the winners on 13th March. What are you waiting for?

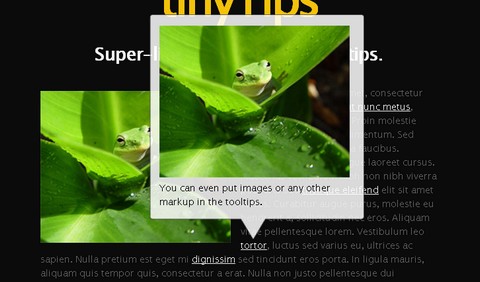
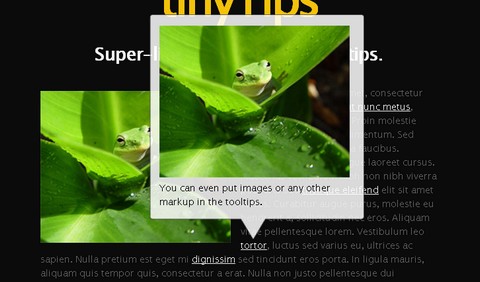
TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly. TinyTips is very easy to install and use. Simply include TinyTips and the latest release of jQuery in the <head>. Â You can also give it a nice style by editing the stylesheet.

Requirements: jQuery Framework
Demo: http://www.digitalinferno.net/demos/tt-1-0/index.html
License: License Free