Nivo Slider is a new jQuery image slider with 9 unique transition effects. It is simple and lightweight. Nivo Slider is built with directional and control navigation. It has been tested on Internet Explorer v7+, Firefox v3+, Google Chrome v4 and Safari v4. You are free to use it under the GPL license.

Requirements: jQuery Framework
Demo: http://nivo.dev7studios.com/
License: GPL License
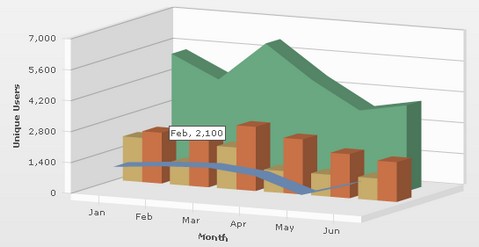
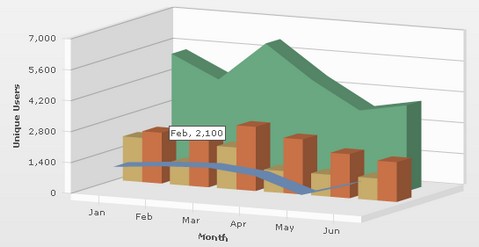
FusionCharts helps you create animated and interactive Flash charts for web and desktop applications. It livens up your applications by converting monotonous data into exciting visuals. FusionCharts offers over 45 types of 2D/3D charts including line, area, bar, column, pie, doughnut (donut), combination, scatter, bubble, scroll charts etc.
FusionCharts Free is a completely free and open-source Flash charting component. It aims to fulfill your basic charting needs with a very commonly used set of charts, having the necessary but basic features. The product is completely free with no gimmicks and no hidden pitfalls. Its features however are a lot limited than FusionCharts v3.
FusionCharts v3, on the other hand, provides you advanced charting options like exporting chart as image/PDF, gradients, 3D lighting, better animation with an easy way for building your own animation styles, exporting chart data as CSV/XML, in-built debugger, enhanced AJAX support and advanced filter effects like shadow, blur and bevel which you can apply to the various chart elements. It also provides advanced chart types like true 3D charts, scroll charts, glass-effect column charts, dual Y-axis charts to name a few.
FusionCharts is very kind to giveaway 3 x Professional Licenses ($499 each) of FusionCharts v3 to our readers. Simply leave a comment and tell us what you love most about FusionCharts and one improvement that should be made to it. We will randomly select 3 lucky people and announce the winners on 28th March. What are you waiting for?

24-03-2010 UPDATE: FusionCharts are pretty overwhelmed with the insights they have got from your valuable comments. Now, they would love to give out 5 Professional Licenses instead of the 3 we had earlier announced!
Designing a web application? Familiarize yourself with Rich Internet Application technologies and 43 Essential Controls for Creating your Web Applications.
Rich Internet Application technology has empowered us to create really amazing user experiences. The best RIAs on the web today rely on a discreet set of UI controls to provide a lively and timely experience. If you are moving from web site design to web application design, the best information you can have at your disposal is an understanding of these essential controls.
Many products are siloed by the RIA framework they are using, and designers create novel controls when the framework doesn’t have what they need. This can decrease the usability of the product, and increase the amount of design effort, usability testing, technical specifications and development time. Before you succumb to designing a brand new control, you should learn what’s out there.

Source: 43 Essential Controls for Creating your Web Applications
TraceWatch Real Time Web Stats and Traffic Analysis lets you keep track of the visitors to your website in real time with detailed statistics and deep analysis using an innovative user interface for Free and helps you make your website more effective. It can can be easily installed on any website supporting PHP and MySQL.

Requirements: PHP 5+ and Mysql 4.1+
Demo: http://www.dejkam.com/twatch/
License: License Agreement
Cycle is a script that supports image presentations to easily display multiple images. This script supports a lot of effects and the cycling of html elements. Presentation Cycle is a variation on the functionality of Cycle. Instead of generating a list of numbers that are clickable Presentation Cycle generates a progress bar that shows when the new slide will appear.
Gaya Design has written a tutorial explain how to implement this on your web page and give you some tips on how to adjust the looks of the cycle elements and progress bar.

Requirements: jQuery Framework
Demo: http://www.gayadesign.com/scripts/presentationCycle/
License: License Free
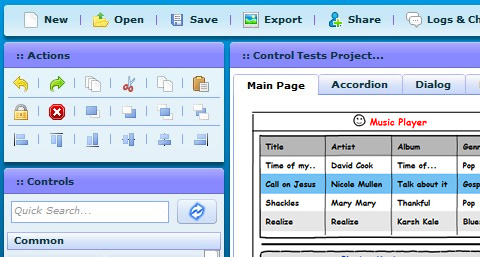
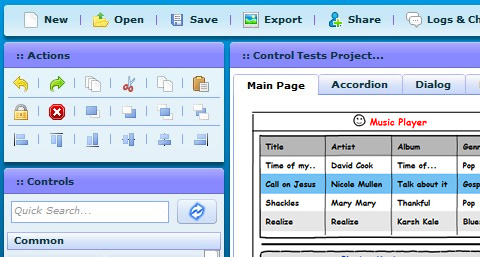
Lumzy is a Mockup and Prototype creation tool for websites and applications. By Mockup, we mean that quick sketch that gives an idea of what the site or application you are planning to build will look like.
Further more with Lumzy, you can create prototypes of how the site or application will function by adding events within your Lumzy controls. For instance, what happens when the user clicks a button? You can create Message Alerts, Page navigation or Links to external content, when your client interacts with your Mockup, yet with the hand drawn feel of a sketch.

Requirements: –
Demo: http://lumzy.com/app
License: License Free
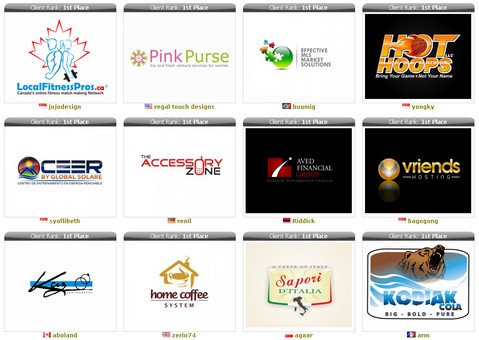
Do you need come unqiue custom designs? LogoMyWay aims to connect clients needing design work such as Custom logo designs, T-shirts designs, Business cards designs and more to a thriving community of talented logo designers exploding with creativity.
You can take a look at the Logo Design Portfolio. Currently, there are 70 – 400+ custom logo designs you can choose from. You can also start a logo design contest within minutes for as little as $200.00. Three simple steps and your design contest goes live. You will see amazing logo designs within hours. There are hundreds of creative logo designers in over 100 countries waiting to create your logo design.
You will receive Industry Standard Vector Logo Files that can be used in almost any application you choose. You will also get a free legal contract giving you 100% full legal ownership of your new logo design. Best of all, if your logo contest doesn’t receive at least 40 logo concepts, they will refund your payment no questions asked. What are you waiting for? Get a custom logo design at LogoMyWay now.

Source: http://www.logomyway.com/
Thank you for all of the participants of Giveaway 3 x Subscriptions of Traffic Light Feedback. We are happy to announce the following 3 winners. Congratulations. Traffic Light Feedback will contact you guys shortly with the instruction of getting your free subscriptions.
1. grace 2. Jonathan 3. Kim Steinhaug
For the ones who did not win in the contest. Traffic Light Feedback is very kind to offer us 50% off the subscription for the lifetime of your account. Simply input the Coupon Code: G39WEBAPPE via this link in order to claim your discount.
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. Nicolas Gallagher has written a tutorial: Pure CSS Speech Bubbles, which contains various forms of speech bubble effect created with CSS2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.

You can also look at the tutorial: Pure CSS Social Media Icons, which creates social media icons using CSS and semantic HTML. It uses progressive enhancement to turn an unordered list of text links into a set of icons without the use of images or JavaScript.

Source: Pure CSS Speech Bubbles
Source:Â Pure CSS Social Media Icons
Geaturecons are Vector based icons created to aid in the design, development, implementation and promotion of multi-touch interfaces. These icons will aid in the creation of wire-frame documents, digital help files and printed documentation. You can also use Geaturecons inside of your applications in order to demonstrate to users how to complete actions or prompt them to interact with an application when they approach it.
Swap out symbols to create your own icons, because these are scalable vector shapes, you can scale them to any size and alter them in any way you wish. Use your favorite vector graphics application to edit.

Requirements: –
Demo: http://gesturecons.com/
License: Creative Commons License